前言:
最近因为在筹备一个官网的创建,遂前段选择vue+elemen的方式搭建项目。所以需要搭建vue环境,在搭建的时候遇到很多坑,可能是教程老的原因,老是出错,遂出此教程。
过程:
1:安装node.js(https://nodejs.org/en/)
地址:https://nodejs.org/en/ 下载安装

测试是否安装成功:nodejs里面会安装npm指令,显示版本号安装成功。

2:配置nodejs prefix(全局)和cache(缓存)路径
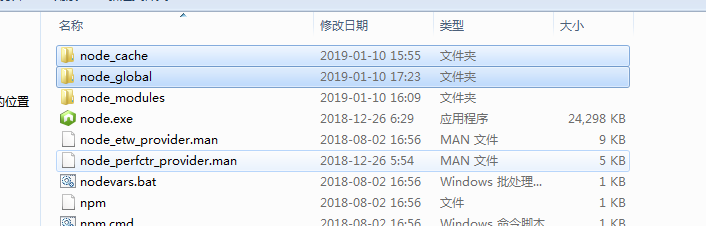
先找到nodejs的安装目录(默认C:Program Files odejs)
在nodejs安装路径下,新建node_global和node_cache两个文件夹

命令进行修改设置
npm config set cache "C:Program Files odejs ode_cache"
npm config set prefix "C:Program Files odejs ode_global"
3:设置环境变量
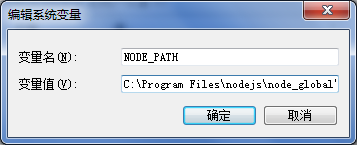
新增:NODE_PATH 指向我们创建的node_global文件夹

PATH下面加入:C:Program Files odejs ode_global(指向node_global 别忘记修改成自己的目录)
4:安装webpack,打开命令行工具输入:npm install webpack -g
5:安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g
这两步要是失败就是环境变量没有配置好
6:检查 vue-V为大写

创建一个vue项目
- 在硬盘上找一个文件夹放工程用的: cd 目录路径
- 安装vue脚手架输入:vue init webpack exprice ,注意这里的“exprice” 是项目的名称可以说是随便的起名,但是需要主要的是“不能用中文”。
$ vue init webpack exprice --------------------- 这个是那个安装vue脚手架的命令
This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目
For Vue 1.x use: vue init webpack#1.0 exprice
? Project name (exprice) ---------------------项目名称
? Project name exprice
? Project description (A Vue.js project) ---------------------项目描述
? Project description A Vue.js project
? Author Datura --------------------- 项目创建者
? Author Datura
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n)
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n)
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "exprice".
To get started: --------------------- 这里说明如何启动这个服务
cd exprice
npm install
npm run dev
如下图:
- cd 命令进入创建的工程目录,首先cd exprice(这里是自己建工程的名字);
- 安装项目依赖:npm install,因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
- 启动项目:npm run dev
- 访问 localhost:8080即可
2019年3月5日10:26:41更新-------------------
遇到的错误

2:在我开始安装安装包的时候 报代理异常无法联网
C:UsersAdministrator>npm install webpack -g
npm ERR! code ECONNRESET
npm ERR! errno ECONNRESET
npm ERR! network request to https://registry.npmjs.org/webpack failed, reason: r
ead ECONNRESET
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settin
gs.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! D:
odeJs
ode_cache\_logs2019-03-05T02_18_01_066Z-debug.log
解决方法:
npm config set registry http://registry.cnpmjs.org/
或者:
直接编辑c盘下的.npmrc文件,将registry的值修改为:
registry = http://registry.cnpmjs.org
