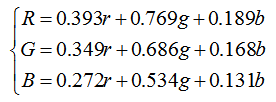
图片特效处理系列将介绍图片的像素点的特效处理,这些物资注重的是原理。也就是说只要你知道这些算法不管是C++,VB,C#,Java都可以做出相同的特效。下面将介绍图片怀旧效果的算法。算法如下:

上面公式的意思是说将每个像素点的RGB值先分离出来,然后再按照上面的三个算式分别重新计算出RGB值然后做为当前点的RGB值。
下面看效果图片:
原图片:

处理后:

代码:
- /**
- * 怀旧效果(相对之前做了优化快一倍)
- * @param bmp
- * @return
- */
- private Bitmap oldRemeber(Bitmap bmp)
- {
- // 速度测试
- long start = System.currentTimeMillis();
- int width = bmp.getWidth();
- int height = bmp.getHeight();
- Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
- int pixColor = 0;
- int pixR = 0;
- int pixG = 0;
- int pixB = 0;
- int newR = 0;
- int newG = 0;
- int newB = 0;
- int[] pixels = new int[width * height];
- bmp.getPixels(pixels, 0, width, 0, 0, width, height);
- for (int i = 0; i < height; i++)
- {
- for (int k = 0; k < width; k++)
- {
- pixColor = pixels[width * i + k];
- pixR = Color.red(pixColor);
- pixG = Color.green(pixColor);
- pixB = Color.blue(pixColor);
- newR = (int) (0.393 * pixR + 0.769 * pixG + 0.189 * pixB);
- newG = (int) (0.349 * pixR + 0.686 * pixG + 0.168 * pixB);
- newB = (int) (0.272 * pixR + 0.534 * pixG + 0.131 * pixB);
- int newColor = Color.argb(255, newR > 255 ? 255 : newR, newG > 255 ? 255 : newG, newB > 255 ? 255 : newB);
- pixels[width * i + k] = newColor;
- }
- }
- bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
- long end = System.currentTimeMillis();
- Log.d("may", "used time="+(end - start));
- return bitmap;
- }
上面的代码是优化了的,也就是用到了这篇android图像处理系列之六--给图片添加边框(下)-图片叠加里面所说的getPixels()和setPixels()。自己简单的测试了一下,速度比原来getPixel()和setPixel()速度快了一倍。