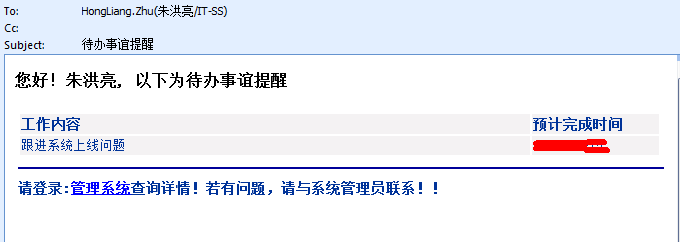
不知道各位的老板有没有这样的要求, 一些系统中的数据需要定时发出邮件提醒, 如呆料就要到期或者一些待办的事项提醒. 当然这些用SSRS报表订阅可以实现,但有些公司没有设定相应的报表服务,又或者只是一些简单的数据,根本不想做一些多余的报表.这个时候直接用DBMail来发一些数据就最为方便直接了. 一开始我也试过直接发text的邮件到相应的人员中去.但text文本用户体验终究不是很好. 所以构造了一个HTML模板,方便后续简单修改就可以直接发出一些数据. 以下为效果图及相应的代码,请各位拍砖.

--邮件通知相关人员 select ID=identity(int,1,1),FollowUserId, JobContent,EndDate, MailID into #t from HRMonthJobDTL where ISNULL(Finished,0)=0 and getdate() between StartDate and dateadd(day,1,EndDate) -- select * from HRMonthJobDTL declare @successto varchar(2000),@successtocc varchar(2000),@sub varchar(2000) declare @id int,@mailid varchar(15),@user varchar(10) declare @msg varchar(max), @captionstyle varchar(1000) set @captionstyle ='<html><head>' set @captionstyle = @captionstyle +'<style>' set @captionstyle = @captionstyle +'BODY {BORDER-RIGHT: 0px; BORDER-TOP: 0px; MARGIN: 0px; BORDER-LEFT: 0px; BORDER-BOTTOM: 0px; scrollbar-face-color: #f4f2f3; scrollbar-highlight-color: #FFFFFF; scrollbar-shadow-color: #DEE3E7; scrollbar-3dlight-color: #D1D7DC; scrollbar-arrow-color: #006699; scrollbar-track-color: #EFEFEF; scrollbar-darkshadow-color: #98AAB1}' set @captionstyle = @captionstyle +'.TableHeader{BACKGROUND-COLOR: #cccccc;COLOR: #000000}' set @captionstyle = @captionstyle +'.TableHeaderFont{COLOR: #003399; FONT-FAMILY: ''宋体'',''Verdana'', ''Arial'', ''Helvetica'', ''sans-serif''; FONT-SIZE: 14px}' set @captionstyle = @captionstyle +'.TableItem{BACKGROUND-COLOR: #f4f2f3;COLOR: #000000}' set @captionstyle = @captionstyle +'.TableItemFont{ COLOR: #003399; FONT-FAMILY: ''宋体'',''Verdana'', ''Arial'', ''Helvetica'', ''sans-serif''; FONT-SIZE: 13px}' set @captionstyle = @captionstyle +'</style></head><body><form>' while ((select count(*) from #t)>0) begin select @id=ID,@mailid=MailID,@user=FollowUserId from #t set @msg =@captionstyle+'<h4><font color=Black>您好!'+ @user +', 以下为待办事谊提醒</font></h4>'; set @msg = @msg + '<table width=100%><tr><td align=left><table borderColor=#ffffff cellSpacing=0.5px borderColorDark=#ffffff cellPadding=1 width=100% align=left borderColorLight=#ffffff border=0>' set @msg = @msg + '<tr class=TableItem>' set @msg = @msg + '<td width=80%><font class=TableHeaderFont><b>工作内容</b></font></td>' set @msg = @msg + '<td><font class=TableHeaderFont><b>预计完成时间</b></font></td>' set @msg = @msg + '</tr>' select @msg = @msg + '<tr><td class=TableItem ><font class=TableItemFont>' + rtrim(isnull(JobContent,'')) + '</font></td><td class=TableItem ><font class=TableItemFont>' --+ rtrim(FollowUserId) + '</font></td><td class=TableItem ><font class=TableItemFont>' + convert(varchar(10),EndDate,121)+ '</font></td></tr>' from #t where ID=@id set @msg = @msg + '</table></td></tr><tr><td colspan=8><hr color=''#000099''></td></tr><tr><td align=left colspan=8><font class=''TableHeaderFont'' ><b>请登录:<a href=#>管理系统</A>查询详情!若有问题,请与系统管理员联系!!</b></font></a></td></tr></table></form></body></HTML>' select @sub='待办事谊提醒', @successto=SuccessTo , @successtocc=SuccessToCC from MailList where ID=@mailid exec [SendMail] @successto,@msg,'','',@successtocc,'',@sub,'HTML' delete #t where ID=@id end -- SELECT sent_status,* FROM msdb.dbo.sysmail_allitems
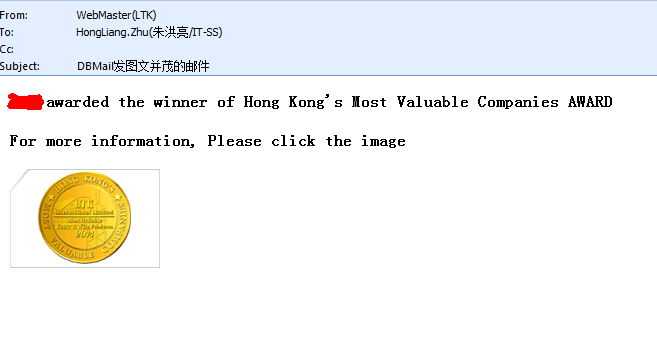
其次,这里并没有包含了图片, 但我们可以依然可以做,例如,在节假日前发出一个慰问卡片到员工的邮箱, 又或者在员工生日前一天发出一些图片和文字祝贺.由于涉及员工信息,以下图片只是我新做的样例,请各位参考并提出意见.
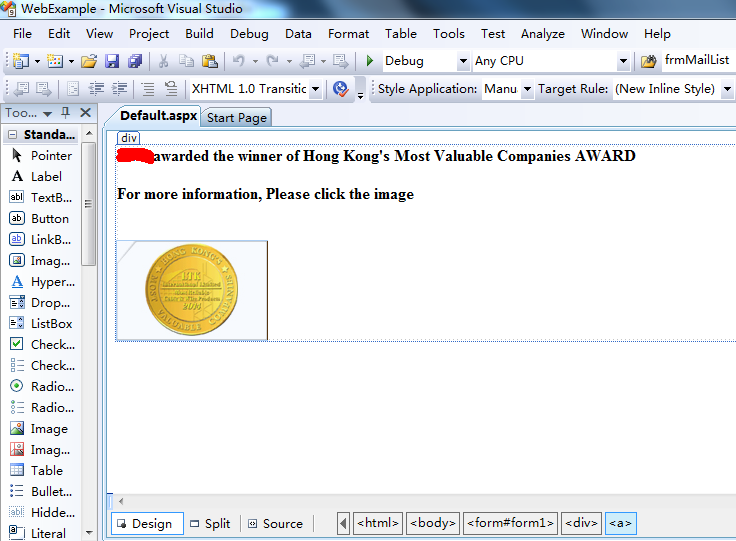
首先,我们可以在VS里设计好样式.

然后把构造好的HTML代码复制到SQL中的去
declare @msg varchar(max) set @msg = '<html> <head><title> </title></head> <body> <form name="form1" method="post" action="Default.aspx" id="form1"> <div> <h4>XXX awarded the winner of Hong Kong''s Most Valuable Companies AWARD</h4> <h4>For more information, Please click the image</h4> <a href="http://www.xxx.com" target="_blank"><img id="Image1" src="http://www.xxx.com/upload/NEWSLETTER107_1.jpg" style="border-0px;" /></a> </div> </form> </body> </html>' --select @sub as aa ,@rep as bb,@cc as cc,@msg as dd exec [SendMail] 'zhuhl@xxx.com',@msg,'','','','','DBMail发图文并茂的邮件','HTML'
然后发出. 
这里只是随意做了个样版,在实际操作中,各位可以按实际要求制作精美的HTML模板. (原创作品,转载请注明出处..)
各位如有好意见,请提出....