定义
是一个行为设计模式,它允许我们公开一个统一的接口,系统的不同部分可以通过该接口进行通信,而不需要显示的相互作用;
适用场景
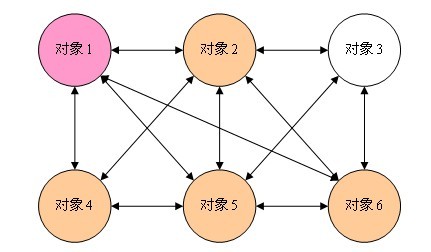
- 如果一个系统的各个组件之间看起来有太多的直接关系,这个时候则需要一个中心控制点,以便各个组件可以通过这个中心控制点进行通信;
该模式促进松散耦合的方式是:确保组件的交互是通过这个中心点来进行处理的,而不是通过显示的引用彼此;
角色
- 抽象中介者(AbstractMediator):定义中介者和各个同事者之间的通信的接口;
- 抽象同事者(AbstractColleague):定义同事者和中介者通信的接口,实现同事的公共功能;
- 中介者(ConcreteMediator):需要了解并且维护每个同事对象,实现抽象方法,负责协调和各个具体的同事的交互关系;
- 同事者(ConcreteColleague):实现自己的业务,并且实现抽象方法,和中介者进行通信;
其中同事者是多个同事相互影响的才能叫做同事者;
例子
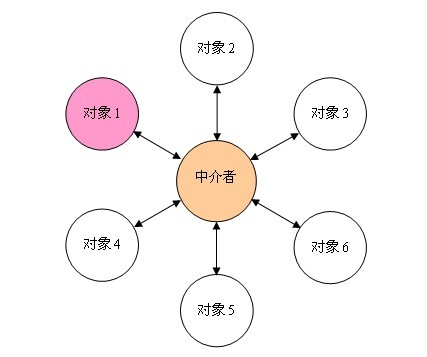
比如系统和各个硬件,系统作为中介者,各个硬件作为同事者,当一个同事的状态发生改变的时候,不需要告诉其他每个硬件自己发生了变化,只需要告诉中介者系统,系统会通知每个硬件某个硬件发生了改变,其他的硬件会做出相应的变化;
这样,之前是网状结构,现在变成了以中介者为中心的星星结构;


基本实现代码1
var mediator = (function(){
//存储可被广播或者监听的topic
var topics = {};
//订阅一个topic,提供一个回调函数,一旦topic被广播就执行该回调
var subscribe = function (topic, fn)
{
if (!(topics[topic]))
{
topics[topic] = [];
}
topics[topic].push({context : this, callabck : fn});
return this;
};
//发布/广播事件到程序的剩余部分
var publish = function (topic)
{
var args;
if (!topics[topic])
{
return false;
}
args = Array.prototype.slice.call(arguments, 1);
for (var i = 0; i < topics[topic].length; i++)
{
var subscription = topics[topic][i];
subscription.callabck.apply(subscription.context, args);
}
return this;
};
return {
publish : publish,
subscribe : subscribe,
installTo : function (obj)
{
obj.subscribe = subscribe;
obj.publish = publish;
}
};
}());
(function (Mediator) {
function initialize()
{
mediator.name = "Li";
/*
订阅一个事件nameChange
回调函数显示修改前后的消息
*/
mediator.subscribe("subscribe", function (arg) {
console.log(this.name);
this.name = arg;
console.log(this.name);
});
}
function publish() {
//广播触发事件
mediator.publish("subscribe","wang");
}
initialize(); //初始化
publish(); //调用
})(mediator);
- 这段代码比较难理解,先是调用initialize函数将中介者的名字设置为Li,然后调用中介者mediator对象的subscribe方法,将topics["subscribe"]中的对象绑定了回调函数fn,也就是之前输出的那个函数;
- 最后调用publish函数,获取topics下的topics["subscribe"]对象,并且根据之前的参数,调用该对象的之前绑定的回调函数;
基本实现代码2
/**
* 同事
* @param mediator
* @constructor
*/
function Colleague(mediator)
{
this.mediator = mediator;
};
Colleague.prototype.getMediator = function () {
return this.mediator;
};
Colleague.prototype.doOperation = function () {
this.getMediator().change(this);
};
/**
* 中介者(可以处理多个同事)
* @param colleague1
* @param colleague2
* @constructor
*/
function Mediator(colleague1,colleague2)
{
this.colleague1 = colleague1;
this.colleague2 = colleague2;
};
/*
当一个同事的状态发生改变的时候,由中介者获取到同事,并对该同事的状态进行改变
不需要和其他同事进行交互
*/
Mediator.prototype.change = function (colleague) {
colleague.doOperation();
};
Mediator.prototype.setColleague1 = function (colleague1) {
this.colleague1 = colleague1;
this.change(this.colleague2);
};
Mediator.prototype.setColleague2 = function (colleague2) {
this.colleague2 = colleague2;
this.change(this.colleague1);
};
- 这里function实现的是抽象对象,prototype后面实现的是具体对象;
优缺点
避免了同事之间的过度耦合,使得中介者可以独立的管理同事;
但是要注意使用中介者模式,因为这种模式最大的缺点就是:它会引来单一故障点,将Mediator放置于模块之间可能导致性能下降,因为有些模块可能需要直接跟另个模块进行通信;由于松耦合的关系,很难通过紧紧关注广播来确定一个系统如果作出反应;