最简单的聊天室功能
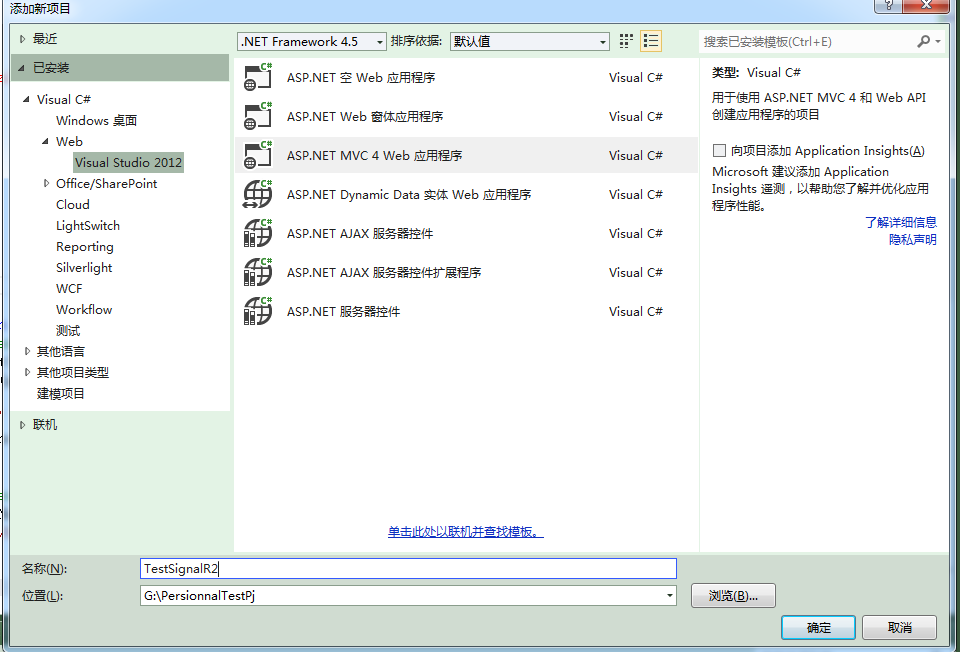
1.用 VS 2013 创建一个 MVC 4 (MVC 5 也类似)项目

1.1 选择模板为 基本
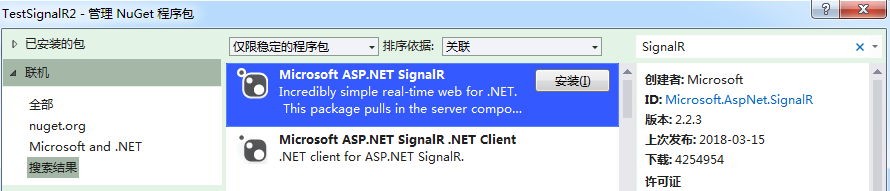
2.用 NuGet 安装 SignalR

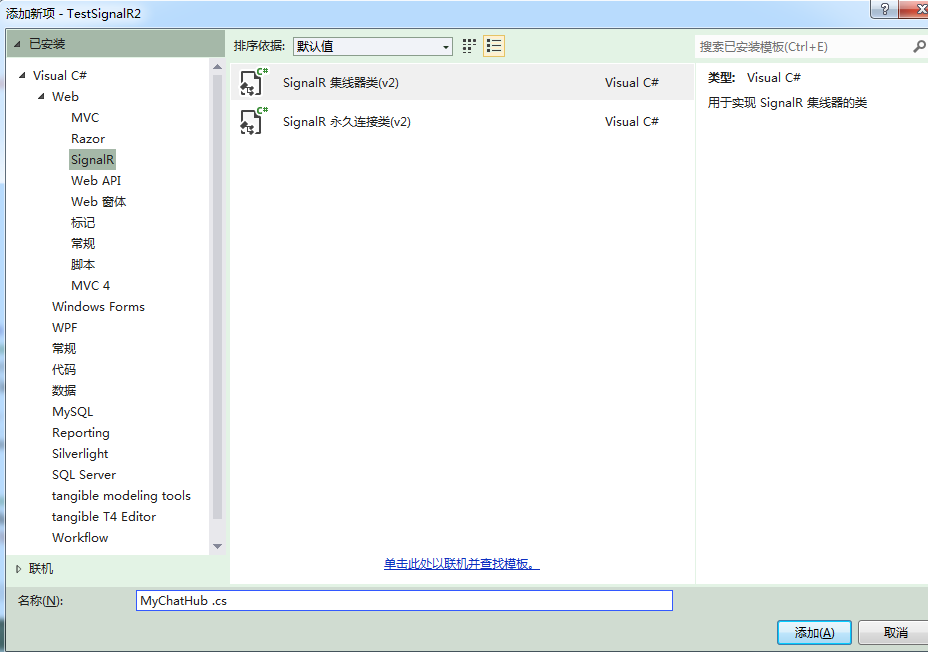
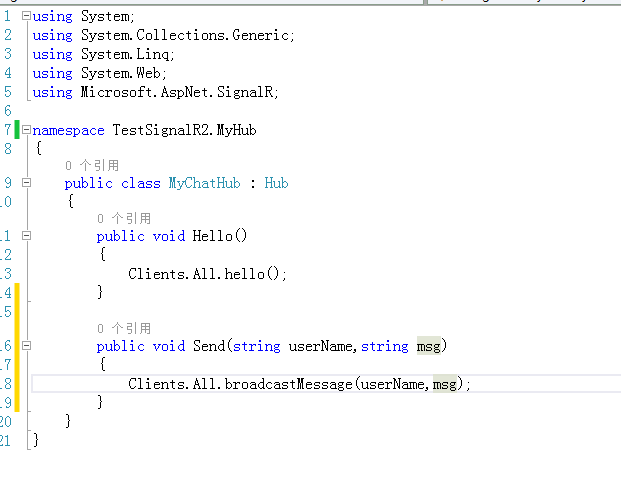
3安装完成,我们来添加一个叫 MyHub 的文件夹,往里面添加一个 SignalR 集线器(V2),名字为 MyChatHub

3.1 我们自定义一下我们自己的发送消息的方法名 Send:(等会用来群发送消息)

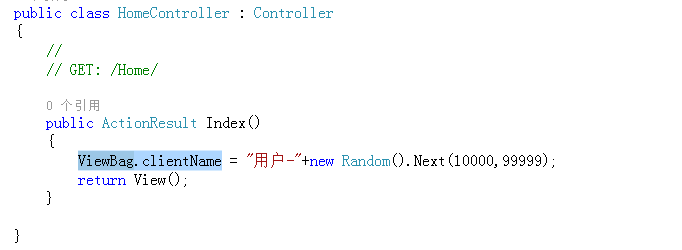
4 创建一个 HomeController ,用 ViewBab保存一个随机数,用来标识用户名。

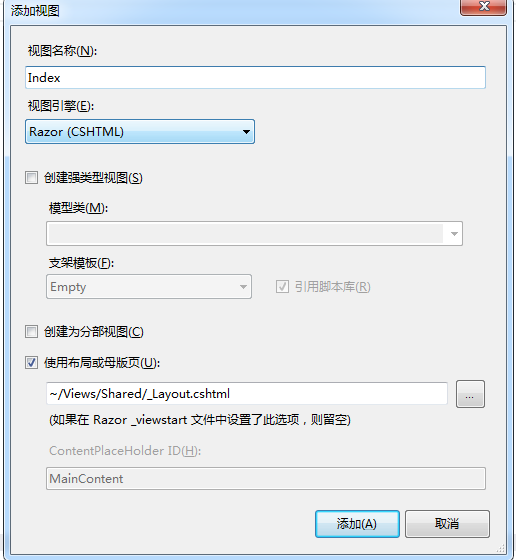
5. 在 Views 文件夹下创建 Home 文件夹,在 Home 目录创建视图 Index

6. 先引入对应的 JQ 1.8(或更高) 版本的包,再引入 SignalR,
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.signalR-2.2.3.min.js"></script> <script src="@Url.Content("~/signalr/hubs")"></script> <div> 你的名字:@ViewBag.clientName </div> <input type="text" id="txt_msg" /> <input type="button" onclick="SendMsg()" value="发送消息" /> <div> 收到的消息: <div id="div_msg"> </div> </div> <script> var chat = $.connection.myChatHub;//你的集线器名称,首字母必须小写 var myClientName = "@ViewBag.ClientName"; $(function () { chat.client.broadcastMessage = function (name, message) {//客户端接收到的 广播消息,处理逻辑 $("#div_msg").append("<p><b>" + name + "</b> 对大家说: " + message + "</p>"); }; $.connection.hub.start().done(function () {//启动集线器 console.log("connect ok."); }); }) function SendMsg() { chat.server.send(myClientName, $("#txt_msg").val()).done(function () {//调用集线器中的 发送消息方法 console.log("send Msg success"); //消息发送成功处理逻辑 }).fail(function (e) { console.warn("send msg error",e);//发送失败 }); } </script>
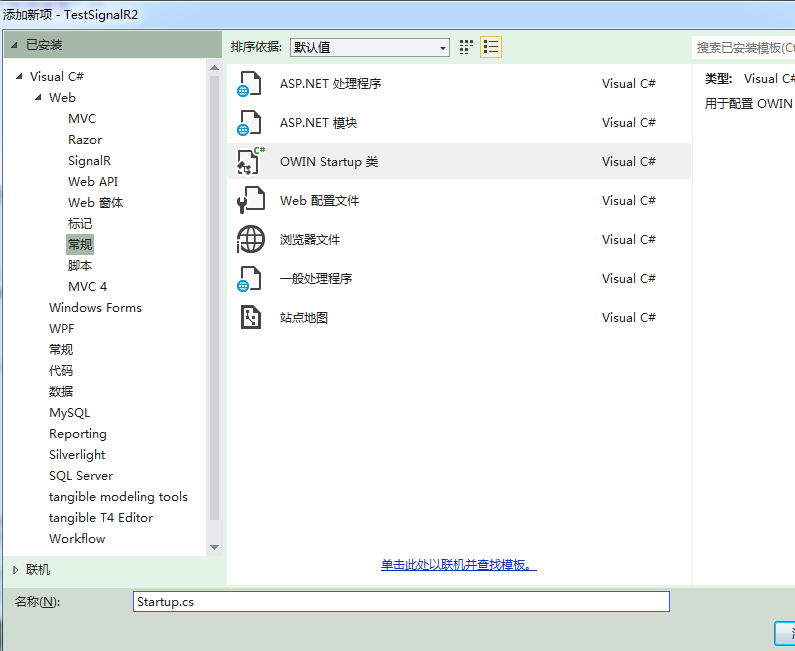
7. 在项目中添加一个 Startup 文件

代码如下:
[assembly: OwinStartup(typeof(TestSignalR2.Startup))]
namespace TestSignalR2
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR();
}
}
}
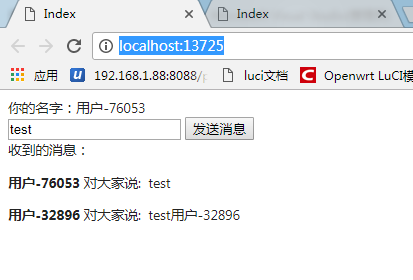
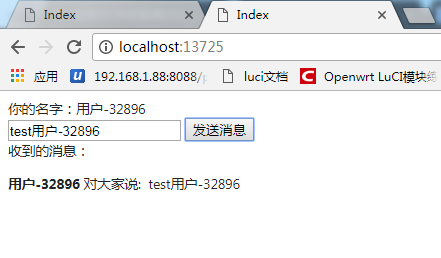
F5 运行一下:

再开个窗口发消息

OK,测试通过,最简单的群聊功能。