可以将每个html公共的部分做成一个基本模板,其他模板继承这个基本模板,则会拥有基本模板的所有内容。
views.py
from django.shortcuts import render def index(request): context = {'username': 'zhiliao'} return render(request,'index.html',context=context) def company(request): return render(request,'company.html') def school(request): return render(request,'school.html')
基本模板base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <header> <ul> <li><a href="/">首页</a></li> <li><a href="{% url 'company' %}">公司</a></li> <li><a href="{% url 'school' %}">校园</a></li> <li>{{ username }}</li> </ul> </header> <div class="content"> {% block content %} 我是父模板中content的代码 {% endblock %}<!--整个block块相当于是给各个子模板开的接口--> </div> <footer> 这是footer部分 </footer> </body> </html>
在父模板中,block块相当于给各个子模板开了接口,需要继承的子模板可在block块中自定义需要显示的内容。
其他继承base.html的模板
{% extends 'base.html' %} <!--表示这个模板继承base.html,且必须放在最前面,由于两者在统一路径下所以是直接写的,如果不是需要注意路径问题-->
{% block content %} <!--子模板中的所有内容必须写在block块中-->
<p>{{ block.super }}</p><!--显示父模板中的block块中的内容-->
这是school块自己的内容
{% endblock %}
<!--写在这里的内容不会被显示-->
注意:
1.父模板中可以有多个block块,但是不允许出现相同名称的block块
2.在子模板中,继承父模板的语句必须放在最前面,并且需要注意路径问题
3.子模板中自定义显示的任何内容都必须在block块中,放在其他任何地方都不会被显示
4.可通过{{block.super}}显示父模板中block块中的内容
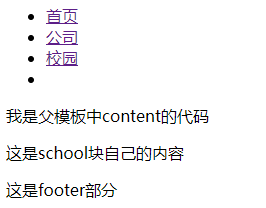
显示效果

同理,可将常用的较小的模块写成一个模板,在需要用到的时候通过{% include 模板名称 %}来包含。