1.作用域:
1.全局作用域
-直接写在script标签中的代码(不是在函数中 var 的变量)拥有
-在页面中的任意部分都可以访问到
2.函数作用域
-在函数中 var 的变量拥有
-在函数中,不使用 var 声明的变量都会成为全局变量
<script type="text/javascript"> //全局作用域 var num1 = 55; var num2 = 66;//100 function f1(a, b) { //局部作用域 // var a=55; 这行和下一行都是看不见的。在没有调用函数之前,只var a 和 b ,就是声明了参数 a 和 b. // var b = 66; a = 100;//100 b = 100;//100 num2 = 100;//100 这里其实是改变了全局变量 num2 console.log(a);//100 console.log(b);//100 console.log(num2);//100 } // 55 66 f1(num1, num2); console.log(num1);//55 console.log(num2);//100 console.log(a);// 报错 </script>
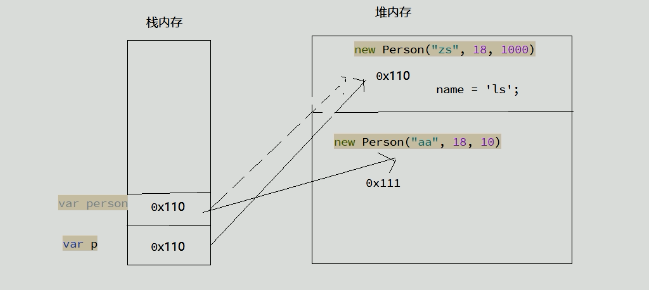
2.值类型引用类型的传递:

<script type="text/javascript">
//第2题 值类型和引用类型的传递
function Person(name, age, salary) {
this.name = name;
this.age = age;
this.salary = salary;
}
function f1(personName) {
//var personName = p;
personName.name = "ls";
personName = new Person("aa", 18, 10); //定义一个新person
console.log(personName); //Person {name: "aa", age: 18, salary: 10}
}
var p = new Person("zs", 18, 1000);
console.log(p.name); //zs
f1(p);
console.log(p.name); //ls
console.log(p); //Person {name: "ls", age: 18, salary: 1000}
</script>