在前端开发中, 我们会遇到很多地方都会用到同一种类型的控件。AngularJS提供了自定义指令功能,我们可以在指令里面定义特定的html模板。提供给前台html调用.
一. 指令的简单定义.
下面定义了一个简单的控件,点击后调转到博客园。
Note: 1.命名方式:directive必须以小写字母开头,其中如果后面由大写字母,html调用的时候就要用 - 将单词分开.
<html> <script src='angular.js'></script> <script type="text/javascript"> angular.module('myapp',[]) .directive('myCnblogs',function(){ return { restrict: 'E',
replace: false, template:'<a href="http://www.cnblogs.com/">Go to cnblogs</a>' } }) </script> <head> <title></title> <div ng-app='myapp'> <my-Cnblogs></my-Cnblogs> </div> </head> <body> </body> </html>
二.指令元素介绍:
2.1 restrict
常用的restrict有E,A,C三种设置。这些设置可以混用,比如EA,AC。不需要符号隔开
E(Element):元素,使用格式是<my-directive></my-directive>
A(Propertity): 属性,使用格式:<div my-directive></div>
C(Class): 类, 使用格式:<div class='my-directive'></div>
2.2 repleace
下面是Replace分别设置false和True的效果


2.3 termplate:
template 是设置对应的html模板, 如果有html换行那就要在每一句末尾加上 / 符号. 如果html代码较多,可以通过设置templateurl: urlpath,来加载对应当的代码模板
三. 向指令内部添加数据
3.1 下面通过设置scope简单的实现了数据的绑定.
<!DOCTYPE html> <html> <script src='angular.js'></script> <script type="text/javascript"> angular.module('myapp',[]) .directive('myDirective', function() { return { restrict: 'A', replace: true, scope:{ myurl:"@", mycontent:"@" }, template: '<a href="{{myurl}}">{{mycontent}}</a>' }; }); </script> <head> <title></title> <div ng-app='myapp'> <div my-Directive myurl='http://www.cnblogs.com/' mycontent='go to blogs'></div> </div> </head> <body> </body> </html>
3.2 深入理解自定义控件scope的绑定
自定义控件绑定$scope分为 @,=,& 三种情况。个人认为@:单向绑定,=:双向绑定,&: 用于绑定函数,下面看看Angularjs权威指南的介绍
@ 本地作用域属性:使用@符号将本地作用域同DOM属性的值进行绑定。
= 双向绑定:通过=可以将本地作用域上的属性同父级作用域上的属性进行双向的数据绑定。 就像普通的数据绑定一样,本地属性会反映出父数据模型中所发生的改变
& 父级作用域绑定 通过&符号可以对父级作用域进行绑定,以便在其中运行函数。意味着对这个值进行设置时会生成一个指向父级作用域的包装函数.
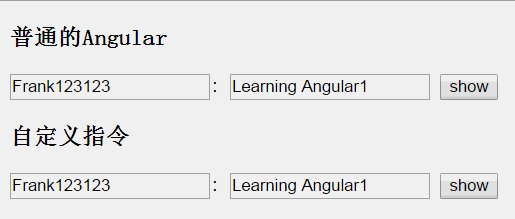
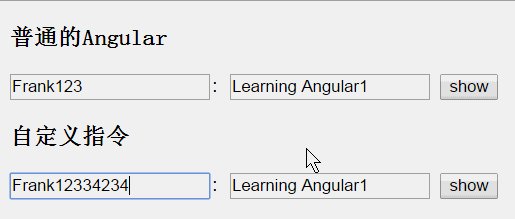
下面的demo实现了对三种情况的绑定.
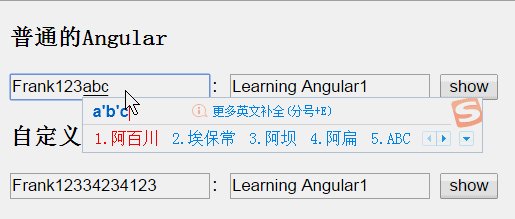
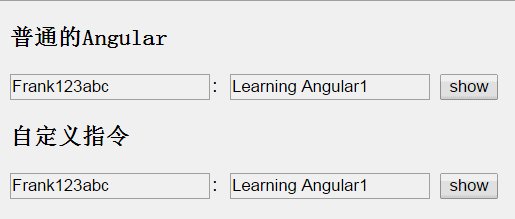
<!DOCTYPE html> <html> <script src='angular.js'></script> <script type="text/javascript"> angular.module("myApp", []) .directive("myDir", function() { return { restrict: "A", scope: { name: "@", desc: "=", show: "&" }, template: "<div>" + " <input type='text' ng-model='name' />: <input ng-model='desc' />" + " <button ng-click='show()'>show</button>" + "</div>", replace: true, link: function (scope, element, attrs) { console.log("initial value for name:" + scope.name); console.log("initial value for description:" + scope.amount); scope.$watch("desc", function (newVal, oldVal) { console.log("desc has changed " + oldVal + " >> " + newVal); }); scope.$watch("name", function (newVal, oldVal) { console.log("name has changed " + oldVal + " >> " + newVal); }); } } }) .controller("myCtrl", function($scope) { $scope.customerName = "Frank"; $scope.content = 'Learning Angular'; $scope.show = function(source) { alert(source); }; }) </script> <head> <meta charset="utf-8" /> <title></title> </head> <body ng-app="myApp" ng-controller="myCtrl"> <h3>普通的Angular</h3> <input type="text" ng-model='customerName'>: <input ng-model="content" /> <button ng-click="show('普通函数')">show</button> <h3>自定义指令</h3> <div my-dir name="{{customerName}}" desc="content" show="show('自定义指令绑定函数')"> </div> </body> </html>
下面是效果图:

四. 总结:
本篇章介绍了自定义指令的简单实用. 可以通过自定义指令封装很多特定功能的html模板,供页面调用。 大家可以试一试将上面demo的 & 修改为 @或者=,经测试修改为@符号,自定义指令的show方法 是无法执行的。如果修改为=号就很有意思了。点击上面的btn,会执行两次show方法。 然后修改任何一个input,下面的show方法都会被执行。如果有博友知道是什么原因也请在线回复一下。这个原理实在 不清楚是什么原因。