原创文章,转载请注明出处,谢谢!https://www.cnblogs.com/GaoAnLee/p/9067543.html
可以结合我自写的Jquery插件Tab 一起使用哦
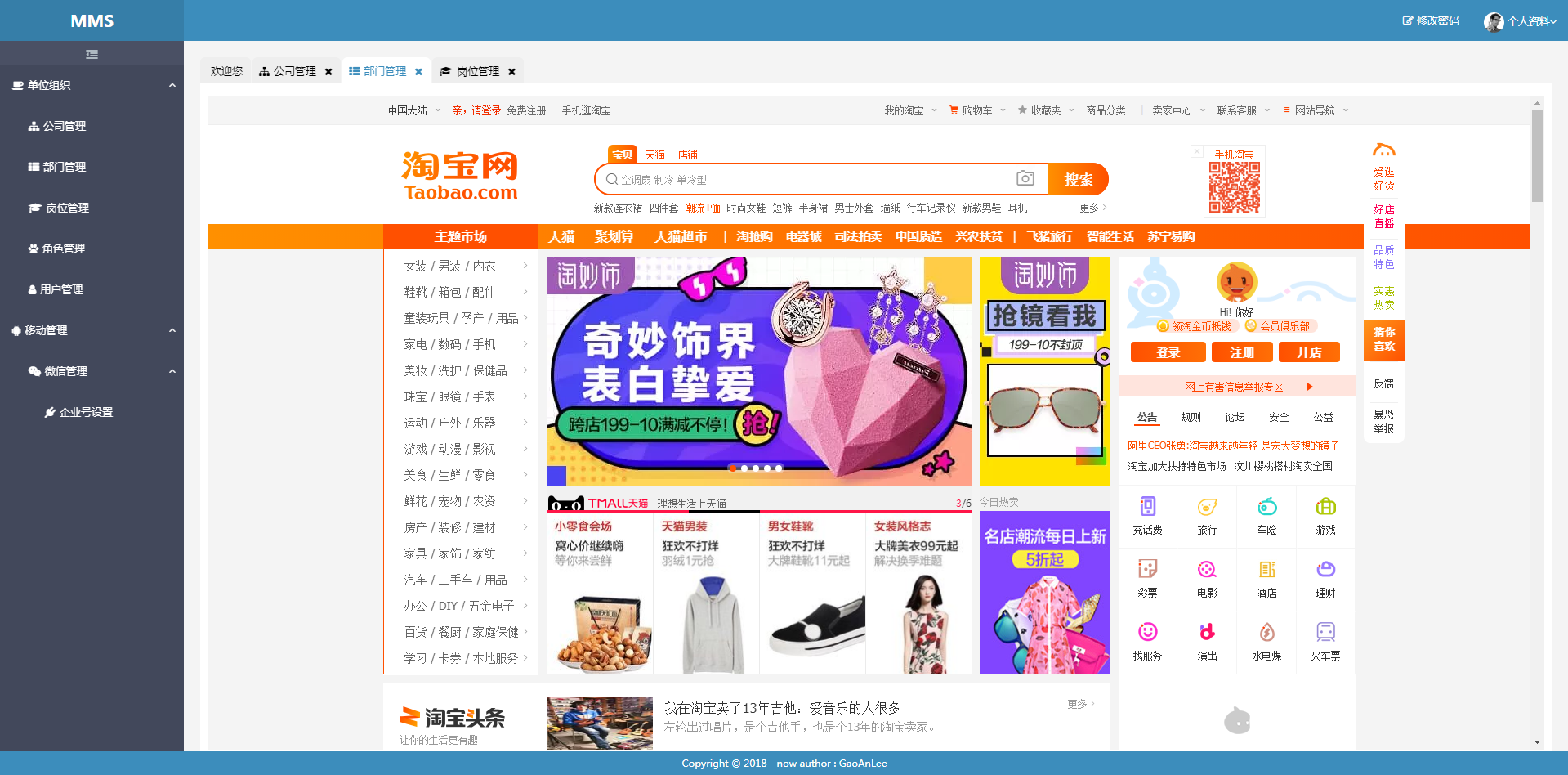
上一个整体效果

直接撸代码:
html:
<body> <div id='menu' class='west'></div> </body>
css:
@CHARSET "UTF-8"; /******************* start west ***********************/ .sidebar-toggle { height: 30px; line-height: 30px; color: #aeb9c2; background-color: #4A5064; font-size: 14px; text-align: center; cursor: pointer; } .sidebar-toggle .fa { margin-top: 10px; } .main-menu { font-size: 13px; } .main-menu ul { background-color: #42485b; color: #ffffff; width: 225px; } .main-menu ul, .main-menu li { position: relative; list-style: none; border: 0; cursor: pointer; } .main-menu li>a { height: 20px; display: block; text-decoration: none; padding: 15px 15px; } .main-menu li>a>span { margin-left: 5px; } .main-menu a:hover{ background-color: #00C1DE; } .two-level li a{ padding: 15px 35px; } .three-level li a{ padding: 15px 55px; } /*菜单第一级*/ .main-menu .two-level { /*关闭第二级*/ display: none; } /*菜单第二级*/ .main-menu .open .two-level { display: block; /*打开第二级*/ } .main-menu .open .two-level .three-level { /*关闭第三级*/ display: none; } /*菜单第三级*/ .main-menu .three-level { /*关闭第三级*/ display: none; } .main-menu .open .two-level .open .three-level { /*打开第三级*/ display: block; } /*右侧小图标*/ .menu-arrow { position: absolute; top: 16.5px; right: 10px; } .menu-arrow:after, .main-menu .one-level .open .two-level .menu-arrow:after { content: "f104"; } .main-menu .one-level .open .menu-arrow:after, .main-menu .one-level .open .two-level .open .menu-arrow:after { content: "f106"; } /*隐藏url*/ .url { display: none; } /******************* end west ***********************/
jquery.menu.js:
/** * menu * auther GaoAnLee * <div id='menu' class='west'> * //js-data * </div> */ ; (function($, window, document, undefined) { //初始化 function _init(menu, b) { var _this = menu.element; var options = $.data(_this, 'menu').options; if (b) { _this.html('<div class="sidebar-toggle"><i class="fa fa-fw fa-dedent"></i></div><div class="main-menu"></div>'); } openOrCloseMenu(options); selectTab(); } //ajax加载数据 url function loadData(parm) { //loadMenu $.ajax({ type: 'get', url: parm, dataType: 'text', success: function(data) { var menu = eval('(' + data + ')'); warpMenu(menu); }, error: function(XMLHttpRequest, textStatus, errorThrown) { if (textStatus == 'error') { console.log('ajax error ! value of textStatus is error ! menu.js:line 34'); } } }); } //warpMenu function warpMenu(menu) { if (menu.code == 200) { var buffer1 = '<ul class="one-level">'; var buffer2 = ''; var buffer3 = ''; for (var i = 0, len1 = menu.data.length; i < len1; i++) { buffer1 += '<li class="has-children">'; var idOne = menu.data[i].id; var nameOne = menu.data[i].name; var iconOne = menu.data[i].icon; var urlOne = menu.data[i].url; var childrenOne = menu.data[i].children; buffer1 += '<a id="' + idOne + '"><i class="fa fa ' + iconOne + '"></i><span>' + nameOne + '</span><span class="menu-arrow fa"></span><p class="url">' + urlOne + '</p></a>'; buffer2 += '<ul class="menu-submenu two-level">'; for (var j = 0, len2 = childrenOne.length; j < len2; j++) { buffer2 += '<li class="has-children">'; var idTwo = childrenOne[j].id; var nameTwo = childrenOne[j].name; var iconTwo = childrenOne[j].icon; var urlTwo = childrenOne[j].url; var childrenTwo = childrenOne[j].children; buffer2 += '<a id="' + idTwo + '"><i class="fa fa ' + iconTwo + '"></i><span>' + nameTwo + '</span>'; if (!(typeof(childrenTwo) == 'undefined')) { buffer2 += '<span class="menu-arrow fa"></span>'; } buffer2 += '<p class="url">' + urlTwo + '</p></a>'; if (!(typeof(childrenTwo) == 'undefined')) { buffer3 += '<ul class="menu-submenu three-level">'; for (var k = 0, len3 = childrenTwo.length; k < len3; k++) { buffer3 += '<li class="">'; var idThree = childrenTwo[k].id; var nameThree = childrenTwo[k].name; var iconThree = childrenTwo[k].icon; var urlThree = childrenTwo[k].url; buffer3 += '<a id="' + idThree + '"><i class="fa fa ' + iconThree + '"></i><span>' + nameThree + '</span><p class="url">' + urlThree + '</p></a>'; buffer3 += '</li>'; } buffer3 += '</ul>'; buffer2 += buffer3; buffer3 = ''; } buffer2 += '</li>'; } buffer2 += '</ul>'; buffer1 += buffer2; buffer2 = ''; } buffer1 += '</ul>'; $('.main-menu').html(buffer1); } else { alert(menu.message); } } //打开和关闭菜单 function openOrCloseMenu(options) { //打开关闭菜单 $('body').on('click', '.has-children', function(event) { var obj = $(this); obj.toggleClass('open'); event.stopPropagation(); //关键在于阻止冒泡 return false; }); $('body').on('click', '.menu-submenu li', function(event) { event.stopPropagation(); //关键在于阻止冒泡 return false; }); } //menu click to select tab function selectTab() { //菜单切换tabs $('body').on('click', '.main-menu li', function() { var obj = $(this).children('a').children('span:last'); //判断是否有子菜单 if (!obj.hasClass('menu-arrow')) { var title = $(this).children('a').children('span').html(); var id = $(this).children('a').attr('id'); var url = $(this).children('a').children('p').html(); var icon = $(this).children('a').children('i').attr('class'); var tabContent = '<iframe id="mainiframe" width="100%" height="100%" frameborder="0" scrolling="auto" src="' + url + '"></iframe>'; $('#tab').tab('selectTab', { icon: icon, title: title, hasClose: true, tabContent: tabContent }); } return false; }); } var Menu = function(e, options) { this.element = e, this.defaults = { menu: '#menu', loadUrl: 'data/menu.txt' }, this.options = $.extend({}, this.defaults, options); }; Menu.prototype = { //通过url重新加载 loadUrl: function(options) { $('.main-menu').html(''); loadData(options.loadUrl); }, //通过数据重新加载 loadData: function(options) { $('.main-menu').html(''); warpMenu(options.data); } }; $.fn.menu = function(target, parm) { var menu = new Menu(this, target); if (typeof target == 'string' && typeof parm == 'string') { return menu[target](parm); } if (typeof target == 'string' && typeof parm == 'object') { var options = $.extend({}, menu.defaults, parm); return menu[target](options); } var state = $.data(this, 'menu'); if (state) { var dataOptions = state.options; var newOptions = $.extend({}, dataOptions, target); $.data(this, 'menu', { options: newOptions, e: this }); } else { $.data(this, 'menu', { options: $.extend({}, menu.options, target), e: this }); } return this.each(function(){
_init(menu,true)
}); }; })(jQuery, window, document); $(function() { $('#menu').menu(); //加载menu //加载数据 url $('#menu').menu('loadUrl', { loadUrl: 'data/menu.txt' }); });