- 销毁阶段可以使用的函数:
componentWillUnmount:在删除组件之前进行清理操作,比如计时器和事件监听器。因为这些函数都是开发者手动加上去的,react不知道,必须进行手动清理。 - 实例
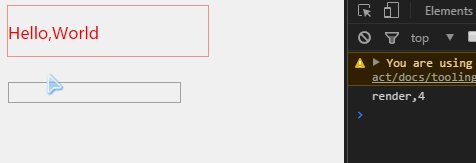
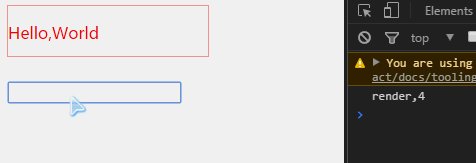
第一种方式:在render中,把之前已有的页面去掉,反映到页面中,就是把它删掉。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试触发顺序,不输入不会触发五个函数,只会触发render</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f99", "200px", height:"50px" }; var HelloWorld= React.createClass({ render:function(){ console.log("render,4"); return <p>Hello,{this.props.name ? this.props.name : "World"}</p>; }, componentWillUnmount:function(){ console.log("BOOM"); }, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return {name:""}; }, handleChange:function(event){ //用来响应input的输入事件 this.setState({name:event.target.value}); }, render:function(){ if(this.state.name == "123"){ return <div>123</div> } return <div> <HelloWorld name={this.state.name //这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件 }></HelloWorld> <br /> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body) // 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果 </script> </body> </html>
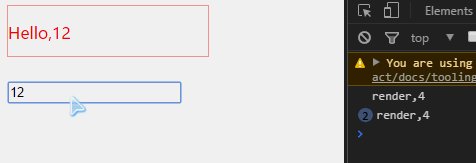
输入别的不会触发

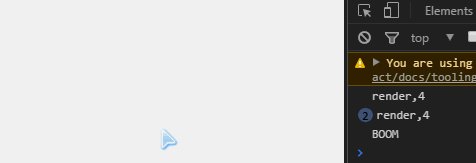
当输入123的时候
第二种:就是使用react提供的一个函数unmountComponentAtNode<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f99", "200px", height:"50px" }; var HelloWorld= React.createClass({ render:function(){ console.log("render,4"); return <p>Hello,{this.props.name ? this.props.name : "World"}</p>; }, componentWillUnmount:function(){ console.log("BOOM"); }, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return {name:""}; }, handleChange:function(event){ //判断的是input里面的值,如果是123,我们就使用unmountComponentAtNode来删除 //使用unmountComponentAtNode时,传入的必须是装载时候的节点。
if(event.target.value == "123"){ React.unmountComponentAtNode(document.getElementsByTagName("body")[0]); return; } this.setState({name:event.target.value}); }, render:function(){ return <div> <HelloWorld name={this.state.name //这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件 }></HelloWorld> <br /> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body) // 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果 </script> </body> </html>