需求:组织机构树展示带有单击弹框,勾选单选框后点击按钮进行编辑、删除等操作
效果如下:

Ⅰ.安装:(没有less安装less)
npm install less-loader less
npm install vue2-org-tree
Ⅱ.在main.js引入注册
import Vue2OrgTree from 'vue2-org-tree';
Vue.use(Vue2OrgTree)
<el-radio-group v-model="radio" id="orgtree" @change="radiohandler" >
<!-- 收缩属性 :collapsable=true -->
<vue2-org-tree
name="orgtree"
:data="orgtree" //这里的data是一个object
:horizontal="true"
:render-content="renderContent"
@on-expand="onExpand"
@on-node-click="onNodeClick"
/>
</el-radio-group>
getorganizationTreeNumber(){
post("url").then(res=>{
this.orgtree=res.data.data[0]
})
},
renderContent(h, data) {
let that=this
//因为需要单击树节点和勾选单选框,需要用jsx语法实现在树节点中嵌套 按钮 和 单选框
let str=<div style="position:relative"><el-radio style="margin-right:0" label={data.id}> </el-radio><el-button class="clickbutton" value={data.id}> {data.name}</el-button></div>
//执行方法默认展开所有节点
this.toggleExpand(this.data,this.expandAll)
//为按钮绑定事件之前需要解绑之前的时间,否则会绑定很多个相同事件
$(".clickbutton").unbind('click')
$(".clickbutton").on('click', function () {
that.orgid=$(this).attr("value")
//弹出弹框
that.dialogVisible=true
})
return str
},
onExpand(e, data) {
console.log(data ,"ddddddddddddddddd")
if ("expand" in data) {
data.expand = !data.expand;
this.toggleExpand(data,data.expand)
if (!data.expand && data.children) {
this.collapse(data.children);
}
} else {
this.$set(data, "expand", true);
}
},
onNodeClick(e, data) {
if(e.target.className==""){
this.detailorgId=e.target.parentElement.value
this.dialogVisible=true
this.getuser()
}
},
collapse(list) {
var _this = this;
list.forEach(function(child) {
if (child.expand) {
child.expand = false;
}
child.children && _this.collapse(child.children);
});
},
toggleExpand(data, val) {
var _this = this;
if (Array.isArray(data)) {
data.forEach(function(item) {
_this.$set(item, "expand", val);
if (item.children) {
_this.toggleExpand(item.children,val);
}
});
} else {
this.$set(data,"expand",val);
// if (data.children) {
// _this.toggleExpand(data.children, val);
// }
}
}
}
// 组织结构图end
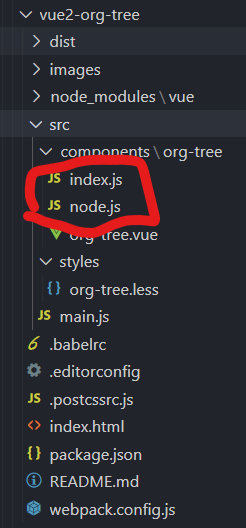
ie11浏览器可能会进不去项目(报错 SCRIPT1002: 语法错误),原因babel转码未转好。
硬核解决办法:
将图中两个文件直接转为ES5(实测有效,是否有缺陷还未知)
另附github源码地址:https://github.com/hukaibaihu/vue-org-tree