本 文中,我们将一起使用 UINavigationController 来管理主视图,并实现点击左视图中菜单时,主视图自动联动的功能。本文是本系列文章的终结篇,也是最有难度的一篇,我已经为此编写了 10 小时的代码,前八小时一直在试错。毕竟我只是一个只有三个多月 iOS 开发经验的新手 (~ o ~)Y
给主视图装上 NavigationBar
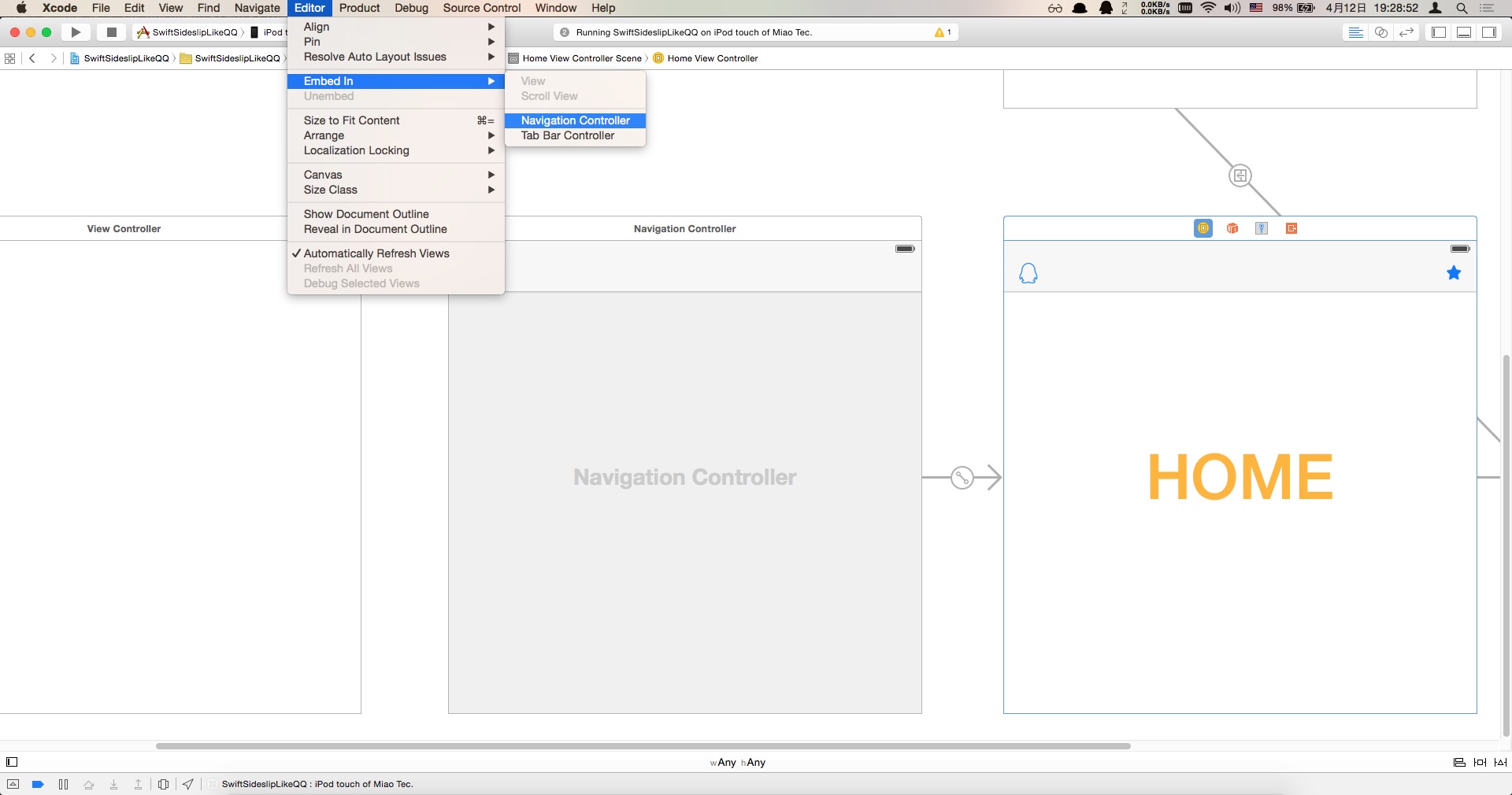
给 HomeViewController 增加 UINavigationController 父视图
操作如下图:

修改主视图载入逻辑
- 使用一个 UIView 对象将 homeViewController.navigationController!.view 和 homeViewController.view 包裹,再加入 self.view。
- 为 了能取到带 navigationController 的 HomeViewController,需要先从 StoryBoard 取出 UINavigationController,再取其第一个 UIViewController 作为 HomeViewController。
代码如下:
mainView = UIView(frame: self.view.frame)
homeNavigationController = UIStoryboard(name: "Main", bundle: nil).instantiateViewControllerWithIdentifier("HomeNavigationController") as! UINavigationController
homeViewController = homeNavigationController.viewControllers.first as! HomeViewController
mainView.addSubview(homeViewController.navigationController!.view)
mainView.addSubview(homeViewController.view)
self.view.addSubview(mainView)
tips: homeNavigationController 也要设置成 ViewController 的成员变量,这样才能在这种特殊架构下实现对 HomeViewController 的 navigationController 的操作。
给 mainView 赋予拖动手势事件
// 绑定 UIPanGestureRecognizer
let panGesture = homeViewController.panGesture
panGesture.addTarget(self, action: Selector("pan:"))
mainView.addGestureRecognizer(panGesture)
修改自动归位动画
修改 doTheAnimate 函数中的 homeViewController.view 为 mainView:
self.mainView.center = CGPointMake(self.view.center.x + self.distance, self.view.center.y) self.mainView.transform = CGAffineTransformScale(CGAffineTransformIdentity, proportion, proportion)
得益于之前良好的封装,安装 NavigationBar 的工作已经完成
实现联动
建立 HomeViewController 的子视图控制器
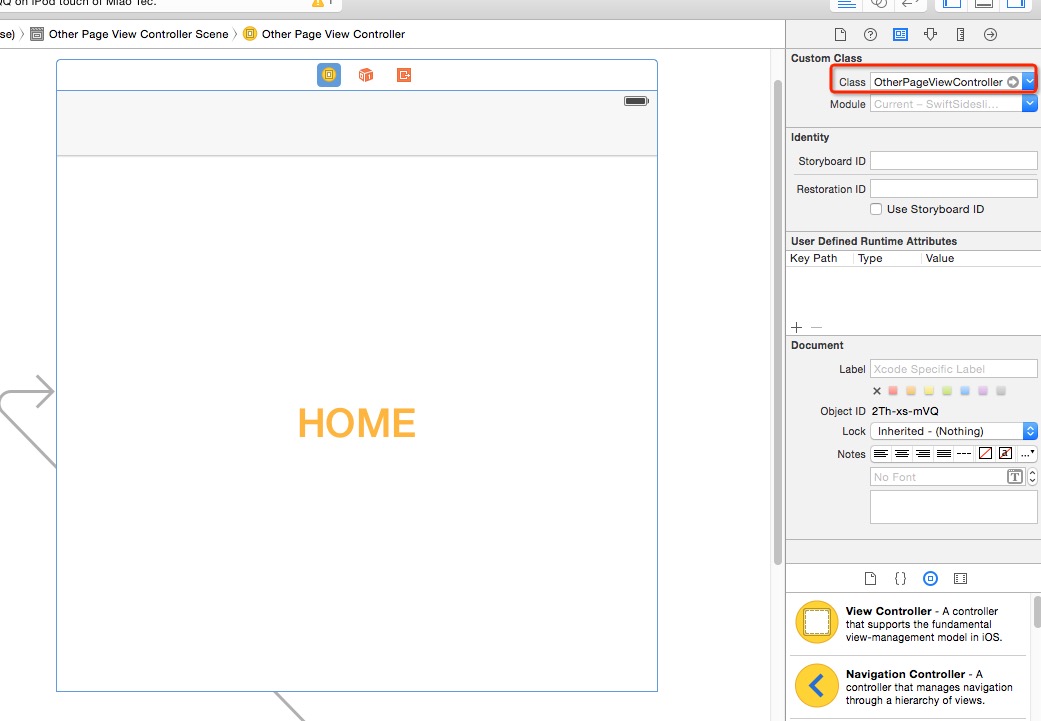
拖放一个 View Controller,并新建一个 OtherPageViewController: UIViewController 类,将两者绑定:

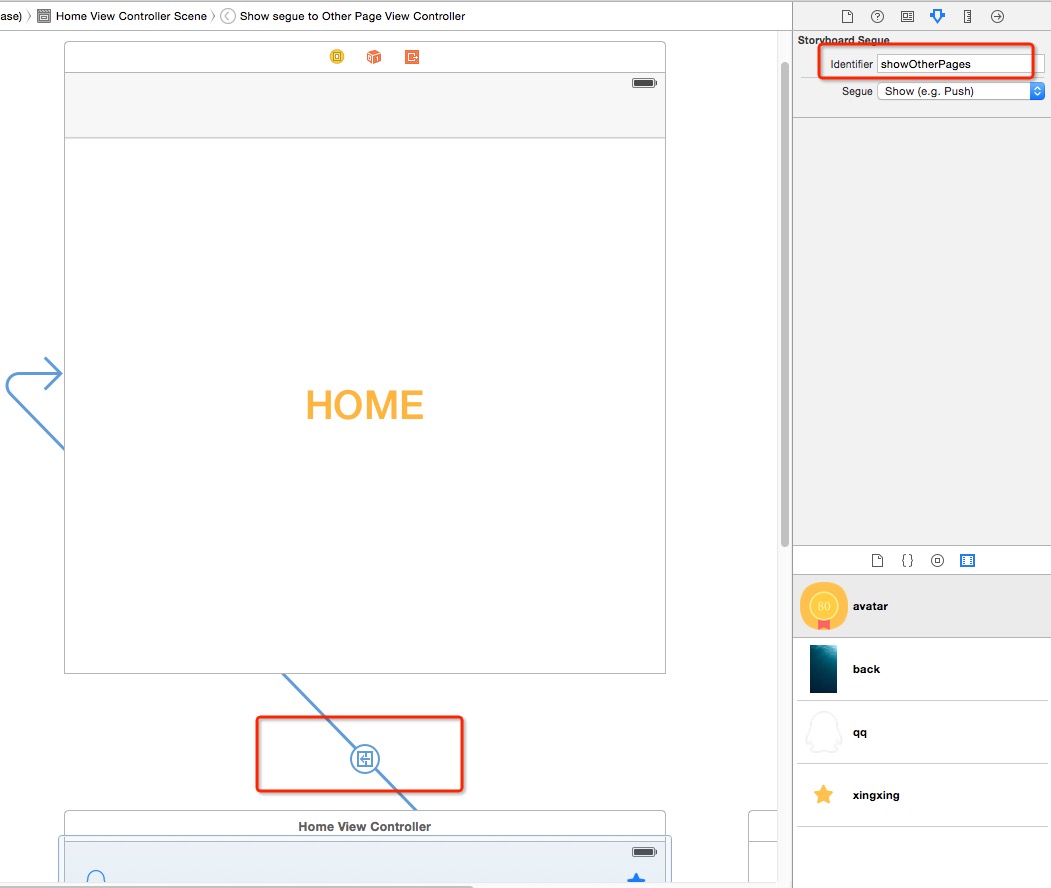
使用 segue 连接 HomeViewController 和 OtherPageViewController

在 LeftViewController 中相应单击事件,实现联动!
修改 LeftViewController 中的 didSelectRowAtIndexPath 方法:
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let viewController = UIApplication.sharedApplication().keyWindow?.rootViewController as! ViewController
viewController.homeViewController.titleOfOtherPages = titlesDictionary[indexPath.row]
viewController.homeViewController.performSegueWithIdentifier("showOtherPages", sender: self)
viewController.showHome()
tableView.deselectRowAtIndexPath(indexPath, animated: false)
}
修改 HomeViewController,传递数据
import UIKit
class HomeViewController: UIViewController {
var titleOfOtherPages = ""
@IBOutlet var panGesture: UIPanGestureRecognizer!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "showOtherPages" {
if let a = segue.destinationViewController as? OtherPageViewController {
a.PageTitle = titleOfOtherPages
}
}
}
}
视图联动已经实现!
收尾工作
主要功能实现了以后,我们还要做一些收尾工作,如首页的 segmentView、各种用户友好的单击事件等。
设置 segmentView
在 HomeViewController 内:
// 设置中间 segmentView 视图 let segmentView = UISegmentedControl(items: ["消息", "电话"]) segmentView.selectedSegmentIndex = 0 segmentView.setWidth(60, forSegmentAtIndex: 0) segmentView.setWidth(60, forSegmentAtIndex: 1) self.navigationItem.titleView = segmentView
给 NavigationBar 的左侧头像和右侧星星增加单击打开左、右视图的功能
直接从 Xcode 右下角拖放图片资源到相应的位置即可完成图片设置,之后在 ViewController 的合适位置增加下面两行代码:
homeViewController.navigationItem.leftBarButtonItem?.action = Selector("showLeft")
homeViewController.navigationItem.rightBarButtonItem?.action = Selector("showRight")
给主视图增加点击会主视图功能:
在 ViewController 的合适位置增加以下代码:
// 绑定单击收起菜单 let tapGesture = UITapGestureRecognizer(target: self, action: "showHome") mainView.addGestureRecognizer(tapGesture)
修正 OtherPageViewController 中返回按钮不能正常相应的问题
override func viewDidLoad() {
super.viewDidLoad()
self.title = PageTitle
mainLabel.text = PageTitle
// 自定义返回按钮
let backButton = UIBarButtonItem(title: "く返回", style: UIBarButtonItemStyle.Plain, target: self, action: "goBack")
self.navigationItem.leftBarButtonItem = backButton
// 弥补因为返回按钮被替换导致的边缘滑入手势失效的问题
let gesture = UIPanGestureRecognizer(target: self, action: "goBack")
self.view.addGestureRecognizer(gesture)
}
func goBack() {
self.navigationController?.popViewControllerAnimated(true)
}
查看效果
![]()