摘自:https://www.cnblogs.com/shuiyi/p/5305435.html
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张所谓很经典的图,上面画了各种线条,一会连接这个一会连接那个,说实话我自己看得就非常头晕,更谈不上完全理解了。所以我自己也想尝试一下,看看能不能把原型中的重要知识点拆分出来,用最简单的图表形式说清楚。
我们知道原型是一个对象,其他对象可以通过它实现属性继承。但是尼玛除了prototype,又有一个__proto__是用来干嘛的?长那么像,让人怎么区分呢?它们都指向谁,那么混乱怎么记啊?原型链又是什么鬼?相信不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,下面用三张简单的图,配合一些示例代码来理解一下。
一、prototype和__proto__的区别

var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}

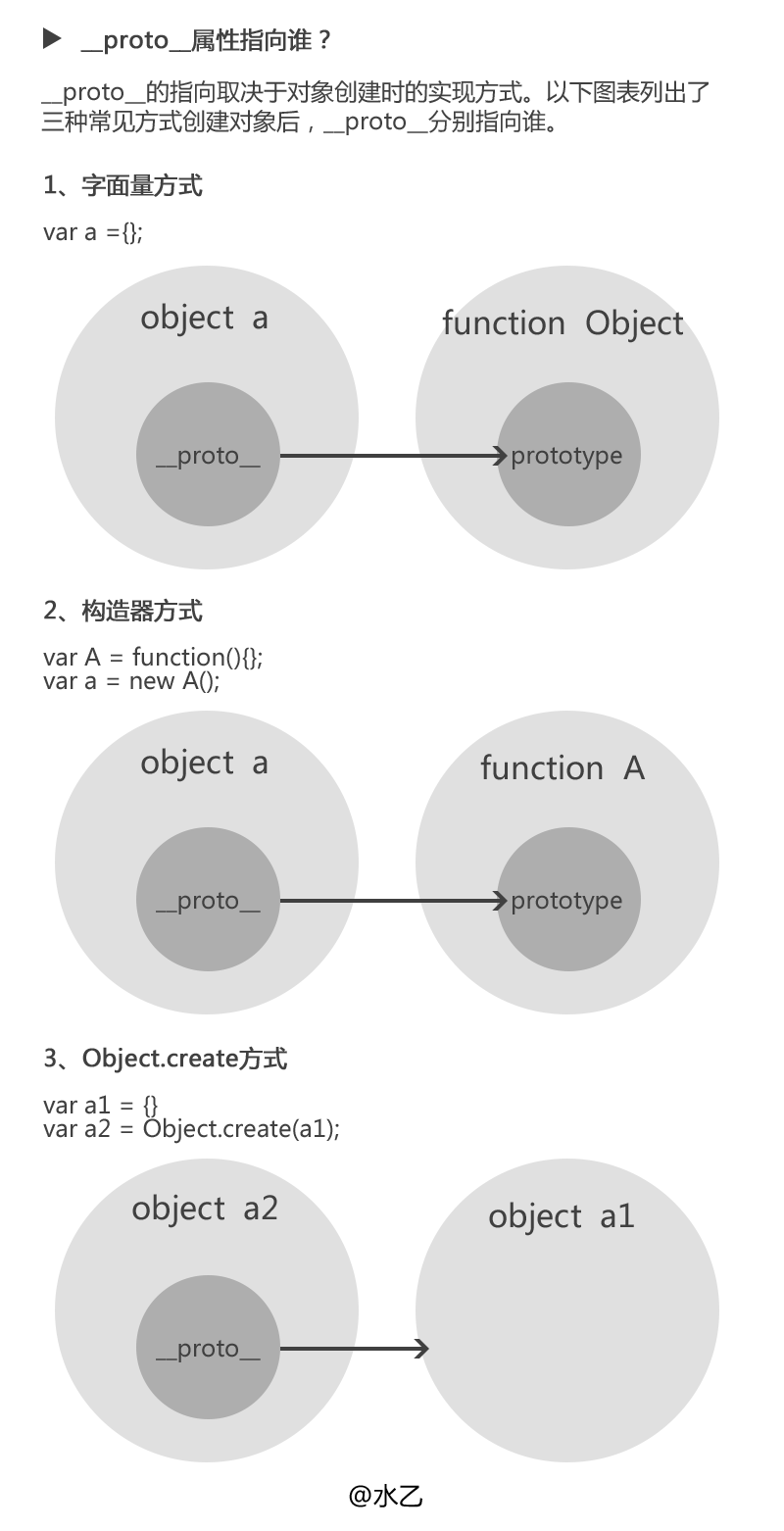
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)

var A = function(){}; var a = new A(); console.log(a.__proto__); //A {}(即构造器function A 的原型对象) console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象) console.log(a.__proto__.__proto__.__proto__); //null
js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
</pre><pre name="code" class="javascript"> //1.原型链实现继承
function father() {
this.faName = 'father';
}
father.prototype.getfaName = function() {
console.log(this.faName);
};
function child() {
this.chName = 'child';
}
child.prototype = new father();
child.prototype.constructor = child;
child.prototype.getchName = function() {
console.log(this.chName);
};
/*
缺点:1.重写子类的原型 等于 父类的一个实例,(父类的实例属相变成子类的原型属性)如果父类包含引用类型的属性,那么子类所有实例都会共享该属性
(包含引用类型的*原型*属性会被实例共享)
2.在创建子类实例时,不能向父类的构造函数传递参数
*/
/*--------------------------------------------------------------------*/
//2.原型连继承和借用构造函数 组合实现继承 (组合继承解决原型链继承的引用类型原型属性被实例共享问题)
function father(name) {
this.faName = 'father';
}
father.prototype.getfaName = function() {
console.log(this.faName);
};
function child(args) {
this.chName = 'child';
father.apply(this,[]); //第二次调用父类构造函数
}
child.prototype = new father(); //第一次调用父类构造函数
child.prototype.constructor = child;
child.prototype.getchName = function() {
console.log(this.chName);
};
/*
缺点:两次调用父类构造函数:(第一次是在创建子类原型的时候,第二次是在子类构造函数内部)
子类继承父类的属性,一组在子类实例上,一组在子类原型上(在子类原型上创建不必要的多余的属性)(实例上的屏蔽原型上的同名属性)
效率低
*/
/*--------------------------------------------------------------------*/
//3.寄生组合继承
/**
* 创建一个拥有指定原型的对象 与Object.create()方法类似
* @param {Object} o [description]
*/
function object(o) {
function F() {};
F.prototype = o;
return new F();
}
/**
* 通用方法实现子类继承父类
* @param {function} child 子类构造函数
* @param {function} father 被继承的父类构造函数
*/
function inheritPrototype(child, father) {
var prototype = object(father.prototype); //创建一个指定原型的对象
prototype.constructor = child; //增强对象
child.prototype = prototype; //子类的原型等于该对象
}
function father(name) {
this.faName = 'father';
}
father.prototype.getfaName = function() {
console.log(this.faName);
};
function child(args) {
this.chName = 'child';
father.apply(this,[]);
}
inheritPrototype(child, father); //子类的原型等于new 空函数(), 而new 空函数()出来的对象的原型等于父类的原型
child.prototype.getchName = function() {
console.log(this.chName);
};
console.log( child.prototype.isPrototypeOf(new child()) ); //true
console.log(new child() instanceof child); //true
/*
优点:1.只调用一次父类的构造函数,避免了在子类原型上创建不必要的,多余的属性
2.原型链保持不变
*/
