什么是遍历?
就是对DOM进行操作

图示解析:
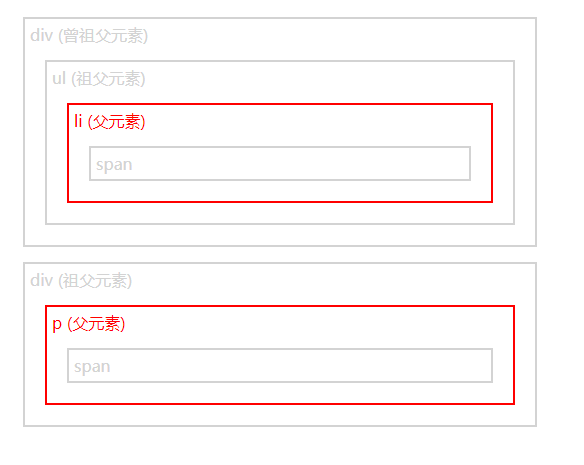
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
jQuery 遍历 - 祖先
有三个方法
- parent(): parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
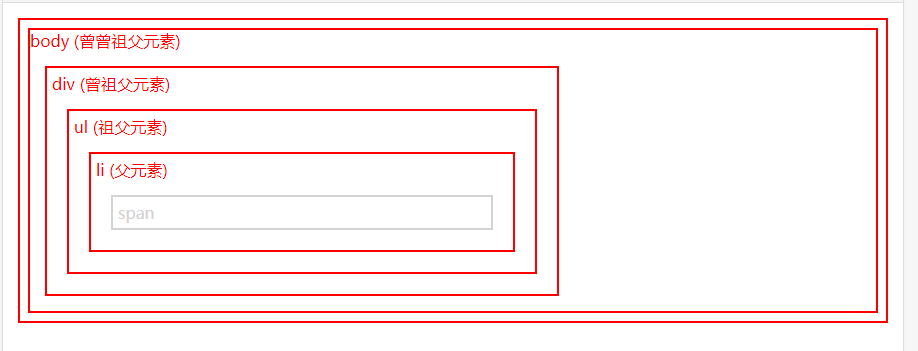
- parents(): parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
- parentsUntil(): parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style> 6 .ancestors * 7 { 8 display: block; 9 border: 2px solid lightgrey; 10 color: lightgrey; 11 padding: 5px; 12 margin: 15px; 13 } 14 </style> 15 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> 16 </script> 17 <script> 18 $(document).ready(function(){ 19 $("span").parent().css({"color":"red","border":"2px solid red"}); 20 }); 21 </script> 22 </head> 23 <body> 24 25 <div class="ancestors"> 26 <div style="500px;">div (曾祖父元素) 27 <ul>ul (祖父元素) 28 <li>li (父元素) 29 <span>span</span> 30 </li> 31 </ul> 32 </div> 33 34 <div style="500px;">div (祖父元素) 35 <p>p (父元素) 36 <span>span</span> 37 </p> 38 </div> 39 </div> 40 41 </body> 42 </html>

$(document).ready(function(){
$("span").parents();
});

$(document).ready(function(){
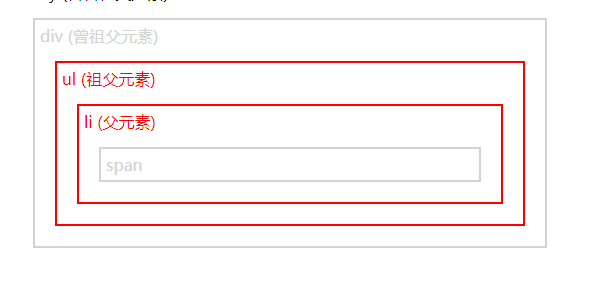
$("span").parents("ul");
});

$(document).ready(function(){
$("span").parentsUntil("div");
});

jQuery 遍历 - 后代
- children() children() 方法返回被选元素的所有直接子元素。
- find() find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$(document).ready(function(){
$("div").children();
});
$(document).ready(function(){
$("div").children("p.1");
});


$(document).ready(function(){
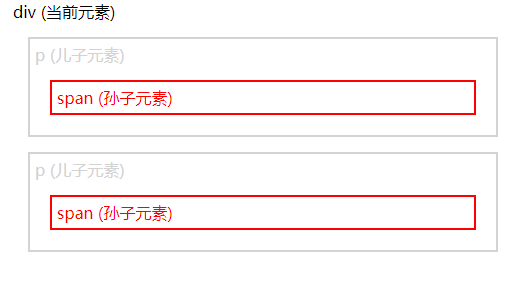
$("div").find("span");
});
$(document).ready(function(){
$("div").find("*");
});


jQuery 遍历 - 同胞(siblings)
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings() siblings() 方法返回被选元素的所有同胞元素。
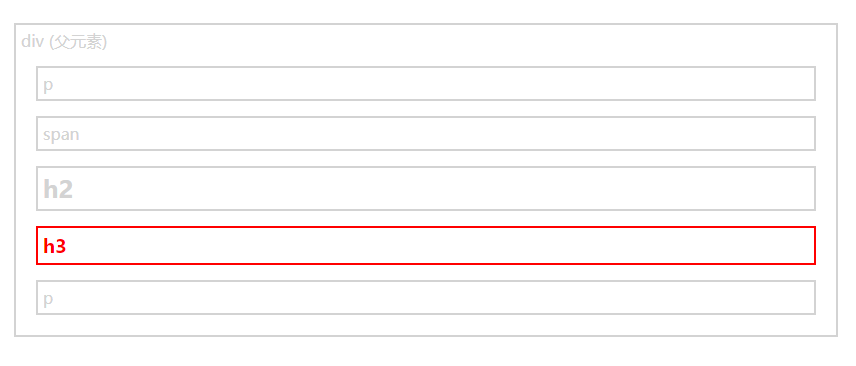
- next() next() 方法返回被选元素的下一个同胞元素。
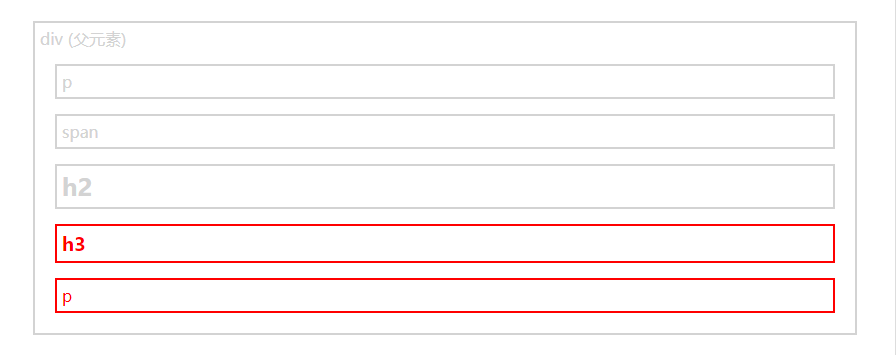
- nextAll() nextAll() 方法返回被选元素的所有跟随的同胞元素。
- nextUntil() nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- prev()
- prevAll()
- prevUntil()
$(document).ready(function(){
$("h2").siblings();
});
$(document).ready(function(){
$("h2").siblings("p");
});
$(document).ready(function(){
$("h2").next();
});
$(document).ready(function(){
$("h2").nextAll();
});
$(document).ready(function(){
$("h2").nextUntil("h6");
});





jQuery 遍历- 过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。