登录html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" type="text/css" href="111登录.css"> <script src="111登录.js"></script> </head> <body> <hr>
<div class="bigdiv">
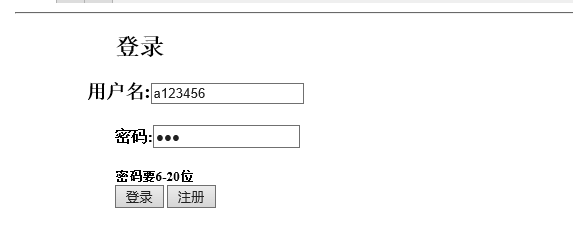
<div><h2>登录</h2></div>
<div><h3>
用户名:<input id="uname" type="text" placeholder="请输入用户名">
</h3>
</div>
<div><h4>
密码:<input id="upass" type="password" placeholder="请输入密码">
</h4>
</div>
<h5>
<div id="error_box"><br></div>
<div>
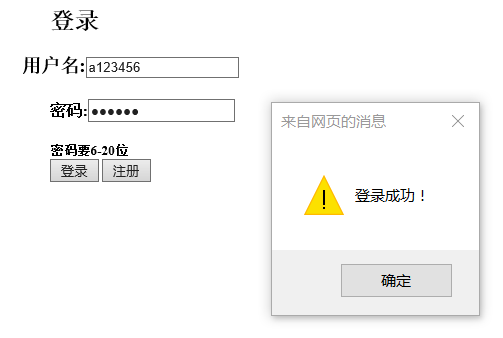
<button class="button" onclick="fnLogin()">登录</button>
<button class="button" onclick="register()">注册</button>
</div>
</h5>
</div>
</body> </html>
登录css
body{ padding-right:200px; padding-left:200px; } h2{ padding-left: 100px; } h3{ padding-left: 72px; } h4{ padding-left: 100px; } h5{ padding-left: 100px; }
登录js
function fnLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); if ((oUname.value.length < 6) || (oUname.value.length > 20)) { oError.innerHTML = "用户名要6-20位" return; }else if ((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首字母必须是字母" return; }else for(var i=0;i<oUname.value.length;i++){ if ((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97) ||(oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能是字母和数字" return; } } if ((oUpass.value.length < 6 )|| (oUpass.value.length > 20)) { oError.innerHTML = "密码要6-20位" return; } window.alert("登录成功!") }
注册html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <link rel="stylesheet" type="text/css" href="111注册.css"> <script src="111注册.js"></script> </head> <body> <hr>
<div class="bigdiv"><h1>
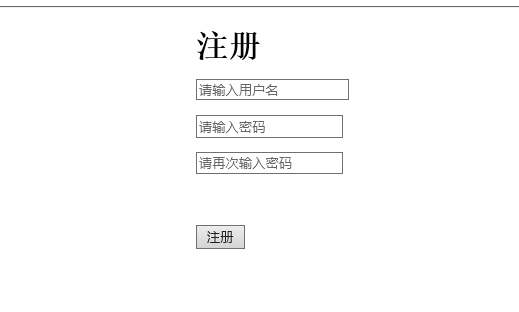
<div>注册</div>
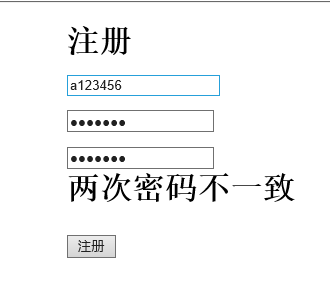
<div><input id="uname" type="text" placeholder="请输入用户名"></div>
<div><input id="upass" type="password" placeholder="请输入密码"></div>
<div><input id="upass2" type="password" placeholder="请再次输入密码"></div>
<div id="error_box"><br></div>
</h1>
<h2><button class="button" onclick="register()">注册</button>
</h2>
</div>
</body> </html>
注册css
body{ padding-right:200px; padding-left:200px; } h1{ padding-left:200px; }
注册js
function register() { var oUname = document.getElementById("uname") var oError = document.getElementById("error_box") var oUpass = document.getElementById("upass") var oUpass2 = document.getElementById("upass2") oError.innerHTML = "<br>" if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名必须在6-20之间"; return; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "首字母不能为数字"; return; } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && ((oUname.value.charCodeAt(i) < 97)) || oUname.value.charCodeAt(i) > 122) { oError.innerHTML = "只能填写数字或字母"; return; } } // oUpass if (oUpass.value.length > 20 || oUpass.value.length < 6) { oError.innerHTML = "密码必须在6-20之间"; return; } else if (oUpass.value!= oUpass2.value) { oError.innerHTML = "两次密码不一致" return; } window.alert("注册成功!") }