宽和高
width属性可以为元素设置宽度.
height属性可以为元素设置高度.
块级标签才能设置宽度,内连接标签的宽度由内容来决定.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置长宽</title> <style> div { height: 50px; width: 100px; } /*给行内标签设置长宽没有任何影响*/ span { height: 50px; width: 100px; } </style> </head> <body> <div>div</div> <span>span</span> </body> </html>
字体属性
文字字体一般不会轻易修改
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
字重(粗细)
font-weight用来设置字体的字重(粗细)。
normal:默认值,标准粗细
bold:粗细
bolder:更粗
lighter:更细
inherit: 继承父元素字体的粗细值
文字颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
获取颜色:
1、利用QQ截图,移动鼠标查看颜色属性(#FFF....)
2、rgb(255,255,0)
3、直接书写如:red/bank
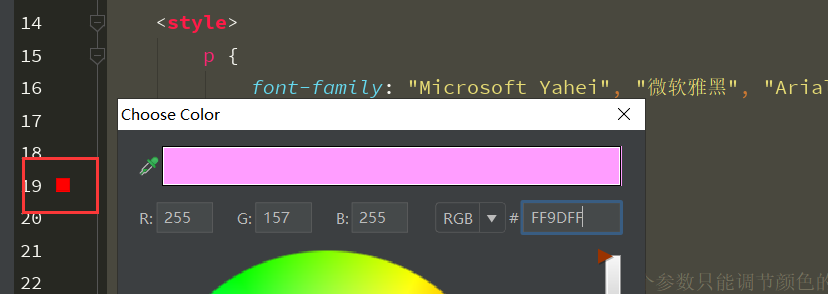
4、直接点击左边颜色按钮进行修改,调节即可

还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; font-size: 24px; font-weight: lighter; color: red; /*color: #4e4e4e;*/ /*color: rgb(128,128,152);*/ /*color: rgba(0,0,0,1.0); 最后一个参数只能调节颜色的透明度 不能调节文本*/ } </style> </head> <body> <p>海内存知己,天涯若比邻。</p> </body> </html> </body> </html>
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
left:左边对齐,默认值
right:右对齐
center:居中对齐
justify:两端对齐
文字装饰
text-decoration 属性用来给文字添加特殊效果。
none:默认。定义标准的文本
underline:定义文本下的一条线
overline:定义文本上的一条线
line-through:定义穿过文本下的一条线
inherit:继承父元素的text-decoration属性的值。
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
常用的为去掉a标签默认的自划线
p {
text-indent: 32px;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { font-size: 16px; text-indent: 32px; /*text-align: center;*/ /*text-align: left;*/ /*text-align: right;*/ /*text-align: justify;*/ /*text-decoration: underline;*/ /*text-decoration: overline;*/ /*text-decoration: line-through;*/ } a { text-decoration: none; color: orange; } a:hover { color: blue; } </style> </head> <body> <p>路漫漫其修远兮!</p> <s>路漫漫其修远兮!</s> <a href="http://www.xiaohuar.com">属性规定元素中的文本的水平对齐方式。</a> </body> </html>>
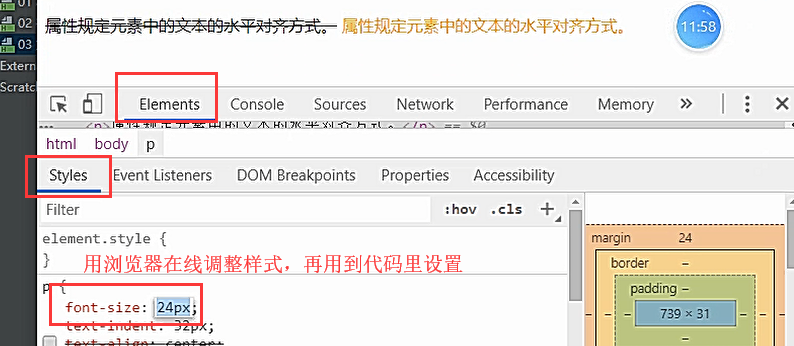
当调节样式,不知道大小,或者效果时,可以采用在线微调

背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
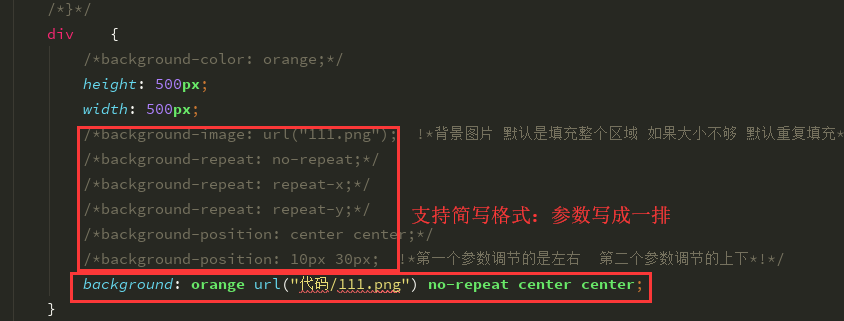
支持简写:
background:#336699 url('1.png') no-repeat left top;

代码演示效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*p {*/ /* color: white;*/ /* background-color: black;*/ /*}*/ div { /*background-color: orange;*/ height: 500px; width: 500px; /*background-image: url("111.png"); !*背景图片 默认是填充整个区域 如果大小不够 默认重复填充*!*/ /*background-repeat: no-repeat;*/ /*background-repeat: repeat-x;*/ /*background-repeat: repeat-y;*/ /*background-position: center center;*/ /*background-position: 10px 30px; !*第一个参数调节的是左右 第二个参数调节的上下*!*/ background: orange url("代码/111.png") no-repeat center center; } </style> </head> <body> <!--<p>一个有趣的例子</p>--> <div> </div> </body> </html>
一个例子:背景图片不动(前期比较流行的一种网页布局)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 400px; background-color: red; } .c2 { height: 400px; background-color: green; } .c3 { height: 500px; background: url("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=4158849426,3255137041&fm=26&gp=0.jpg"); background-attachment: fixed; } .c4 { height: 400px; background-color: yellow; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <div class="c4"></div> </body> </html>
注意:

布局的效果:

边框
边框属性:
border-width---边框的宽度
border-style---边框的样式
border-color---边框的颜色
#i1 {
border- 2px;
border-style: solid; 实线
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框的样式:
none:无边框
dotted:点状虚线边框
dashed:矩形虚线边框
solid:实线边框
除了可以统一设置边框外还可以单独为某一个边框设置样式,如:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
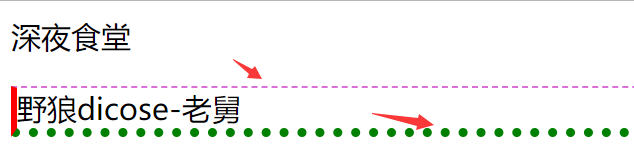
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框</title> <style> /*div {*/ /* !*border-color: red;*!*/ /* !*border-style: solid;*!*/ /* !*border- 1px;*!*/ /* !*border: 3px solid black;*!*/ /* !*border: solid 3px blue;*!*/ /* border: dashed green 3px;*/ /*}*/ p { border-left: 3px solid red; border-bottom: 5px dotted green; border-top: 1px dashed orchid; border-right: 10px solid dimgrey; } </style> </head> <body> <div> 深夜食堂 </div> <p>野狼dicose-老舅</p> </body> </html>
效果:

border-radius:用这个属性能实现圆角边框的效果。
将border-radiu设置为长或高的一半即可得到一个圆形
画圆:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 400px; width: 200px; background: red; border: 3px solid black; border-radius: 50%; } </style> </head> <body> <div></div> </body> </html>

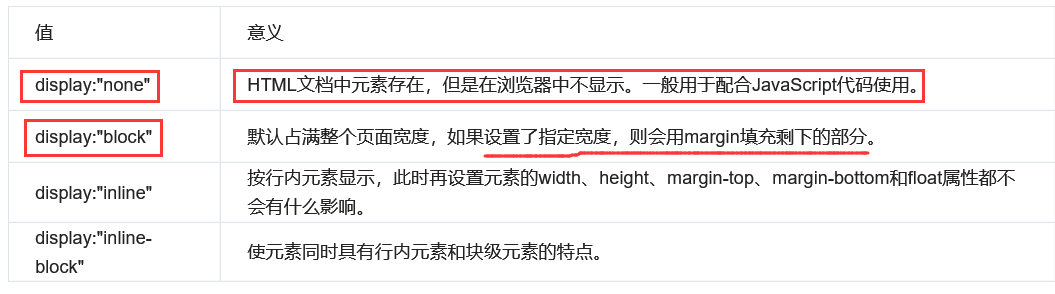
display属性
用于控制HTLM元素的显示效果。

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
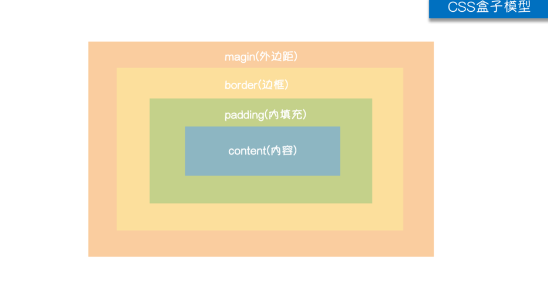
CSS盒子模型(***)
举例子:快递盒
两个快递盒之间的距离(标签与标签之间的距离) 称之为 外边距(margin)
纸盒的厚度(边框) 称之为边框(border)
内部的物品到盒子的距离(内部文本与边框的距离) 称之为 内边距(padding)
物品本身的大小(文本大小) 称之为内容(content)
margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
padding:用于控制内容与边框之间的距离;
Border(边框):围绕在内边距和内容外的边框。
Content(内容):盒子的内容,显示文本和图像。
实际图示如下:

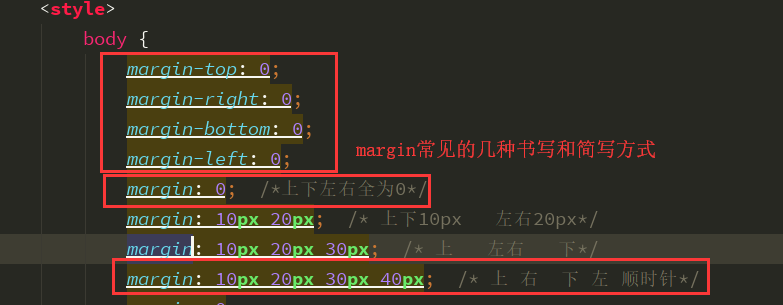
margin外边框
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用的是简写方式:
.margin-test {
margin: 5px 10px 15px 20px;
}
这样写的参数的含义是:上右下左
常见的居中:
.mycenter {
margin: 0 auto;
}
常见的简写方式:

padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
也可以简写为:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左

补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
实际代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { /*margin-top: 0;*/ /*margin-right: 0;*/ /*margin-bottom: 0;*/ /*margin-left: 0;*/ /*margin: 0; !*上下左右全为0*!*/ /*margin: 10px 20px; !* 上下10px 左右20px*!*/ /*margin: 10px 20px 30px; !* 上 左右 下*!*/ /*margin: 10px 20px 30px 40px; !* 上 右 下 左 顺时针*!*/ margin: 0; } .c1 { height: 400px; width: 400px; border: 3px solid black; } .c2 { background-color: green; height: 50px; width: 50px; border: 3px solid red; /*margin: auto 0;*/ 设置居中 } p { border: 3px solid red; /*padding-top: 20px;*/ /*!*padding-left: 10px;*!*/ /*padding-bottom: 30px;*/ /*padding-right: 50px;*/ /*text-align: right;*/ padding: 10px; /* padding 同样支持1 2 3 4个参数 效果同margin*/ } </style> </head> <body> <!--<div class="c1"></div>--> <!--<div class="c2"></div>--> <!--<p>我们换个p</p>--> <!--<p>我们换个p</p>--> <div class="c1"> <div class="c2"></div> </div> </body> </html>
float:浮动属性
浮动的元素 是脱离正常文档流的 也就意味着没有独占一行一说;也不再占用原来的位置
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
详细参考:https://www.w3school.com.cn/css/css_positioning_floating.asp

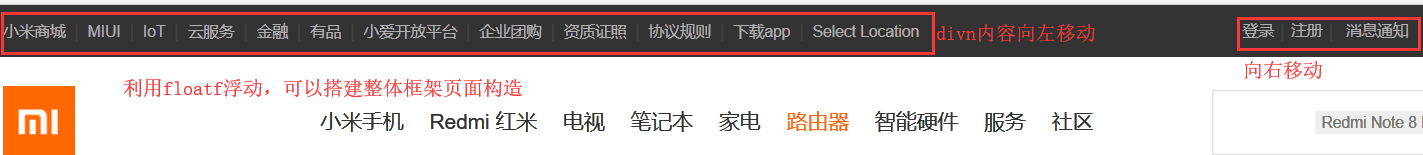
页面布局格式

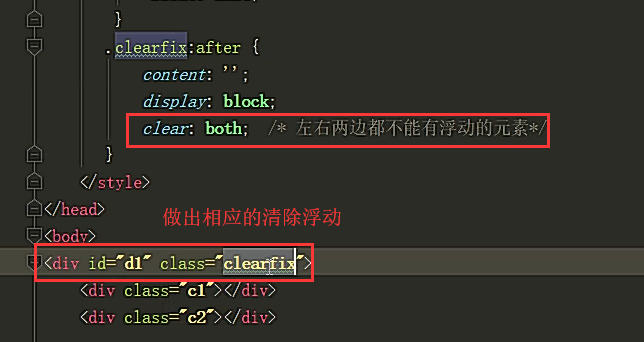
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } #d1 { border: 3px solid black; } .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 100px; width: 100px; background-color: black; float: left; } .clearfix:after { content: ''; display: block; clear: both; /* 左右两边都不能有浮动的元素*/ } </style> </head> <body> <div id="d1" class="clearfix"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
left:在左侧不允许浮动元素。
right;在右侧不允许浮动元素。
both:在左右两侧均不允许浮动元素
none:默认值。允许浮动出现在两侧。
inhert:规定应该从父元素继承clear属性的值
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
浮动的元素,会造成父标签的塌陷(副作用)
解决塌陷问题:clear 清除浮动带来的负面影响(父标签塌陷)
主要有三种方式:
固定高度
伪元素清除法
overflow:hidden
伪元素清除法(使用较多)
.clearfix:after {
content: "";
display: block;
clear: both;
}

voerflow溢出属性
visible:默认值,内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪。,但浏览器会显示滚动条以便查看其余内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承overflow属性的值。
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 50px; width: 50px; border: 3px solid red; overflow: hidden; /*设置溢出属性 */ } </style> </head> <body> <div> <p>默认值。内容不会被修剪,会呈现在元素框之外</p> </div> </body> </html>
利用溢出设置圆形头像示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原型头像</title> <style> body { margin: 0; background-color: darkgray; } div { height: 120px; width: 120px; border-radius: 50%; border: 5px solid white; overflow: hidden; } img { /*max- 100%;*/ width: 100%; } </style> </head> <body> <div> <img src="111.png" alt=""> </div> </body> </html>
定位:position
所有的标签默认都是静态的,无法直接调节位置
你需要先将其设置成可定位状态
1.relative(相对定位)
相对于标签自身原来的位置
2.absolute(绝对定位)
相对于已经定位过的父标签
但只给你一个父标签的长宽 让你做定位
3.fixed(固定)
相对于浏览器窗口 固定在某个位置

相对定义和绝对定位概念的理解

static
static默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } /*.c1 {*/ /* height: 50px;*/ /* 50px;*/ /* background-color: green;*/ /* !*top: 100px;*!*/ /* !*left: 100px;*!*/ /* !*position: static; !*默认是静态的 不能动位置*!*!*/ /* !*position: relative; !*相对定位*!*!*/ /* !*position: relative;*!*/ /*}*/ /*.c2 {*/ /* height: 200px;*/ /* 200px;*/ /* background-color: red;*/ /* !*top: 50px;*!*/ /* !*left: 50px;*!*/ /* !*position: absolute; !*绝对定位*!*!*/ /*}*/ .c1 { border: 3px solid red; height: 100px; width: 100px; position: fixed; right: 20px; bottom: 50px; } </style> </head> <body> <!--<div class="c1">--> <!-- <div class="c2"></div>--> <!--</div>--> <div class="c1"> 回到顶部 </div> <div style="height: 1000px;background-color: green"></div> <div style="height: 1000px;background-color: black"></div> <div style="height: 1000px;background-color: blue"></div> </body> </html>
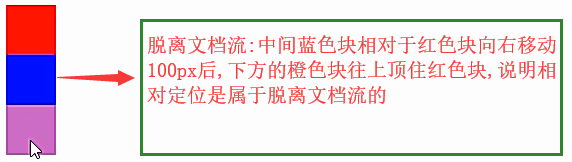
是否脱离文档流
脱离文档流
1.浮动的元素都是脱离文档流
2.绝对定位是脱离文档流的
3.固定定位也是脱离文档流的
不脱离文档流
1.相对定位不脱离文档流
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } </style> </head> <body> <!--<div style="background-color: red;height: 50px; 50px;position: relative;left: 50px;"></div>--> <!--<div style="background-color: blue;height: 50px; 50px"></div>--> <div style="background-color: red;height: 50px; 50px;position: relative"></div> <div style="background-color: blue;height: 50px; 50px;position: absolute;left: 50px"></div> <div style="background-color: orchid;height: 50px; 50px"></div> <!--<div style="background-color: red;height: 50px; 50px;"></div>--> <!--<div style="background-color: blue;height: 50px; 50px;position: fixed;right: 20px;bottom: 50px;border: 5px solid red"></div>--> <!--<div style="background-color: orchid;height: 50px; 50px"></div>--> </body> </html>

蓝色块向右移动50px后的效果:

z-index:相对于Z轴
#i2 {
z-index: 999;
}
设置对象的层叠顺序
1、z-index 值表示谁压着谁,数值大的压盖住数值小的,
2、只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3、z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
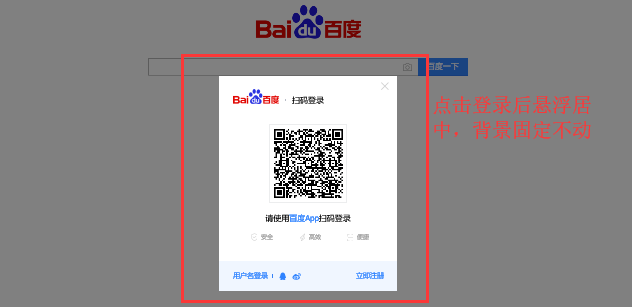
自定义模态框示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .cover { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(128,128,128,0.45); z-index: 999; } .modal { height: 200px; width: 400px; background-color: white; position: fixed; left: 50%; top: 50%; z-index: 1000; margin-top: -100px; margin-left: -200px; } </style> </head> <body> <div>最底层的框</div> <div class="cover"></div> <div class="modal"> <p><label for="d1">username:<input type="text" id="d1"></label></p> <p><label for="d2">password:<input type="text" id="d2"></label></p> <input type="submit"> </div> </body> </html>
类似于百度界面点击登录后,属于悬浮居中:

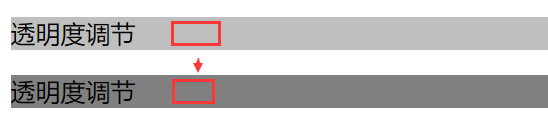
opacity:透明度
用来定义透明效果,取值范围是0~1,0是完全透明,1是完全不透明。
rbga:只能调节字体颜色
opacity 即可以调节颜色透明度也可以调文本透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { background-color: rgba(128,128,128,0.5); } .c2 { opacity: 1; background-color: rgb(128,128,128); } </style> </head> <body> <p class="c1">111</p> <p class="c2">222</p> </body> </html>

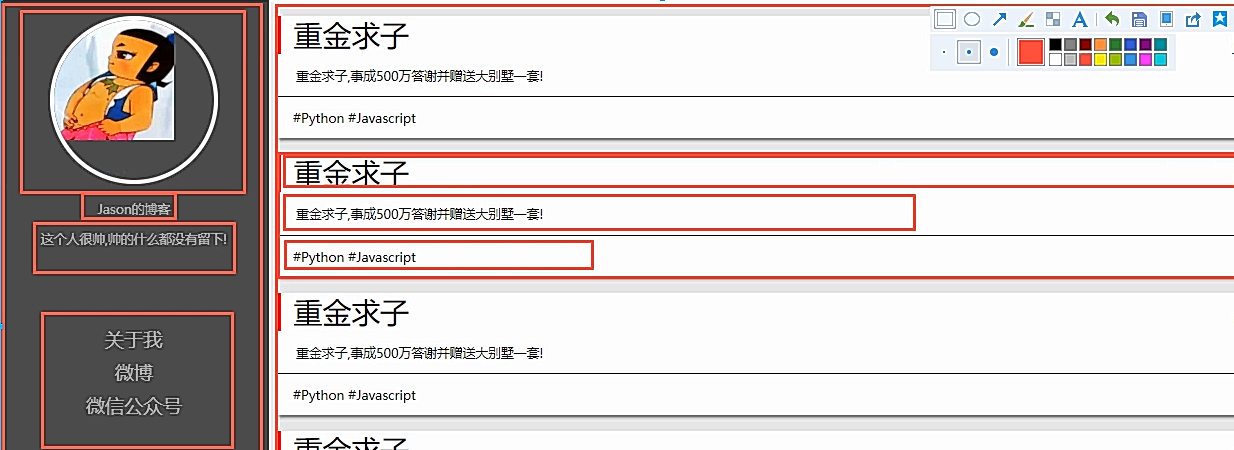
本节最后作业:页面布局搭配

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客园</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left"> <div class="blog-avatar"> <img src="222.jpg" alt=""> </div> <div class="blog-title"> <p>Jason的博客</p> </div> <div class="blog-info"> <p>这个人很帅,帅的什么都没有留下!</p> </div> <div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">#Python</a></li> <li><a href="">#Java</a></li> <li><a href="">#Golang</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">大力金刚指</span> <span class="date">2019/09/06</span> </div> <div class="article-body"> <p>只要有恒心,铁杵磨成针!</p> </div> <div class="article-bottom"> <span>#Python</span><span>#JavaScript</span> </div> </div> </div> </body> </html>

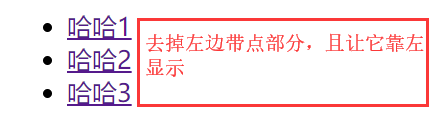
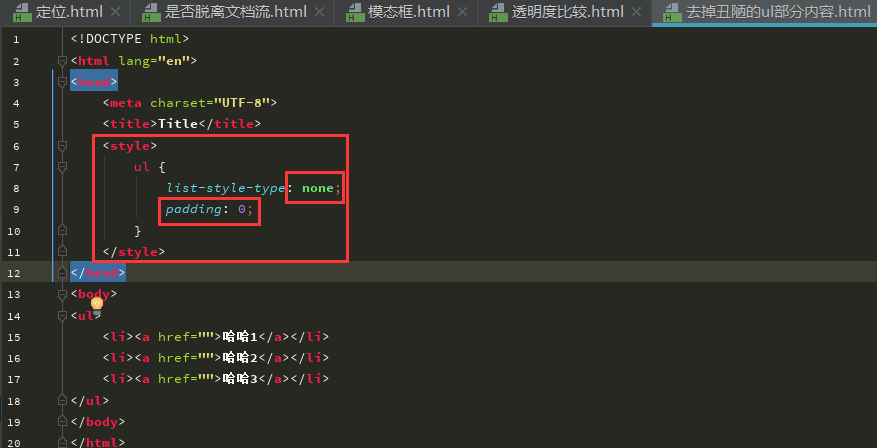
小的拓展:去除ul标签丑陋的部分