测试方式:通过各大浏览器打开相对应的界面,例如:Chrome,火狐,IE,QQ浏览器等
以及各移动端进行浏览器访问;
测试过程:通过各大浏览器打开对应界面并检测相对应功能
测试过程中发现bug:
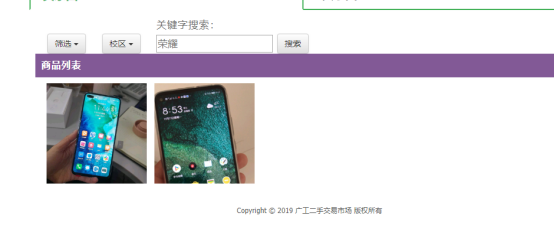
1. 输入某些关键字没有出现对应商品界面;
2. 筛选框不能进行相互选择,比如选择最新商品的同时,选择校区;
3. 评论功能不能正常进行;
4. 注册账号对应界面的邮箱验证出现错误;
5. 注册界面中的校区选择不是单选项而是多选;
其中修复的BUG有1,2,5
后期会进行修复的是3,4这个bug的确应该修复,但是没有时间在这个版本修复,延迟到下一个版本修复。
场景测试:组内各成员在各自电脑上打开相对应的浏览器进行功能测试,并且在自己的移动手机上用微信,以及手机浏览器进行测试登陆。并且模拟了各个时间段进行测试运行。
下面选择部分截图展示功能界面:




|
测试功能 |
测试页面 |
检测点 |
预计效果 |
QQ浏览器 |
Chrome |
IE |
移动端 (wechat) |
|
主 页 功 能 |
主 页 |
广工logo |
蓝色logo |
√ |
√ |
√ |
√ |
|
点击广工logo |
弹回主页 |
√ |
√ |
√ |
√ |
||
|
筛选框(各筛选项) |
正常筛选 |
√ |
√ |
√ |
√ |
||
|
商品列表 |
正常显示商品 |
√ |
√ |
√ |
√ |
||
|
搜索框 |
可输入文案 |
√ |
√ |
√ |
√ |
||
|
搜索按键 |
可点击并且正常运行 |
√ |
√ |
√ |
√ |
||
|
买/卖按键 |
可切换买卖界面 |
√ |
√ |
√ |
√ |
||
|
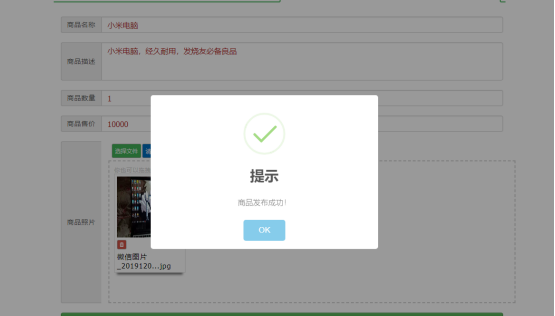
卖东西各个输入框 |
正常可输入 |
√ |
√ |
√ |
√ |
||
|
发布商品按钮 |
正常发布 |
√ |
√ |
√ |
√ |
||
|
注册界面 |
注册功能 |
注册输入框昵称等输入 |
正常检测并输入 |
√ |
√ |
√ |
√ |
|
邮箱检测 |
正确检测邮箱 |
× |
× |
× |
× |
||
|
校区复选框 |
正常选择并且为单选 |
√ |
√ |
√ |
√ |
||
|
登录界面 |
登陆可进行 |
输入框 |
正常输入 |
√ |
√ |
√ |
√ |
|
忘记密码界面 |
找回密码 |
邮箱检测 |
正常检测并且发送至邮箱 |
√ |
√ |
√ |
√ |
|
个人主页 |
个人账户管理功能 |
在售商品显示 |
正常显示 |
√ |
√ |
√ |
√ |
|
已下架商品 |
正常显示 |
√ |
√ |
√ |
√ |
||
|
昵称修改 |
正常修改 |
√ |
√ |
√ |
√ |
||
|
邮箱修改 |
正确检测并修改成功 |
× |
× |
× |
× |
||
|
校区修改 |
正常修改 |
√ |
√ |
√ |
√ |
||
|
在售商品 |
删除以及下架上架功能 |
√ |
√ |
√ |
√ |
出口条件:
正常进行商品的上传,以及进行各项信息的检索以及展示,并且能正常进行个人账户的管理,以及在售商品等的修改与管理。