第3章--HTML
HTML简介
Hyper Text Markup Language:超文本标记语言--用于标记网页的内容
history:
html(1991)雏形 -> html4.01(1999) -> w3c:xhtml1.0(2000)-xhtml2.0(2005) 但xhtml不被浏览器厂商看好
w3c也意识到xhtml的方向不对,于是跟厂商合作推出html5草案 -> html5(2014正式发布)
HTML文档:
HTML文档声明:首行、顶格 <!DOCTYPE> 告诉浏览器如何解析文档:html5--<!DOCTYPE html>
HTML文档头部:
<head>描述文档的基本属性
<meta charset="utf-8"> 需放在第一行,otherwise之前的内容可能会乱码
<title>...</title>
<meta name="keywords" content="音乐..."> 基本信息,content的内容一般是给搜索引擎用的
<meta name="description" content="网易...">
<meta name="viewport" content="width=device-width">:对移动端的浏览器才有效果,设置宽高、缩放等
<link rel="shortcut icon" href="favicon.ico">:在title前的图标处显示
<link rel="stylesheet" href="../css/style.css">:引入css样式文件
<style>p{color:#999;}</style>:直接引入css样式
HTML文档主体:见下
HTML标签
语法:闭合 (有的是自闭合);可包含一个或多个属性值;可嵌套;<!-- -->注释
书写规范 name convention:标签和属性名:小写;属性值:双引号;嵌套:缩进
常用属性:
id:规定了元素的id (unique)
class:规定了元素的类名,页面中具有统一的样式或功能的元素可归为同一个类,供js和css使用
style:控制css样式,但将表现和样式混杂在一起,不利于后期维护。
title:规定了元素额外的信息,当鼠标停留在该元素上时会显示
标签:
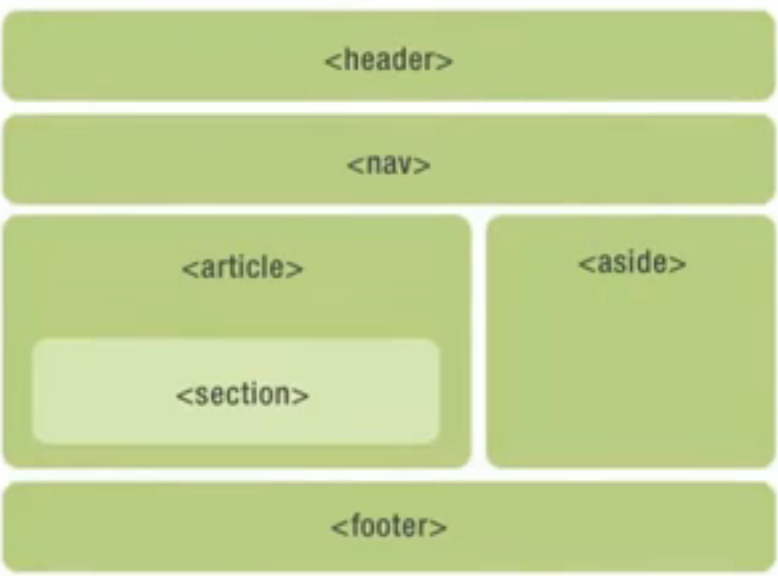
文档章节:表示页面的章节结构
html5之前一般使用div标签分隔的

<body> 页面内容的容器
<header> 页面头部、章节头部
<nav> 导航区
<aside> 与主要内容不相关的区域(比如侧边栏、工具性内容、广告等)
<article> 独立的正文,可嵌套(如博客评论article标签可嵌入博客文章article标签中)
<section> 标题组(带有一个标题),相邻section是有联系的
<footer> 尾部
<hx> 标题<h1>--<h6> 差别:重要性
文本标签:
<a></a> 超链接:
创建指向另一个文档的链接 (点击时跳转到另一个文档 href="url", target="_self"//同一窗口(default) ;
target="_blank"//新窗口;target="inner",并使用iframe标签:同一页面内部显示)
创建一个文档内部的锚点 href="#flag"; <div id="flag">
链接到Email地址 href="mailto:email" (手机里连接到拨打电话 href="tel:number")
<-em> <strong> 强调:
<-em> 语义上的强调 italic
<strong> 更强调 bold
<span> 无语义,结合class等属性用css给予样式
<br> 换行
<cite> <q> :引用
cite:引用的出处
q: 作品中的一段文字等
code: 代码
格式化:
b: 粗体但不想强调(比如关键字、产品名等)
i:斜体但不想强调(如技术术语等)
组合内容:
<div>:用于分区,作为其他标签的容器
<p>:段落
<ul>:无序列表:<ul> <li>...</li> ... </ul>
<ol>:有序列表:<ol> <li>...</li> ... </ol>;属性type="a"/start="2"以abc顺序,从b开始
<dl>:自定义列表:i.e. <dt>:列表的项;<dd>对该项的描述;dd有缩进,每个dt可有多个dd描述
<dl> <dt>作者</dt> <dd>Cbuck Musciano</dd> <dd>Bll Kennedy</dd> <dt>出版年</dt> <dd>2007-4</dd> </dl>
<pre> <blockquote> :组合内容
<pre> 若内容是需要格式化的,需要放在pre里,会保留换行符和空格等
i.e. <code>中的代码
<blockquote> 大块的引用;属性cite="url引用出处"
嵌入资源:
<img> 嵌入图片,自闭合 src="url",alt="图片含义",当图片显示出错时,会显示图片含义
<iframe> 嵌入页面(广告等) src="url",两个页面是隔离的,操作互不影响
<object> 嵌入插件 type插件类型,param插件参数,value播放器地址(也可以写在object的data属性,但IE8以下不兼容)
<object type="application/x-shockwave-flash"> <param name="movie" value="http://pdfReader.swf"> <param name="flashvars" value="http://book.pdf"> </object>
<embed> 嵌入插件 type插件类型,src播放器地址
<video> 嵌入视频(高版本浏览器)autoplay 页面加载时视频自动播放,loop循环播放
controls显示播放器的控制条 poster插入视频的封面;track引入字幕
浏览器的兼容问题:需要多个source文件,浏览器自动选择。
src资源的地址,type资源类型;若只有一个source,可将url放在video的src属性中
<video controls="controls" poster="/img/poster.jpg"> <source src="movie.mp4" type="video/mp4"> <source src="movie.webm" type="video/webm"> <source src="movie.ogg" type="video/ogg"> <track kind="subtitles" src="video.srt" label="English"> 您的浏览器不支持video标签 </video>
<audio> 和video标签类似
<canvas> <svg> 图形
<canvas> 基于像素绘制图像,提供了绘制函数,可使用脚本绘制(对于性能要求高、场景复杂比如实时数据展示、游戏,可使用canvas)
<svg> 矢量,提供了一系列图形(对于高保真的静态图形可使用svg)
<map> <area> 热点区域:点击不同区域会跳转到不同页面
<img src="url" alt="sport" width="1090 height="995" usemap="#Map2"> <map name="Map2"> <area shape="rect" coords="669,75,1075,682 href="url" target="_blank"> <area shape="rect" coords="26,93,391,337 href="url" target="_blank"> ... </map>
(usemap = map name)
表格 <table>
<caption> 标题
<thead> 表头
<tbody> 表格内容
<tfoot> 表格尾部
<tr> 每一行
<th> 表头单元格
<td> 普通单元格
属性colspan/rowspan="number":合并行/列
表单 <form>
i.e. 登陆窗口
<form action="/login.php" method="post"> <fieldset> <legend>照片选择</legend> <label for="file">选择照片</label> ... </fieldset> <fieldset> <legend>综合设置</legend> <div>选择尺寸:</div> ... </fieldset> ... </form>
action:表单提交的后台地址/接口
method:表单提交方式,常用post
fieldset 分区,legend标题
<input>
<form ...> <input type="file name="file> // upload file <input type="checkbox" name="size" value="5"> // multi-choice, disable property:禁止用户选中 <label for="cb_0">5寸</label> <input type"radio" name="material" value="fushi"> // single-choice <label for="rd_0">富士</label> <input type="text" name="desc"> // default,placeholder显示提示信息,value自动填充的默认信息,readonly,hidden
</form>
name: 提交给后端的variable name
<input type="submit"> // submit button
<input type"reset"> // reset button
但一般使用<button>标签:
<button type="submit">提交</button> // submit button
<button type"reset">重置</button> // reset button
<select> 下拉选择框:
<label for="delivery">shipping method</label> // prompt for select, use "for" property to link to select id
<select id="delivery> <option value="0">Express</option> <option value="1">EMS</option> </select>
<optgroup> 将选项分组 label属性:组名
<textarea> 多行文本框:
<textarea name="feedback" rows=4" id="feedback"></textarea>
html5中input的新type:
email 会对输入进行格式检验
range 一定范围内的数据
color 拾色器
data picker 选择选定的数据
url、number、tel、search等
语义化:
用正确的标签来描述页面内容
语义化的作用:
SEO(Search Engine Optimization) 通过语义化的标签来确定权重
可访问性:盲人通过屏幕阅读器来访问页面,屏幕阅读器对不同标签发出不同声音
可读性:开发人员开发效率、维护
实体字符:
<div>这是个<span>标签</div>
output: 这是个标签
how to display <span> in the browser?
实体字符表示方法:
&entity_name; i.e. 空格
&#entity_number;   空格
常用实体名称:
空格: /  
引号:"/ "
大于小于:>/ > </ <
版权符:©/ ©
&:&/ &
HTML单元测试:https://segmentfault.com/n/1330000004215946
HTML的单元测试
下面哪一项是HTML5的文档声明( )
- A.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- B.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- C.<?xml version="1.0" encoding="UTF-8" ?>
- D. <!DOCTYPE html>
下面哪个标签不具有src属性( )
- A.embed
- B.video
- C.table
- D.img
以下表示列表的标签有哪些( )
- A.ul
- B.dl
- C.option
- D.ol
以下哪些是input标签type属性的可选值( )
- A.textarea
- B.text
- C.button
- D.radio
<head>标签中的内容会显示在页面中。
- A.√
- B.×
HTML注释格式是 /* 注释内容 */。
- A.√
- B.×
“<”的实体字符为:
请补全以下代码,实现表单提交功能(要求小写):
<form ="/login" method="POST">....</form>
请补全以下代码(要求小写):
<meta ="utf-8">
“>”的实体字符为:
超链接对应的标签为:
利用表格标签的 (要求小写)属性可以实现跨列效果。
colspan