原文链接: https://www.cnblogs.com/leokale-zz/p/13106721.html
一、QDialog对话框
QDialog是所有对话框的父类,其子类包含:
1)QMessageBox
2)QColorDialog
3)QFileDialog
4)QFontDialog
5)QInputDialog
def initUI9(self):
self.resize(200, 100)
button = QPushButton("弹出对话框")
button.clicked.connect(self.showDialog)
layout = QVBoxLayout()
layout.addWidget(button)
self.setLayout(layout)
def showDialog(self):
dialog = QDialog()
btn = QPushButton('关闭', dialog)
btn.clicked.connect(dialog.close)
btn.move(50, 50)
dialog.setWindowTitle('对话框')
dialog.setWindowModality(Qt.ApplicationModal) # 当对话框显示时,主窗口的所有控件都不可用
dialog.exec() # 显示对话框
效果:

二、QMessageBox对话框
QMessageBox是消息对话框,主要有一下几种:
1)关于对话框
2)错误对话框
3)警告对话框
4)提问对话框
5)消息对话框
这些对话框主要有两点不同:
1)显示的对话框图标可能不同
2)显示的按钮可能不同,但是一般可以设置想要的按钮
1.关于对话框
QMessageBox.about(self, '关于', '这是一个关于对话框')
效果:

可以看到,关于对话框显示了窗口小图标、大图标、还有一个OK按钮。
2.消息对话框
QMessageBox.information(self, '消息', '这是一个消息对话框', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
QMessageBox.Yes | QMessageBox.No 表示要显示什么样的按钮,最后一个参数表示默认选中哪个按钮。
效果:

3.警告对话框
QMessageBox.warning(self, '警告', '这是一个警告对话框', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
效果:

4.错误对话框
QMessageBox.critical(self, '错误', '这是一个错误对话框', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
效果:

5.提问对话框
QMessageBox.question(self, '提问', '这是一个提问对话框', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
效果:

三、QInputDialog对话框
QInputDialog用于帮助我们输入数据。有一下几种输入对话框:
1)getItem,从ComboBox中选择
2)getText,从LineEdit中获取
3)getInt,从spinBox中获取
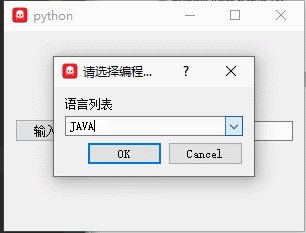
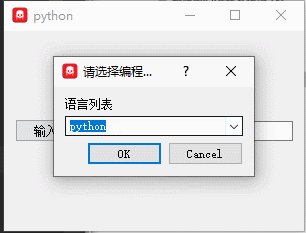
1.getItem获取值
def initUI9(self):
self.resize(300, 200)
self.button = QPushButton("输入值")
self.button.clicked.connect(self.inputDialog)
self.lineEdit = QLineEdit()
layout = QHBoxLayout()
layout.addWidget(self.button)
layout.addWidget(self.lineEdit)
self.setLayout(layout)
def inputDialog(self):
items = ['python', 'C', 'C++', 'JAVA', 'Ruby']
text, ok = QInputDialog.getItem(self, '请选择编程语言', '语言列表', items)
if ok and text:
self.lineEdit.setText(text) # 在InputDialog中选择的值设置到lineEdit中
效果:

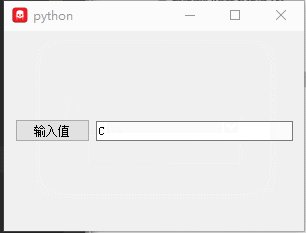
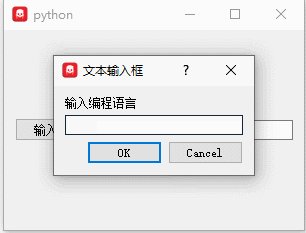
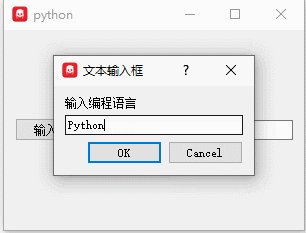
2.getText获取值
def inputDialog(self):
text, ok = QInputDialog.getText(self, '文本输入框', '输入编程语言')
if ok and text:
self.lineEdit.setText(text) # 在InputDialog中选择的值设置到lineEdit中
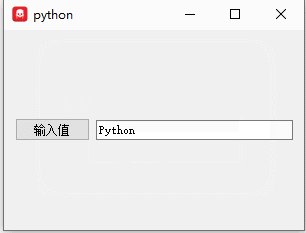
效果:

3.getInt获取值
def inputDialog(self):
num, ok = QInputDialog.getInt(self, '整数输入框', '输入数字')
if ok and num:
self.lineEdit.setText(str(num)) # 在InputDialog中选择的值设置到lineEdit中
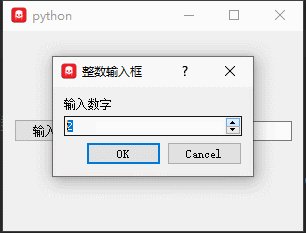
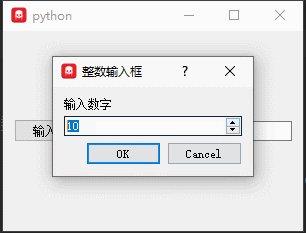
效果:

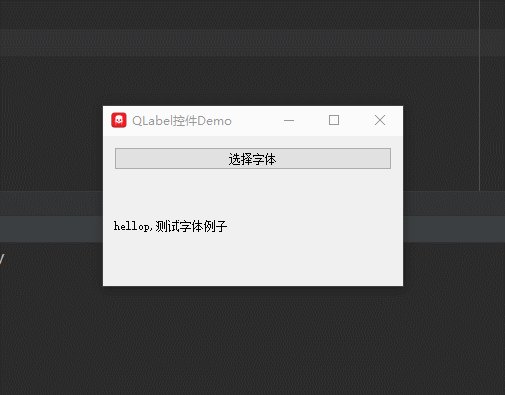
四、QFontDialog字体对话框
def initUI(self):
self.resize(300, 150)
self.btn = QPushButton("选择字体")
self.btn.clicked.connect(self.popFontDialog)
self.fontLabel = QLabel('hellop,测试字体例子')
layout = QVBoxLayout()
layout.addWidget(self.btn)
layout.addWidget(self.fontLabel)
self.setLayout(layout)
# 添加窗口标题
self.setWindowTitle("FontDialog控件Demo")
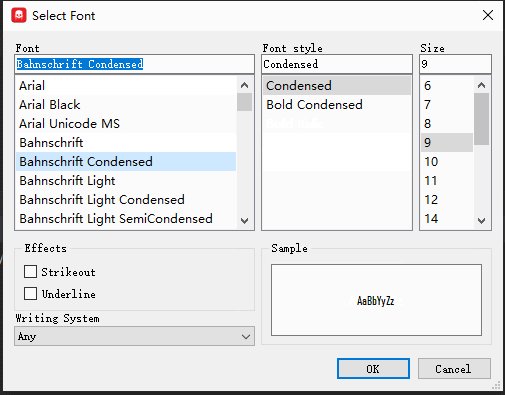
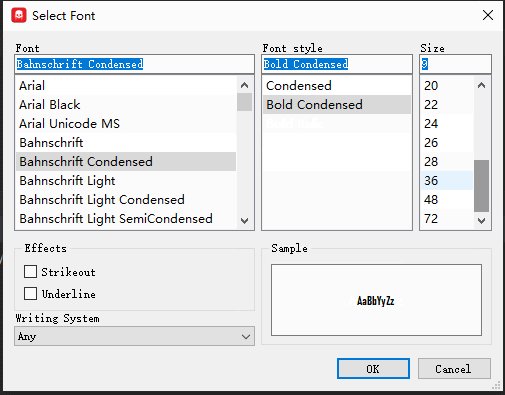
def popFontDialog(self):
font, ok = QFontDialog.getFont()
if ok:
self.fontLabel.setFont(font)
效果:

五、QColorDialog颜色对话框
def initUI(self):
self.resize(300, 150)
self.btn = QPushButton("选择颜色")
self.btn.clicked.connect(self.popColorDialog)
self.colorLabel = QLabel('hello,测试字体例子')
layout = QVBoxLayout()
layout.addWidget(self.btn)
layout.addWidget(self.colorLabel)
self.setLayout(layout)
# 添加窗口标题
self.setWindowTitle("ColorDialog控件Demo")
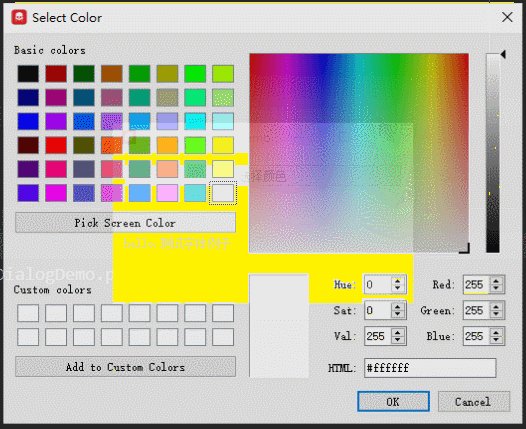
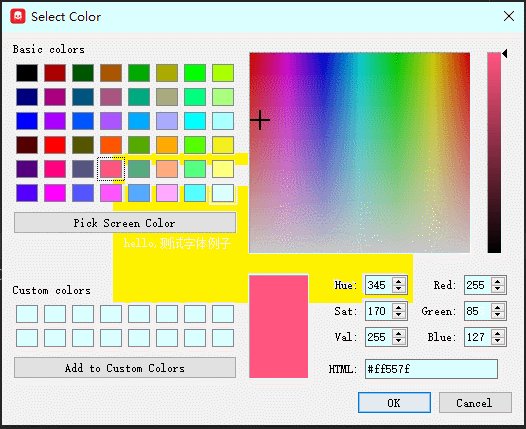
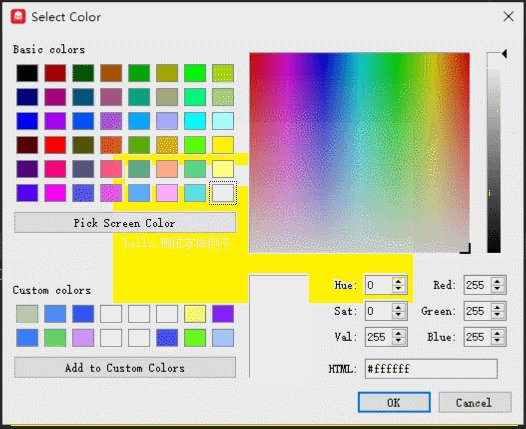
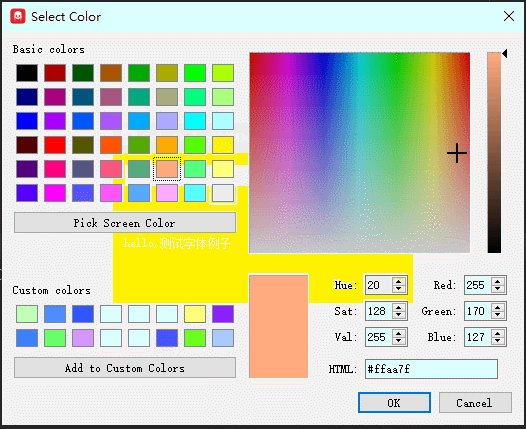
def popColorDialog(self):
color = QColorDialog.getColor()
p = QPalette()
p.setColor(QPalette.WindowText, color)
self.colorLabel.setPalette(p)
效果:

修改背景色:
def initUI(self):
self.move(400,900)
self.resize(300, 150)
self.btn = QPushButton("选择颜色")
self.btn.clicked.connect(self.popColorDialog)
self.colorLabel = QLabel('hello,测试字体例子')
layout = QVBoxLayout()
layout.addWidget(self.btn)
layout.addWidget(self.colorLabel)
self.setLayout(layout)
# 添加窗口标题
self.setWindowTitle("ColorDialog控件Demo")
def popColorDialog(self):
color = QColorDialog.getColor()
p = QPalette()
p.setColor(QPalette.Window, color)
self.colorLabel.setAutoFillBackground(True) # 允许自动填充背景色
self.colorLabel.setPalette(p) # 修改背景色
效果:

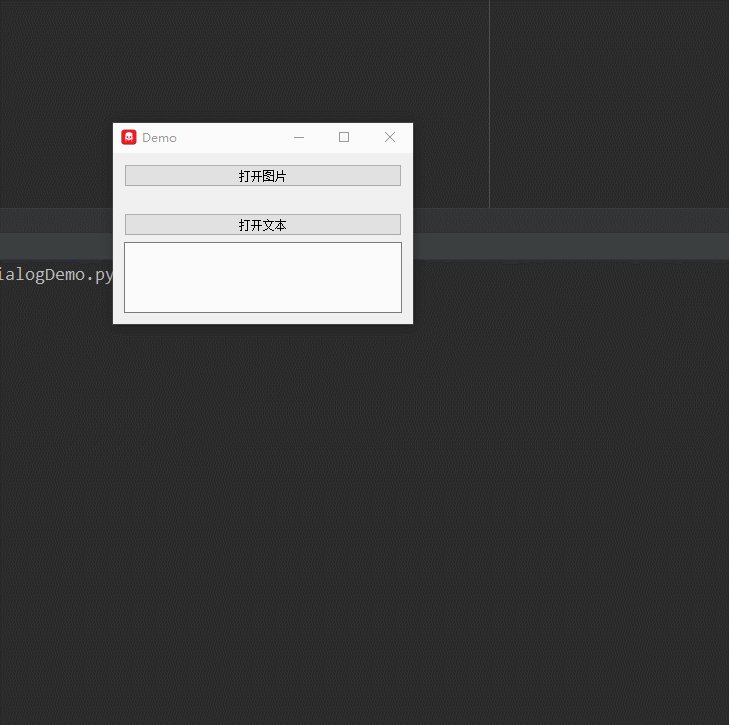
六、QFileDialog文件对话框
def initUI(self):
self.resize(300, 150)
self.btn1 = QPushButton("打开图片")
self.btn1.clicked.connect(self.loadImageFile)
self.imageLabel = QLabel()
self.btn2 = QPushButton("打开文本")
self.btn2.clicked.connect(self.loadTextFile)
self.content = QTextEdit()
layout = QVBoxLayout()
layout.addWidget(self.btn1)
layout.addWidget(self.imageLabel)
layout.addWidget(self.btn2)
layout.addWidget(self.content)
self.setLayout(layout)
# 添加窗口标题
self.setWindowTitle("Demo")
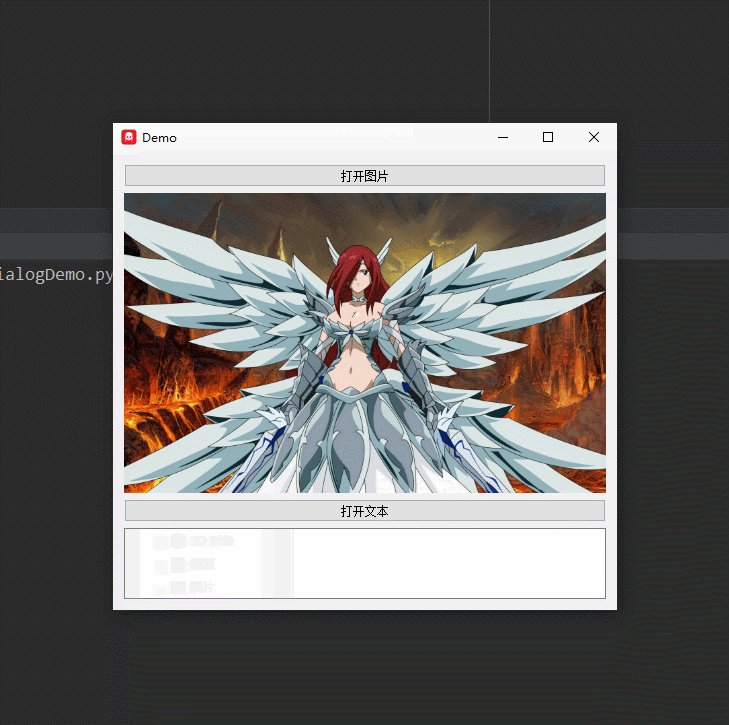
# 打开图片文件
def loadImageFile(self):
fname, _ = QFileDialog.getOpenFileName(self, '打开文件', './images', '图像文件 (*.jpg *.png) ')
self.imageLabel.setPixmap(QPixmap(fname))
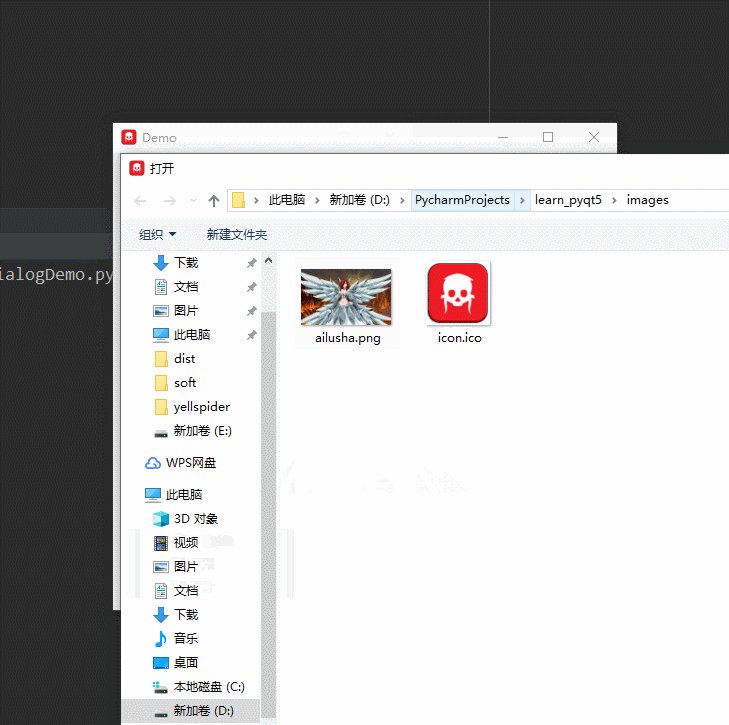
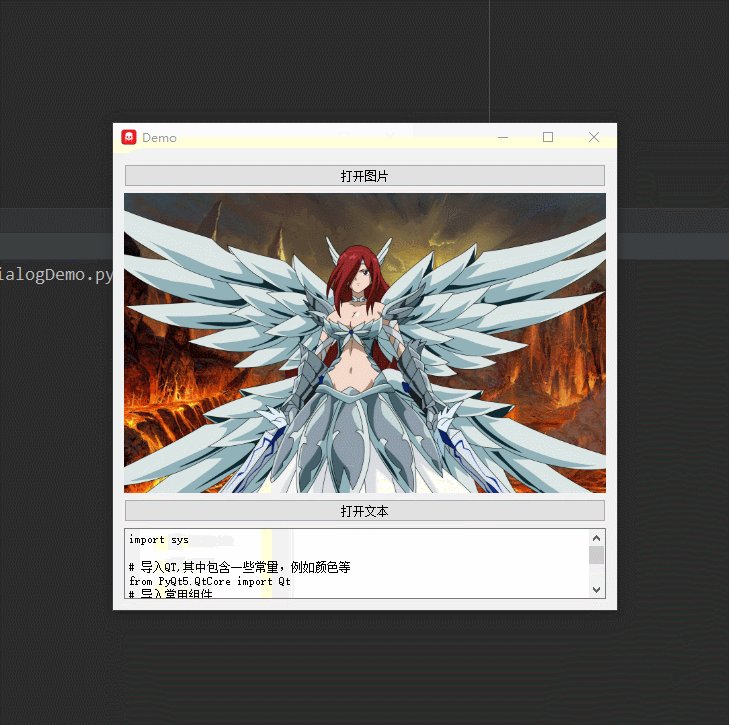
# 打开文本文件
def loadTextFile(self):
dialog = QFileDialog()
dialog.setFileMode(QFileDialog.AnyFile)
dialog.setFilter(QDir.Files)
if dialog.exec():
filenames = dialog.selectedFiles()
with open(filenames[0], 'r', encoding='utf-8') as f:
data = f.read()
self.content.setText(data)
效果: