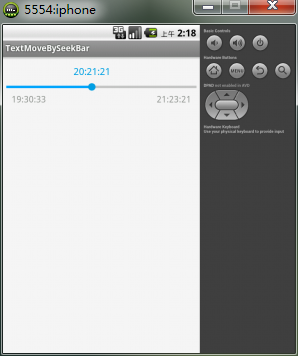
最近有做一个android项目,里面有使用到在播放视频时可以跳播,同时动态显示播放时间。类似于下图 的效果,我只是抽取其中的一部分做展示,刚接到这个事时也是在网上一通找,最后没找到!而且还碰到有些朋友和我有一样的需求,不知该如何做!现在我分享下自己做的!做的不好,多多包涵!因为上传不了附件,就直接贴代码了!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
1:第一个类是自定义的一个类 也就是SeekBar上方会跟随其一块移动的控件,其实非常简单的一个类package com.example.textmovebyseekbar;import android.content.Context;import android.util.AttributeSet;import android.view.ViewGroup;//import android.widget.AbsoluteLayout;public class TextMoveLayout extends ViewGroup { public TextMoveLayout(Context context) { super(context); // TODO Auto-generated constructor stub } public TextMoveLayout(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); // TODO Auto-generated constructor stub } public TextMoveLayout(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { // TODO Auto-generated method stub }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
|
2: 第二类就是MainActivity了,代码很简单!稍微看下就懂的了~package com.example.textmovebyseekbar;import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.view.ViewGroup;import android.widget.SeekBar;import android.widget.TextView;public class MainActivity extends Activity { private SeekBar seekbar = null; private String startTimeStr = "19:30:33"; private String endTimeStr = "21:23:21"; private TextView text, startTime, endTime; /** * 视频组中第一个和最后一个视频之间的总时长 */ private int totalSeconds = 0; /** * 屏幕宽度 */ private int screenWidth; /** * 自定义随着拖动条一起移动的空间 */ private TextMoveLayout textMoveLayout; private ViewGroup.LayoutParams layoutParams; /** * 托动条的移动步调 */ private float moveStep = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.video_fast_search); screenWidth = getWindowManager().getDefaultDisplay().getWidth(); text = new TextView(this); text.setBackgroundColor(Color.rgb(245, 245, 245)); text.setTextColor(Color.rgb(0, 161, 229)); text.setTextSize(16); layoutParams = new ViewGroup.LayoutParams(screenWidth, 50); textMoveLayout = (TextMoveLayout) findViewById(R.id.textLayout); textMoveLayout.addView(text, layoutParams); text.layout(0, 20, screenWidth, 80); /** * findView */ seekbar = (SeekBar) findViewById(R.id.seekbar); startTime = (TextView) findViewById(R.id.start_time); endTime = (TextView) findViewById(R.id.end_time); /** * setListener */ seekbar.setOnSeekBarChangeListener(new OnSeekBarChangeListenerImp()); searchVideos(); } public void searchVideos() { startTime.setText(startTimeStr); endTime.setText(endTimeStr); text.setText(startTimeStr); totalSeconds = totalSeconds(startTimeStr, endTimeStr); seekbar.setEnabled(true); seekbar.setMax(totalSeconds); seekbar.setProgress(0); moveStep = (float) (((float) screenWidth / (float) totalSeconds) * 0.8); } private class OnSeekBarChangeListenerImp implements SeekBar.OnSeekBarChangeListener { // 触发操作,拖动 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { text.layout((int) (progress * moveStep), 20, screenWidth, 80); text.setText(getCheckTimeBySeconds(progress, startTimeStr)); } // 表示进度条刚开始拖动,开始拖动时候触发的操作 public void onStartTrackingTouch(SeekBar seekBar) { } // 停止拖动时候 public void onStopTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub } } /** * 计算连个时间之间的秒数 */ private static int totalSeconds(String startTime, String endTime) { String[] st = startTime.split(":"); String[] et = endTime.split(":"); int st_h = Integer.valueOf(st[0]); int st_m = Integer.valueOf(st[1]); int st_s = Integer.valueOf(st[2]); int et_h = Integer.valueOf(et[0]); int et_m = Integer.valueOf(et[1]); int et_s = Integer.valueOf(et[2]); int totalSeconds = (et_h - st_h) * 3600 + (et_m - st_m) * 60 + (et_s - st_s); return totalSeconds; } /** * 根据当前选择的秒数还原时间点 * * @param args */ private static String getCheckTimeBySeconds(int progress, String startTime) { String return_h = "", return_m = "", return_s = ""; String[] st = startTime.split(":"); int st_h = Integer.valueOf(st[0]); int st_m = Integer.valueOf(st[1]); int st_s = Integer.valueOf(st[2]); int h = progress / 3600; int m = (progress % 3600) / 60; int s = progress % 60; if ((s + st_s) >= 60) { int tmpSecond = (s + st_s) % 60; m = m + 1; if (tmpSecond >= 10) { return_s = tmpSecond + ""; } else { return_s = "0" + (tmpSecond); } } else { if ((s + st_s) >= 10) { return_s = s + st_s + ""; } else { return_s = "0" + (s + st_s); } } if ((m + st_m) >= 60) { int tmpMin = (m + st_m) % 60; h = h + 1; if (tmpMin >= 10) { return_m = tmpMin + ""; } else { return_m = "0" + (tmpMin); } } else { if ((m + st_m) >= 10) { return_m = (m + st_m) + ""; } else { return_m = "0" + (m + st_m); } } if ((st_h + h) < 10) { return_h = "0" + (st_h + h); } else { return_h = st_h + h + ""; } return return_h + ":" + return_m + ":" + return_s; }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
3: 接下来这个就是布局文件了,其中会用到一些色值!之后我会贴出来,还有使用的图片和其他的xml文件<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bg_whitef5" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <com.example.textmovebyseekbar.TextMoveLayout android:id="@+id/textLayout" android:layout_width="fill_parent" android:layout_height="40dp" /> <SeekBar android:id="@+id/seekbar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:focusable="true" android:maxHeight="4dp" android:minHeight="4dp" android:paddingLeft="5dp" android:paddingRight="5dp" android:progressDrawable="@drawable/po_seekbar" android:thumb="@drawable/seekbar_thumb" /> </LinearLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/start_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginLeft="14dp" android:textColor="@color/bg_lin_95" /> <TextView android:id="@+id/end_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="14dp" android:textColor="@color/bg_lin_95" /> </RelativeLayout></LinearLayout> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
5: android:progressDrawable="@drawable/po_seekbar"这句会引用一个xml文件<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@*android:id/background"> <shape> <solid android:color="#c6c6c6" /> </shape> </item> <item android:id="@*android:id/secondaryProgress"> <clip> <shape> <solid android:color="#c6c6c6" /> </shape> </clip> </item> <item android:id="@*android:id/progress"> <clip> <shape> <solid android:color="#06a7fa" /> </shape> </clip> </item></layer-list> |
|
1
2
3
4
5
6
7
8
9
10
11
|
6:android:thumb="@drawable/seekbar_thumb"也会引用一个xml文件 这其中又有用到两张图片 <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/video_fast_search_nomal" android:state_focused="true" android:state_pressed="false"/> <item android:drawable="@drawable/video_fast_search_press" android:state_focused="true" android:state_pressed="true"/> <item android:drawable="@drawable/video_fast_search_press" android:state_focused="false" android:state_pressed="true"/> <item android:drawable="@drawable/video_fast_search_nomal"/></selector> |
色值:bg_whitef5:#F5F5F5
bg_lin_95:#959595