为什么使用Sass
作为前端(html、javascript、css)的三大马车之一的css,一直以静态语言存在,HTML5火遍大江南北了、javascript由于NODE.JS而成为目前前后端统一开发语言的不二之选。只有css似乎成为前端开发的被忽视的角色了。
Sass让css有了动态语言的特点,在初次学习css时,有时候同样的样式在不同的#或.中一次又一次重复的编码,有了Sass,在css语法的基础上不仅可以写变量、函数,而且可以百分百的转换为标准的css。再次把Don‘t Repeat Yourself进行到底,降低了“码农”的工作量,提高了效率。而且现在越来越多的优秀开发人员专门利用sass和compass构建出非常优秀的前端样式开发框架(如,Button),再一次提高我们的生产力。
安装Sass
Sass依赖于Ruby,需先安装Ruby
安装过程中注意勾选上第二项!即将Ruby加入到可执行的环境变量中去。

运行 ruby -v 能看到对应的版本则说明安装正确。

默认的源有可能被墙, 可以切换淘宝的源
使用命令行安装sass:

使用命令,查看是否安装成功,如下显示表示安装成功:

简单使用Sass
在sass文件夹下创建demo1.scss文件,内容:
$myColor: #ccc;
#page {
color: $myColor;
}
使用命令编译SCSS文件:
sass demo1.scss demo1.css

得到编译后的css文件

内容
#page {
color: #ccc; }
/*# sourceMappingURL=demo1.css.map */
提高生产力的Sass
如下,在学习sass之前我们大概都是这么来写css的:
ul.nav {float: right}
ul.nav li {float: left;}
ul.nav li a {color: #111}
ul.nav li.current {font-weight: bold;}
但,有了sass后,那就方便多了:
ul.nav{
float:right;
li{
float:left;
a{
color:#111;
}
&.current{
font-weight:bold;
}
}
}
&的作用 &.current = li.current .current = li .current
每次手动执行命令很麻烦. 接下来使用Nodejs和Grunt来实现SASS的自动编译。
先来看看Grunt是什么? Grunt 是一个应用程序构建、任务管理工具。它可以实现生产自动化,避免大理繁琐单调重复的工作。目的就是为了自动化,减少你重复做的工作。当你配置好了一个Grunt任务管理之后,它可以帮你减少很多重复性工作,按照配置使用并减少出错可能。
安装grunt命令行界面(CLI)
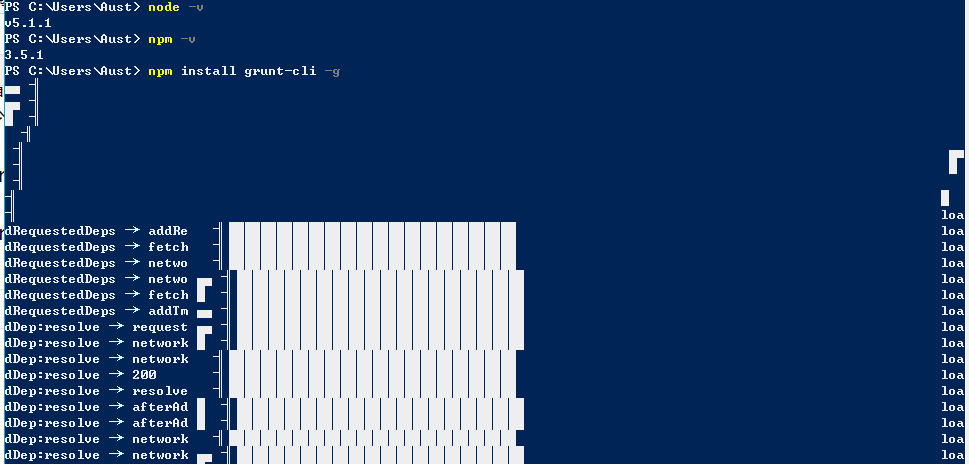
在安装grunt.js之前,需要先安装Grunt的命令行界面。安装方法也很简单,打开你的命令终端,在命令行中,输入:
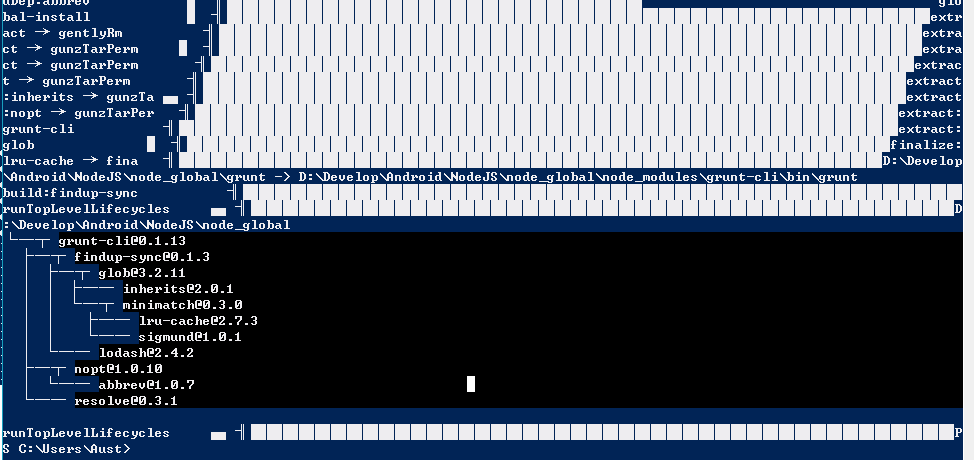
如果正确的执行了命令, 会如下图所示

漫长的等待

安装成功
如果你要卸载grunt的话,可以在你的终端直接输入:npm uninstall grunt -g
接下来在WebStorm中启用Grunt
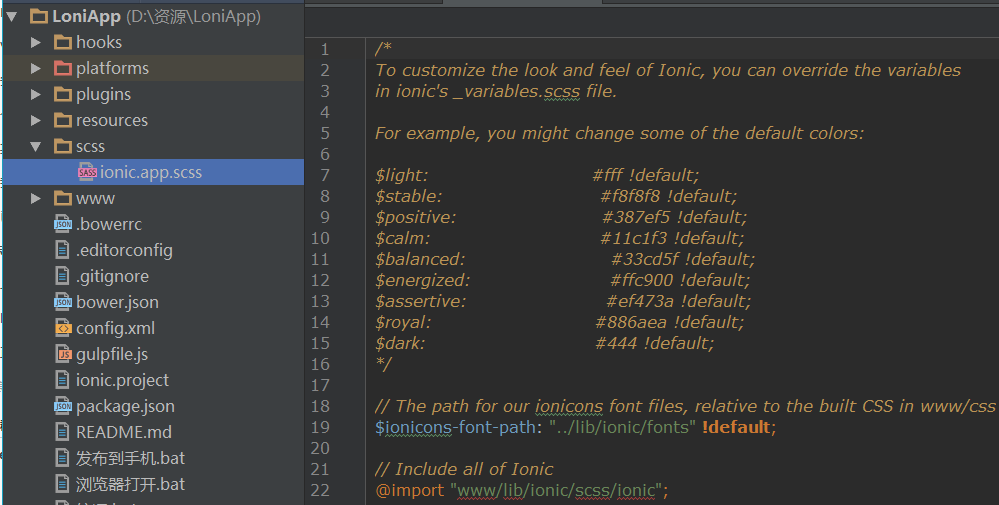
打开项目中的scss文件

点击右上角的提示 Add Watcher

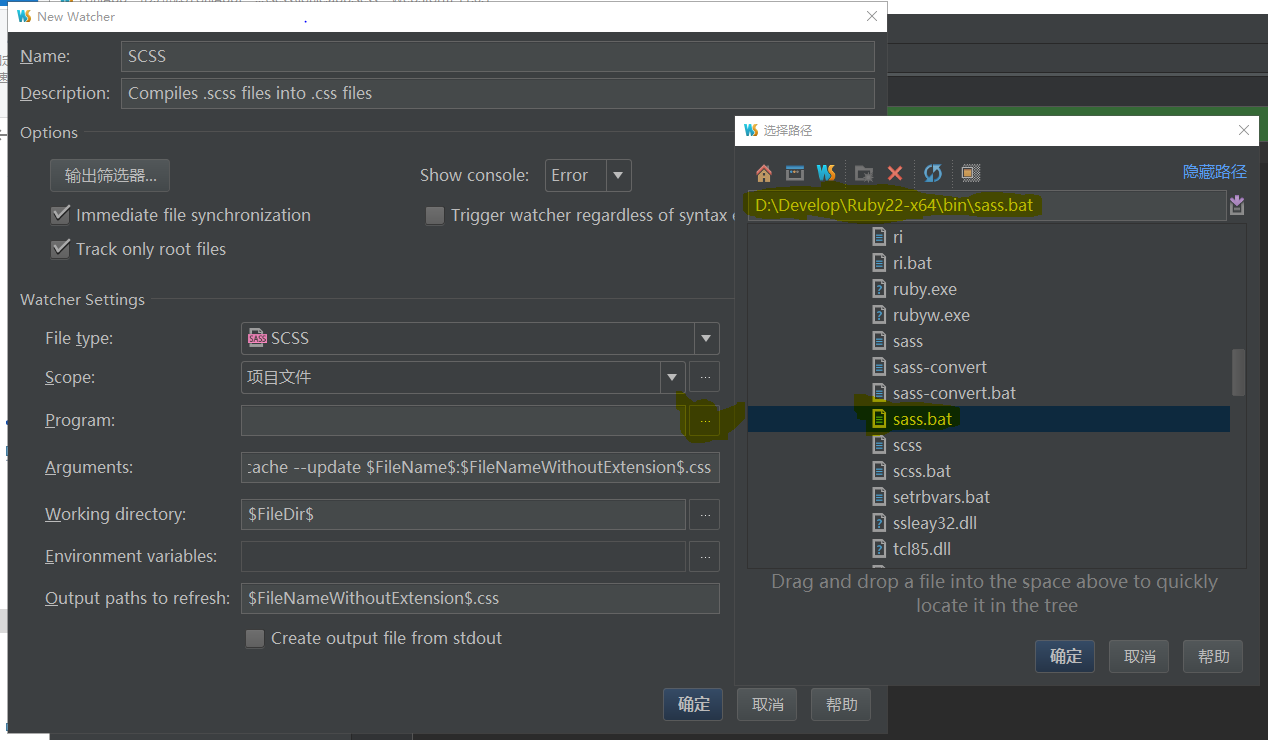
在弹出的设置页面中选择Program项目后的浏览按钮, 选择ruby安装目录下insass.bat文件

此页面可以修改Sass编译时的参数, 及生成的css文件的目录.
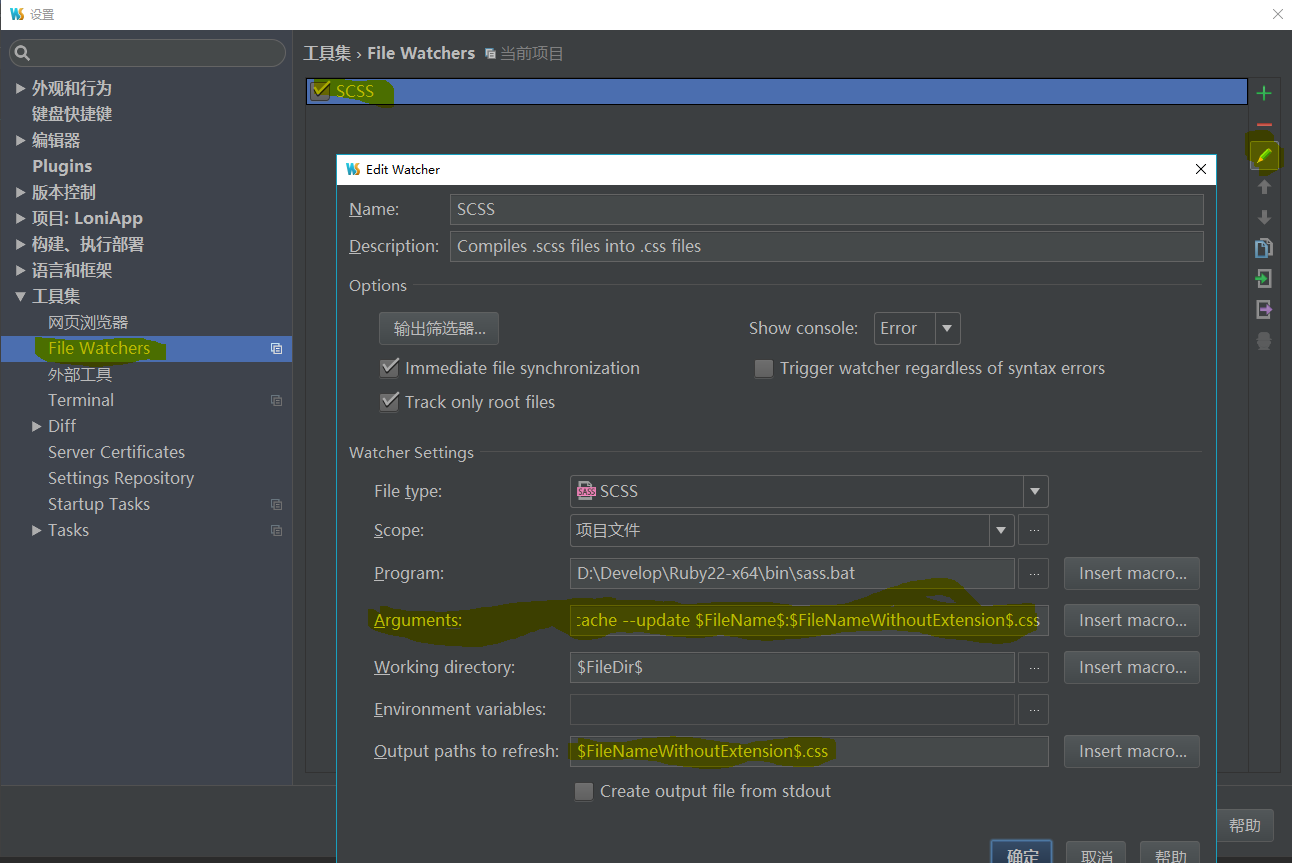
如想再次修改, 在设置-->工具集-->File Watcher-->SCSS 点击后面的铅笔即可显示设置页面

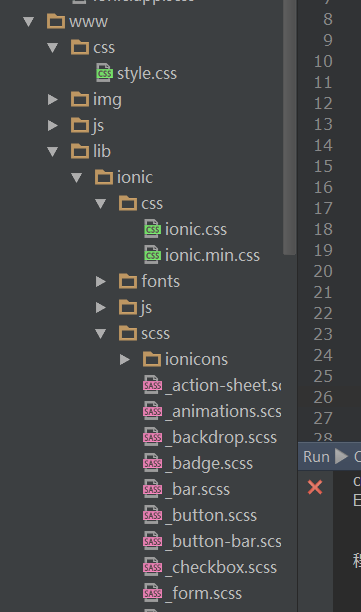
现在尝试修改lib/ionic/scss 目录下的scss文件, 将会自动在 lib/ionic/css文件中生成相应的css文件,最后, 别忘了在html页面里引用ionic.css文件

在项目目录下运行 npm install 会把所需要的所有npm包下载到项目目录
注意点
1.项目路径里不能有除英文以外的字符.如中文,韩文
2.FileWatch默认的生成目录是www/lib/ionic/scss. 并不是 www/lib/ionic/css . 如要生成到其他目录需在FileWatch中配置
--no-cache --update $FileName$:$ProjectFileDir$wwwcss$FileNameWithoutExtension$.css
红色部分为输出目录及文件
--no-cache --trace --update $FileName$:$FileNameWithoutExtension$.css
加入 --trace命令, 显示 生成跟踪事件