参考:https://dotnetthoughts.net/using-less-css-with-aspnet-core/
项目目录下创建package.json
{ "name": "gzblogs", "version": "1.0.0", "description": "An ASP.NET Core application for getting started with Less", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "private": true, "keywords": [ "aspnetcore", "less" ], "author": "anuraj", "license": "MIT", "devDependencies": { "gulp": "3.9.1", "gulp-less": "3.3.2", "gulp-clean-css": "3.9.0" } }
执行npm install
创建:gulpfile.js
var gulp = require("gulp"), cleanCss = require("gulp-clean-css"), less = require("gulp-less"); gulp.task("default", function () { return gulp.src('wwwroot/less/*.less') .pipe(less()) .pipe(cleanCss({ compatibility: 'ie8' })) .pipe(gulp.dest('wwwroot/css')); });
编辑项目.

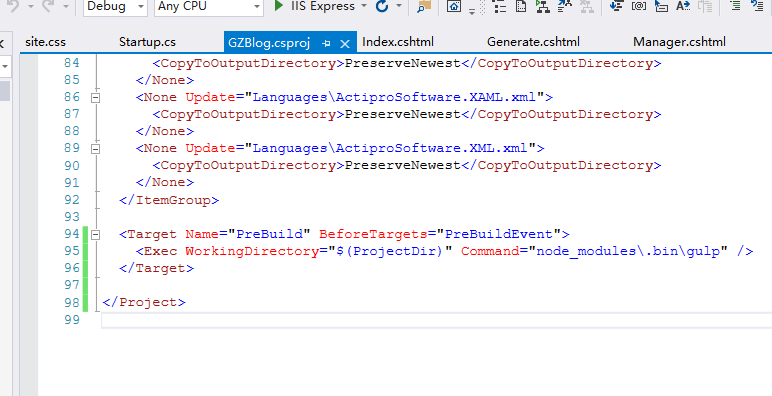
结尾处添加:
<Target Name="PreBuild" BeforeTargets="PreBuildEvent">
<Exec WorkingDirectory="$(ProjectDir)" Command="node_modules.bingulp" />
</Target>

测试:
在wwwroot目录下创建一个less文件夹,并添加一个less文件,此时,css文件夹下并没有同名的css文件

项目重新生成后观察css目录中,多了和less同名的css文件: