通过CDN(Content Delivery Network)引入jQuery库
要提升网站中javascript的性能的最简单的一步就是引入最新版本的jQuery库,新发布的版本通常在性能上会有更好的提升而且也修复了一下bug。或者通过CDN引入也是很好的选择,通过CDN引入能够减少网站的加载时间。以下是一些CDN服务:
<!-- Case 1 - jQuery CDN --> <script src="http://code.jquery.com/jquery-1.10.2.min.js" ></script> <!-- Case 2 - requesting jQuery from Googles CDN (notice the protocol) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" ></script> <!-- Case 3 - requesting the latest minor 1.10.x version (only cached for an hour) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10/jquery.min.js" ></script> <!-- Case 4 - requesting the absolute latest jQuery version (use with caution) --> <script src="http://code.jquery.com/jquery.min.js" ></script>
一些国内的CDN服务:
http://www.bootcdn.cn/jquery/ <!--新浪 CDN--> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <!--百度 CDN--> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <!--Bootstrap CDN--> http://www.bootcdn.cn/jquery/
减少DOM操作
虽然javascript性能上有了很大的提升,但是DOM操作还是很耗费资源的,需要减少对DOM操作。当在一个页面中插入大量的元素的时候,尤其重要。例如:
<div id="elem" ></div>
// 不好的方式 //var elem = $('#elem'); //for(var i = 0; i < 100; i++){ // elem.append('<li>element '+i+'</li>');
//}
// 好的方式
var elem = $('#elem' ),
arr = [];
for(var i = 0; i < 100; i++){
arr. push('<li>element ' +i+'</li>' );
}
elem. append(arr. join('' ));
将所有的元素缓存起来一次插入性能上会有所提升,因为只触发页面一次重绘。对于CSS样式属性也是同样的道理。
更多阅读: 前端页面卡顿?可能是DOM操作惹的祸,你需要优化代码
适当使用原生JS
创建jQuery对象会带来一些开销。所以,如果比较注重性能的话,尽可能使用原生的javascript。在某些方面可能会更容易理解和写更少的代码。例如:
// 打印list中的li的id $('#colors li' ). each(function(){ //将$(this).attr('id')方法替换为直接通过ID属性访问 console. log(this. id); })
选择器优化
如果你需要更好的性能,但是仍然要用到jQuery,你可以在jQuery选择器优化做一些尝试。以下是一个测试程序,通过浏览器的控制台console.time 和console.timeEnd 方法来记录不同选择器执行时间。
HTML:
<div id="peanutButter" > <div id="jelly" class=".jellyTime" ></div> </div>
JS:
//测试程序 var iterations = 10000, i; //-------------------------------------------- //Case 1: 很慢 console.time('Fancy'); for (i = 0; i < iterations; i++) { $('#peanutButter div:first'); } console.timeEnd('Fancy'); //-------------------------------------------- //Case 2: 比较好,但仍然很慢 console.time('Parent-child'); for (i = 0; i < iterations; i++) {
$('#peanutButter div'); } console.timeEnd('Parent-child'); //-------------------------------------------- //Case 3: 一些浏览器会比较快 console.time('Parent-child by class'); for (i = 0; i < iterations; i++) { // 通过后代Class选择器 $('#peanutButter .jellyTime'); } console.timeEnd('Parent-child by class'); //-------------------------------------------- //Case 4: 更好的方式 console.time('By class name'); 21 for (i = 0; i < iterations; i++) { // 直接通过Class选择器 $('.jellyTime'); } console.timeEnd('By class name'); //-------------------------------------------- //Case 5: 推荐的方式 ID选择器 console.time('By id'); for (i = 0; i < iterations; i++) { $('#jelly'); } console.timeEnd('By id');
执行结果:

缓存jQuery对象
每次通过选择器构建一个新的jQuery对象时,jQuery的核心部分的Sizzle引擎会遍历DOM然后通过对应的选择器来匹配真正的dom元素。这种方式比较低效,在现代浏览器中可以通过document.querySelector方法通过传入对应的Class参数来匹配对应的元素,不过IE8以下版本不支持此方法。一个提高性能的实践是通过变量缓存jQuery对象。例如:
<ul id="pancakes" > <li>first</li> <li>second</li> <li>third</li> <li>fourth</li> <li>fifth</li> </ul>
JS:
// 不好的方式: // $('#pancakes li').eq(0).remove(); // $('#pancakes li').eq(1).remove(); // $('#pancakes li').eq(2).remove(); // ------------------------------------ // 推荐的方式: var pancakes = $('#pancakes li'); pancakes.eq(0).remove(); pancakes.eq(1).remove(); pancakes.eq(2).remove(); // ------------------------------------ // 或者: // pancakes.eq(0).remove().end() // .eq(1).remove().end() // .eq(2).remove().end();
定义一个可以复用的函数
直接上例子:
HTML:
<button id="menuButton" >Show Menu!</button> <a href="#" id="menuLink" >Show Menu!</a>
JS:
//Bad: //这个会导致多个回调函数的副本占用内存 $('#menuButton, #menuLink' ). click(function(){ // ... }); //---------------------------------------------- //Better function showMenu(){ alert('Showing menu!' ); // Doing something complex here } $('#menuButton' ). click(showMenu); $('#menuLink' ). click(showMenu);
如果定义一个内联(inline)回调函数同时这个包含多个元素的jQuery对象(正如上面所说的第一个例子),对于这个集合中的每个元素都会在内存中保存一个回调函数的副本。
用数组方式来遍历jQuery 对象集合
你或许没有注意到,但是在性能方面,对于jQuery each方法这种优雅实现是有代价的。有一个办法能够更快地遍历一个jQuery对象。就是通过数组来实现,jQuery对象集合就是一个类数组,具有length和value属性。可以通过程序来测试一下性能:
HTML:
<ul id="testList" > <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <!-- add 50 more --> </ul>
JS:
var arr = $('li'), iterations = 100000; //------------------------------ // Array实现: console.time('Native Loop'); for (var z = 0; z < iterations; z++) { var length = arr.length; for (var i = 0; i < length; i++) { arr[i]; } } console.timeEnd('Native Loop'); //------------------------------ // each实现: console.time('jQuery Each'); for (z = 0; z < iterations; z++) { arr.each(function(i, val) { this; }); } console.timeEnd('jQuery Each');
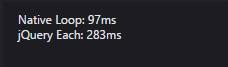
结果:

可以看到通过数组实现方式遍历,执行效率更高。
//-------------------------------------------------------持续更新...
以上是一些搜集知识的总结,如有任何建议或疑问,欢迎留言讨论。