1. 明细页数据源获取(基类已经处理)
重载GetEditData方法,此方法为自定义获得明细也的数据源,用于绑定明细页,此返回值会赋值给EditData
//根据主键获得数据编辑页的数据
publicoverrideDataSet GetEditData(string KeyValue)
{
return _bll.GetAllData(KeyValue);
}
2. 明细页数据源设置(基类已经处理)
在1中获取数据源以后,要进行明细页数据源绑定,重载DoBoundEditData方法,调用的数据源为EditData,基类已经集成处理,需要额外处理才
绑定例子:
LibraryTools.DoBindingEditorPanel(pan_Summary, EditData.Tables[_bll.SummaryTableName], "txt");
txxtPassword.EditValue = EditData.Tables[_bll.SummaryTableName].Rows[0][dt_MyUser.Password];
gc_Detail.DataSource = EditData.Tables[dt_MyUserRole._TableName];
//绑定明细编辑页的数据
publicoverridevoid DoBoundEditData()
{
base.DoBoundEditData();
}
3. 窗体基础权限配置(基类已经处理)
重载属性CurrentAuthority
protectedoverrideint CurrentAuthority
{
get
{
returnbase.CurrentAuthority;
}
}
该属性默认为:
return FunctionAuthorityCommon.VIEW//查看
+ FunctionAuthorityCommon.ADD//新增
+ FunctionAuthorityCommon.EDIT//修改
+ FunctionAuthorityCommon.DELETE//删除
+ FunctionAuthorityCommon.Save//保存
+ FunctionAuthorityCommon.Cancel;//取消
可以使用的基础功能来自FunctionAuthorityCommon类
|
属性 |
名称 |
|
ADD |
新增 |
|
DELETE |
删除 |
|
EDIT |
修改 |
|
VIEW |
查看 |
|
Save |
保存 |
|
APPROVAL |
审核 |
|
SaveAndClose |
保存并关闭 |
|
PREVIEW |
打印预览 |
|
Export |
导出 |
|
Cancel |
取消 |
|
Refresh |
刷新 |
4. 窗体自定义权限操作按钮
重载IniButton,
publicoverridevoid IniButton()
{
AddButton(BarButtonNameCommon.VIEW, "查看", "View_32x32.png", FunctionAuthorityCommon.VIEW, "查看").ItemClick += DoView;
}
图标大小统一为32x32.png
5. 窗体状态(CurrentDataState)改变事件(基类已经处理)
//窗体状态改变后
protectedoverridevoid DataStateChanged(GZFramworkLibrary.CustomerEnum.FormDataState NewState)
{
base.DataStateChanged(NewState);
}
窗体状态:CurrentDataState为FormDataState枚举类型
|
属性 |
名称 |
|
None |
没有状态 |
|
Search |
查询状态 |
|
View |
查看状态(明细页激活) |
|
Add |
新增状态 |
|
Edit |
修改状态 |
6. 当窗体状态发生改变时改变明细页控件的可用状态(基类已经处理)
可以使用//LibraryTools.SetControlAccessable(tp_Edit, Edit);改变设置控件的可用状态
///<summary>
///设置按钮可用状态,如果已经在ControlOnlyReads或SetControlAccessable中添加,这里不需要重新设置
///</summary>
///<param name="Edit"></param>
protectedoverridevoid SetControlAccessable(bool Edit)
{
base.SetControlAccessable(Edit);
}
7. 操作事件列表
|
属性 |
名称 |
对应权限 |
|
DoView |
查看 |
FunctionAuthorityCommon.VIEW |
|
DoRefresh |
刷新 |
FunctionAuthorityCommon.Refresh |
|
DoAdd |
新增 |
FunctionAuthorityCommon.ADD |
|
DoDelete |
删除 |
FunctionAuthorityCommon.DELETE |
|
DoEdit |
修改 |
FunctionAuthorityCommon.EDIT |
|
DoSave |
保存 |
FunctionAuthorityCommon.Save |
|
DoSaveAndClose |
保存并关闭 |
FunctionAuthorityCommon.SaveAndClose |
|
DoApproval |
审核 |
FunctionAuthorityCommon.APPROVAL |
|
DoCancel |
取消 |
FunctionAuthorityCommon.Cancel |
|
DoPreview |
打印预览 |
FunctionAuthorityCommon.PREVIEW |
|
DoExport |
导出数据 |
FunctionAuthorityCommon.Export |
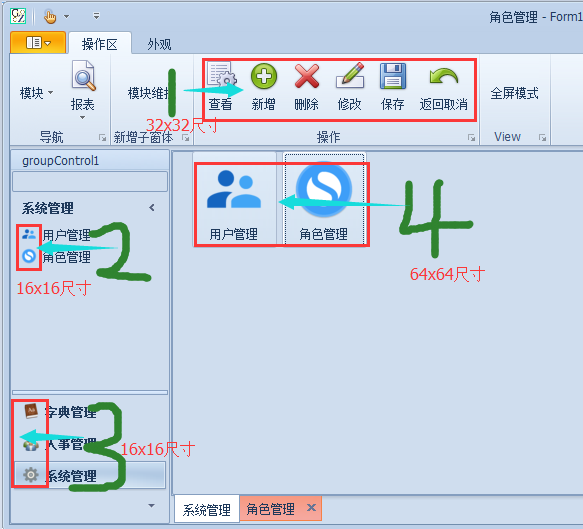
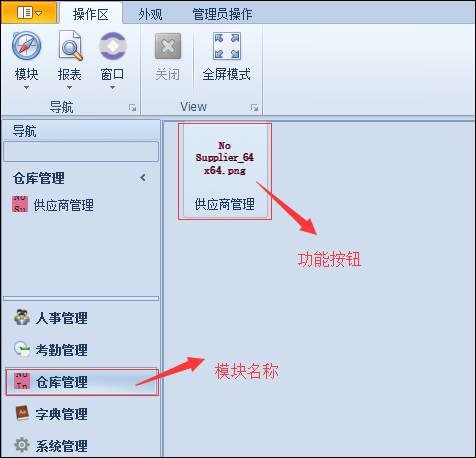
8. 界面图片尺寸规则
如图所示:
1:功能操作按钮图片,大小为32x32尺寸
2:模块功能小图标,尺寸大小为16x16,图片和4对应,图片相同(同名)大小不同
3:模块图标,尺寸大小为16x16
4:模块功能大图标,尺寸大小为64x64,图片和2对应,图片相同(同名)大小不同
其他:
l 1处的图标,如果是基础功能,图标不能修改,如果想替换,在Image下替换掉同名图标即可
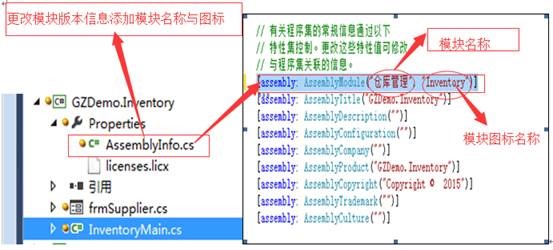
l 3处的图标在模块的AssemblyInfo.cs中设置,图标只需设置名称,
比如人事管理图标为People_16x16.png, _16x16.png部分不必设置,设置例子为:[assembly: AssemblyModule("人事管理", "People")],
l 2处和4处的图标在功能窗体提供器中设置,从在FunctionPng属性,明明规则和3一样,比如用户管理图标为(小)Role_16x16.png和(大)Role_64x64.png
publicclassFunctionMyRole : ModuleFunctionBase
{
//设置功能图标,确保Images文件夹中拥有[FunctionPng]_16x16.png和[FunctionPng]_64x64.png
publicoverridestringFunctionPng { get { return"Role"; } }
publicoverrideForm LoadForm(Form MIDParent)
{
if (frmFun == null)
{
frmFun = newfrmMyRole();
if (MIDParent != null)
{
frmFun.MdiParent = MIDParent;
}
}
return frmFun;
}
}
l 3处的图标在窗体中添加(只有自定义功能按钮的时候才使用):
窗体需重载IniButton事件,
例子:
publicoverridevoid IniButton()
{
AddButton(BarButtonNameCommon.VIEW, "查看", "View_32x32.png", FunctionAuthorityCommon.VIEW, "查看").ItemClick += DoView;
}
9. 数据字典保存数据以后自动刷新缓存中的字典表
DataCache.CacheRefreshCache(TableName)
10. 简单模块添加步骤
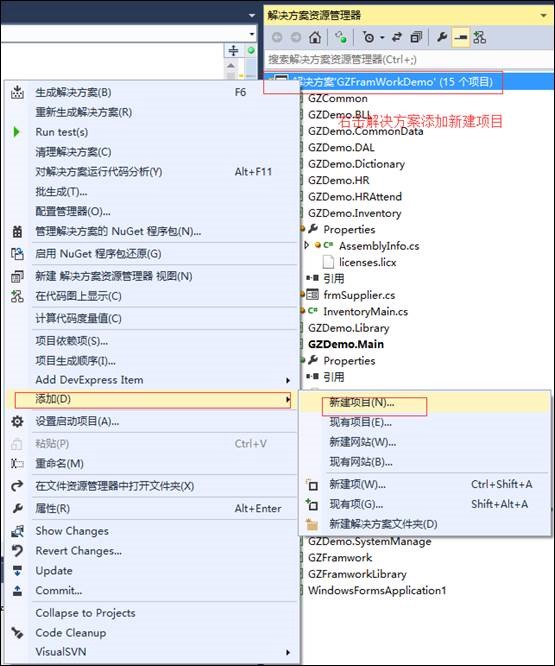
10.1解决方案中添加新建项目
图一
图二
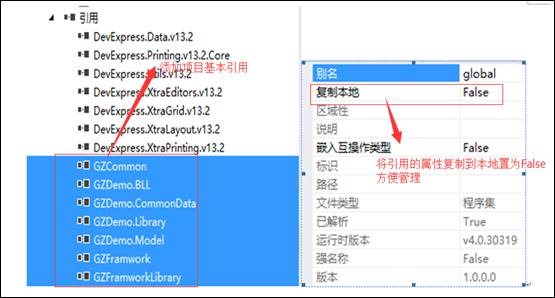
图三 将项目的属性做上图更改
图四引用的设置
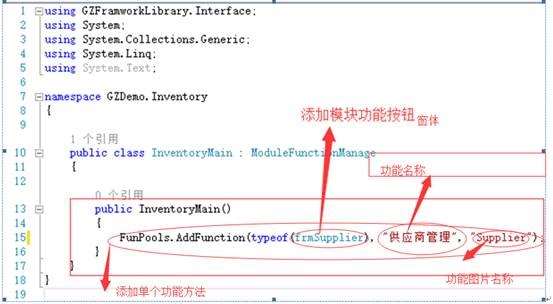
10.2 更改项目版本信息并向功能展示界面添加各个功能
图一,更改版本信息
图二添加功能
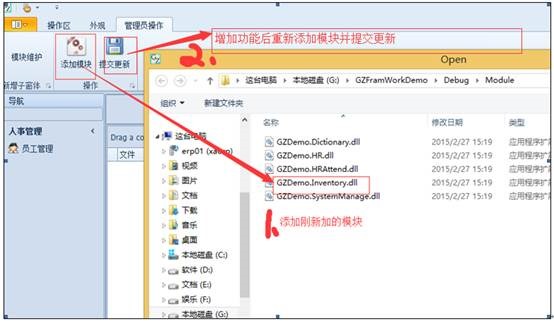
10.3 系统管理员维护模块将新增的模块加入到系统
图一
源码下载:https://github.com/GarsonZhang/GZFramework.Demo
关于GZFramwork快速开发框架
作者:GarsonZhang QQ:382237285
唯一QQ交流群:288706356
欢迎提出您的宝贵意见