首先补充查询的方法:
1.获取要素图层
var layer = webscene.layers.getItemAt(1); //如获取视图上已经显示了的图层
2.创建查询对象
var query = layer.createQuery();
3.设置查询语句where语句
query.where = ""
4.查询并对查询结果进行操作
layer.queryFeatures(query).then(function(results){})
==============================================================================================================================
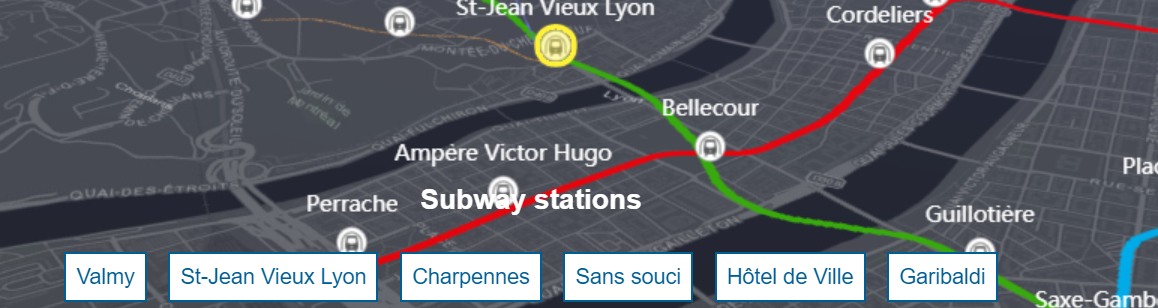
先上图:

1.加载底图和网络三维图
"esri/WebScene","esri/views/SceneView"
var webscene = new WebScene({
portalItem:{id:"475a7161ed194460b5b52654e29581a2"}
});
var view = new SceneView({
map:webscene,
container:"viewDiv",
//设置高亮显示的样式:
hightlightOptions:{
color:[255, 241, 58],
fillOpacity:0.4
}
environment:{
atmosphereEnabled:true,
atmosphere:{quality:"high"}
}
});
2.高亮显示分别是三个动作的结果:点击、移入、移出,所以在场景加载完毕之后触发,并实现功能。用三个函数来表示,onClick onMouseOver onMouseOut
webscene.when(function(){
//查询步1、获取要素图层
var layer = webscene.layers.getItemAt(1);
view.whenLayerView(layer).then(function(layerview){ //layerview是加载完图层之后的视图
//查询步2、创建查询对象
var query = layer.createQuery();
var buttons = document.querySelectorAll("button");
for(var i = 0,button = null;button = buttons[i];i++){
button.addEventListener("click",onClick);
button.addEventListener("mouseover",onMouseOver);
button.addEventListener("mouseout",onMouseOut);
};
function onClick(event){
query.where = "nom='"+event.target.innerText+"'";
layer.queryFeatures(query).then(function(result){
if(highlightSelect){
highlightSelect.remove();
}
var feature = result.features[0];
highlightSelect = layerview.highlight(feature.attributes["OBJECTID"]);
view.goTo({
target:feature.geometry,
tilt:70
},{duration:2000,easing:"in-out-expo"})
})
}
function onMouseOver(event){
query.where = "nom='"+event.target.innerText+"'";
hoverNon = layer.queryFeatures(query)
hoverNon.then(function(result){
if(highlightHover){
highlightHover.remove();
}
var feature = result.features[0];
highlightHover = layerview.highlight(feature.attributes["OBJECTID"]);
})
}
function onMouseOut(event){
hoverNon.cancel();
if(highlightHover){
highlightHover.remove();
}
}
})
});