1:新建一个文件夹 ps:mytest ,进入并初始化项目 npm init
2:进入项目文件夹,安装依赖
#安装react库
npm i react react-dom react-router-dom
# babel依赖
npm i @babel/core @babel/preset-env @babel/preset-react
# proposal-class-properties插件可以使用类属性'='赋值的写法
npm i @babel/plugin-proposal-class-properties
# 安装webpack
npm i webpack webpack-cli
npm i webpack-dev-server # 本地开发的dev服务器
npm i html-webpack-plugin # 将打包后的js文件插入html模板
npm i babel-loader # jsx转换器
npm i style-loader less-loader css-loader # less转换器
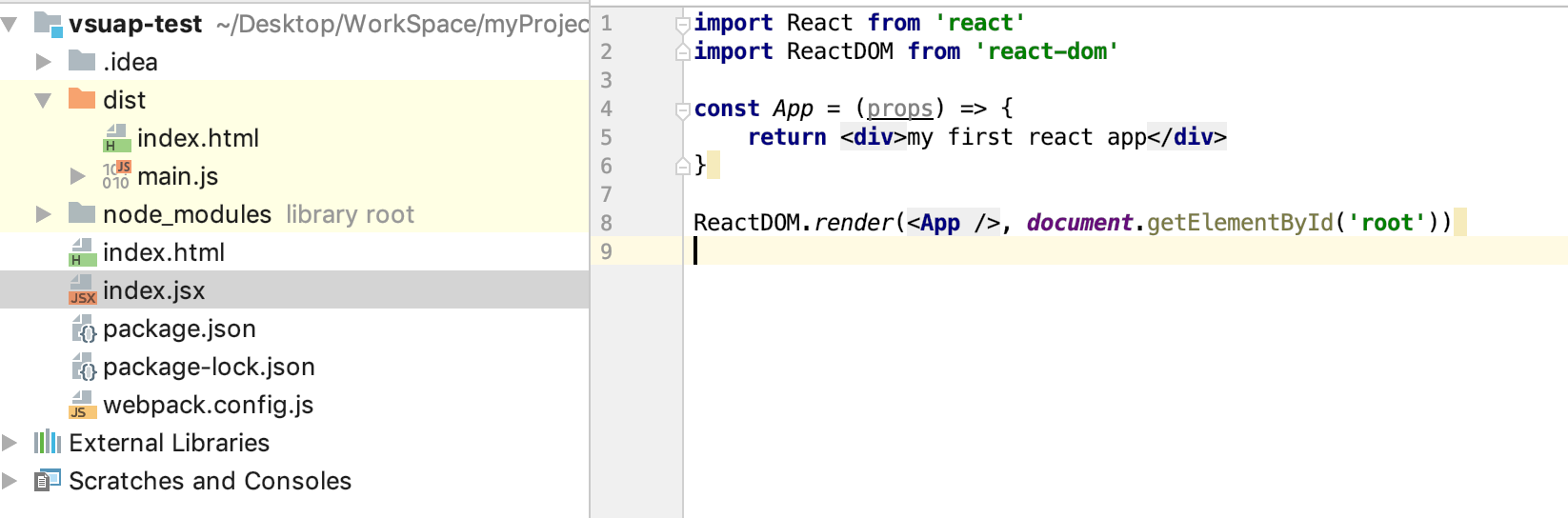
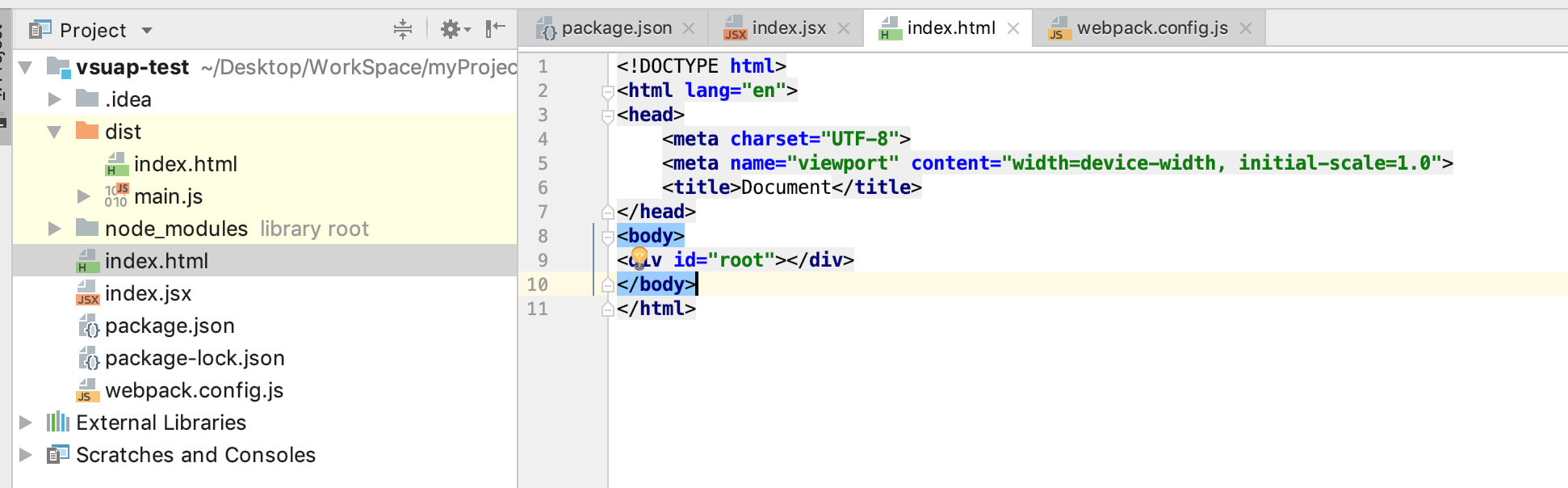
3:进入项目创建 index.html 和index.jsx


4:配置webpack 创建webpack.config.js 文件
const path = require('path') // node自带库,解决路径问题
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './index.jsx', // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 打包输出路径
filename: '[name].js' // 输出文件名
},
devtool: 'cheap-module-source-map', // 配置调试用的源文件映射
// 配置devServer
devServer: {
},
module: {
rules: [
{
test: /.(c|le)ss$/, // 过滤样式文件
use: [
'style-loader',
'css-loader',
'less-loader']
},
{
test: /.jsx?$/, // 配置js和jsx的loader
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
options: {
presets: [ // presets是babel插件的集合
'@babel/preset-env',
'@babel/preset-react'
],
plugins: [ // 支持类属性'='赋值插件
"@babel/plugin-proposal-class-properties"]
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'index.html')
})
]
}
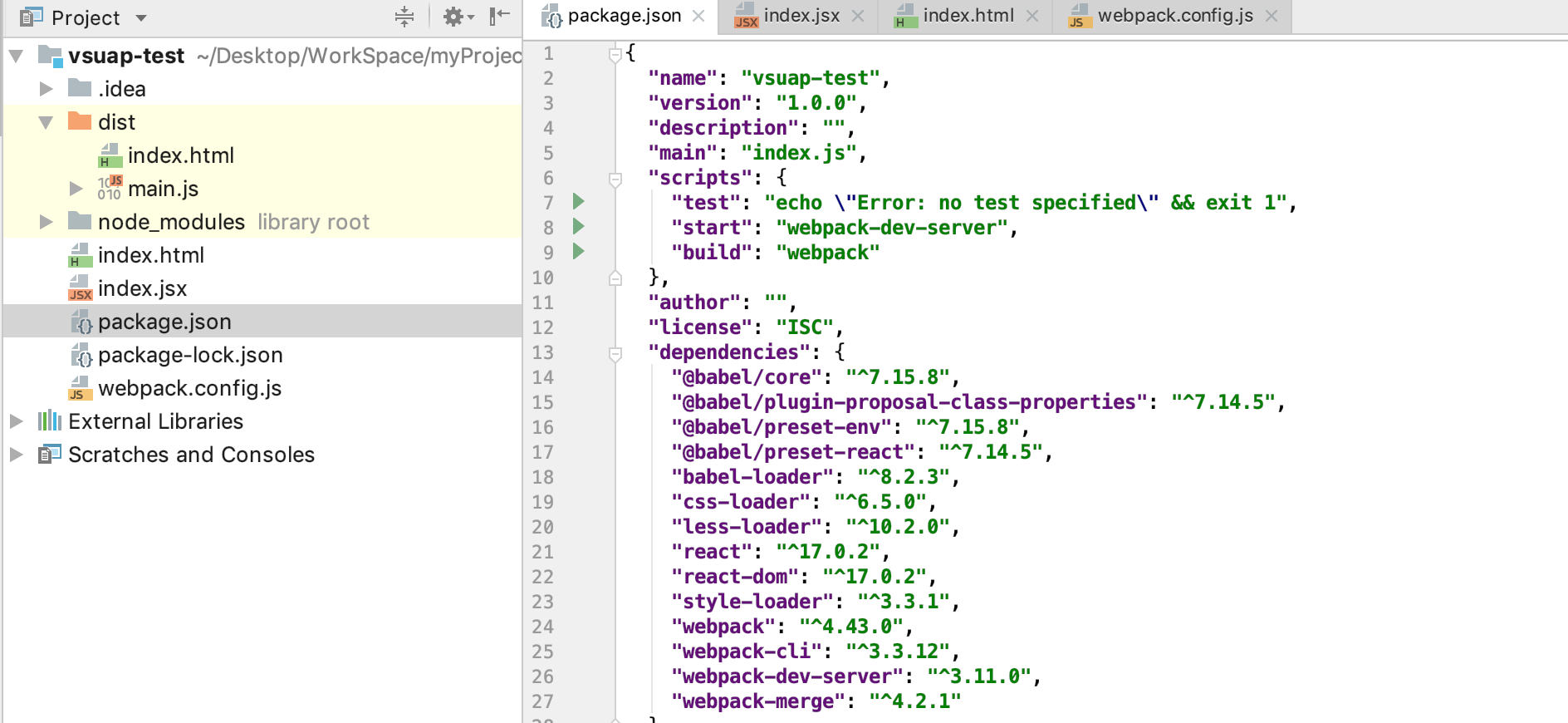
5:配置package.json

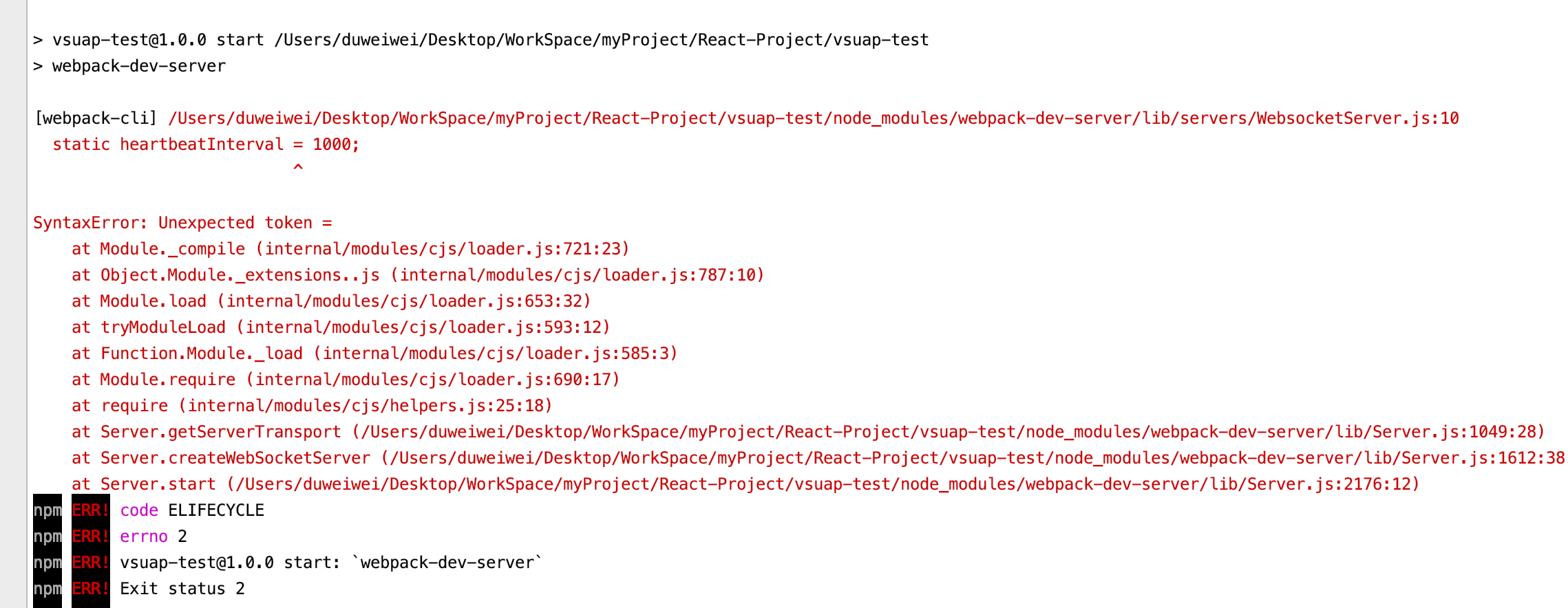
ps:如果你是用的是webpack 5.0X 。出现以下错误,建议降低webpack 版本,并且配套降低html-webpack-plugin 版本

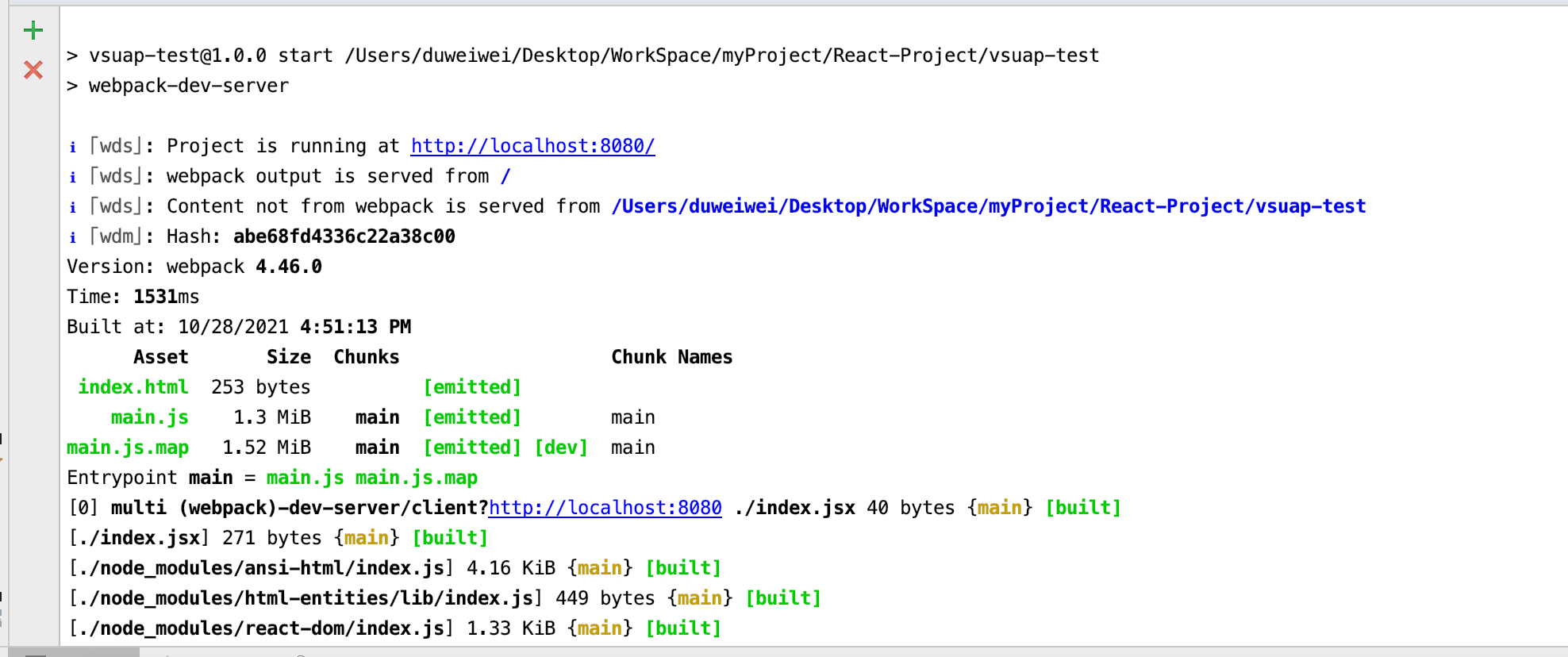
6:启动项目 npm start 和打包 npm run build