最近在将一个小应用从eclipse开发迁移到android studio,程序中有native代码实现,在eclipse是靠Android.mk这么个mk文件来组织编译的,但到android studio上就不行了,因其是靠gradle组织,所以makefile里的配置要转换为build.gradle里的语句(尽管实际上gradle也是组织一个mk文件),同时在迁移过程中遇到了一些问题,这里记录一下,以备后查。
Android的JNI开发主要有两中情况:一种是使用已经编译好的.so动态库;一种是使用c/c++源代码开发。下面分别介绍:
一、使用已经编译好的so
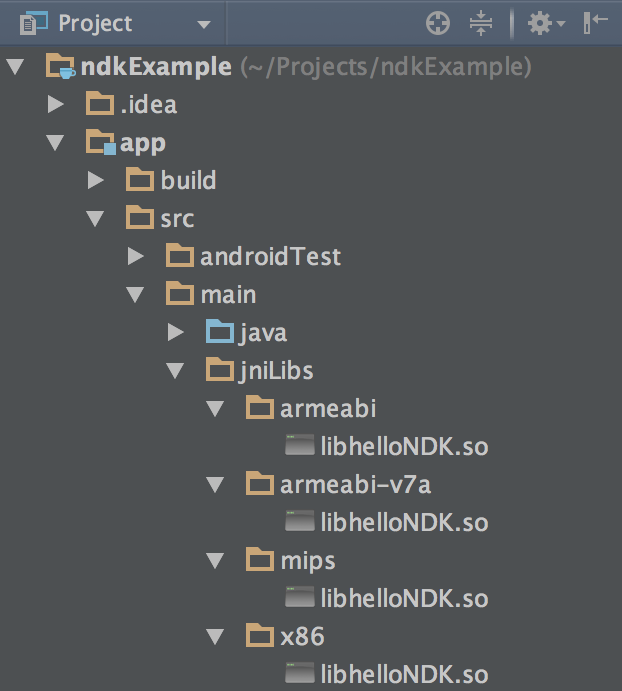
这种情况比较件简单,只要把的.so文件放到相应的目录即可。如下:
.[module_name]
. . [src]
. . .[main]
. . . .[jniLibs]
. . . . .[armeabi]
. . . . .[armeabi-v7a]
. . . . .[x86]
. . . . .[mips]
注意 jniLibs 目录是放在 module 下面,在Android Studio中效果如下,这样编译之后so就会被自动打包进apk,代码中直接 loadLibrary即可了:

1 String libName = "helloNDK"; // 库名, 注意没有前缀lib和后缀.so
2 System.loadLibrary( libName );
二、使用C/C++源码
1 r9d以上版本NDK
首先确保自己的NDK版本在r9d以上,目前最新可以拿到的是r10,下载地址:
http://tools.android-studio.org/
感谢 Android Studio中文组的无私奉献。
如果低于r9d版本,Android studio 下ndk编译会出现 No rule to make target 的错误。
2 配置 ndk.dir
在 local.properties 添加如下配置:
sdk.dir=/path/to/android-sdk
ndk.dir=/path/to/android-ndk
黄色部分修改为你本机的实际情况,如我的是:
sdk.dir=D:\android-sdk-windows
ndk.dir=D:\android-ndk
3 app下的build.gradle配置NDK模块
android {
compileSdkVersion 19
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.ndksample"
minSdkVersion 9
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "helloNDK" // <-- This is the name of my C++ module!
}
}
// ... more gradle stuff here ...
} // end of android section
ndk 还可以配置更多选项,如下:
ndk {
moduleName "myEpicGameCode"
cFlags "-DANDROID_NDK -D_DEBUG DNULL=0" // Define some macros
ldLibs "EGL", "GLESv3", "dl", "log" // Link with these libraries! 在这里添加你原先在makefile里ldlibs所链接的库
stl "stlport_shared" // Use shared stlport library
}
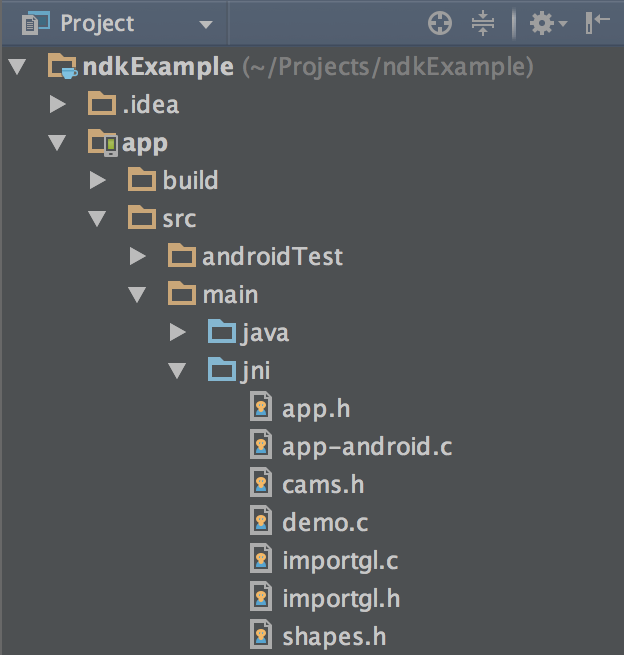
4 添加C/C++源代码
默认情况下,你需要把C/C++源代码放在 [module]/src/main/jni/ 路径下。效果如下图所示:

当然,也可以自定义源代码路径:
android {
// .. android settings ..
sourceSets.main {
jni.srcDirs 'src/main/source'
}
}
这里有一点需要注意,目前windows上android studio 下ndk编译有一个bug,就是如果你的源文件(.C和.cpp文件,不算.h)只有一个,那么最后也会有编译error,目前google还没有修复,暂时的解决办法是,新建一个空的.c文件放在那里,就可以编译通过了。。。。有点奇葩!!
5 分平台配置编译
这一步不是必须的,你可以根据需要,对各个平台进行不同的编译配置,可以设置覆盖前面的编译选项(例如 cFlags )。例如你只想编译指定平台的.so,而不是所有的平台。如下:
android {
// .. android settings ..
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
}
mips {
ndk {
abiFilter "mips"
}
}
}
} // android
参考链接:
http://www.race604.com/android-studio-with-ndk/?utm_source=tuicool