AngularJS2 发布于2016年9月份,它是基于ES6来开发的。
AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。AngularJS2 是 Angular 1.x 的升级版本,性能上得到显著的提高,能很好的支持 Web 开发组件。
那么今天我来创建下Angular 2的项目:
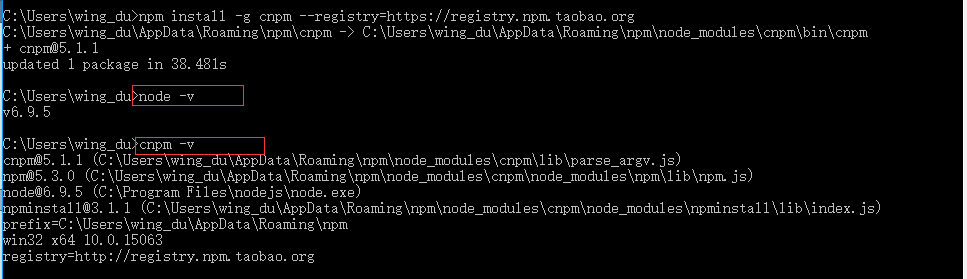
01、安装Node.js 和 npm
安装完成后,在命令行依次使用node -v 和 npm -v可以看到版本号。
目前安装的node.js版本为8.2.1 ,npm的版本为5.3.0
02、安装cnpm
npm需要连接谷歌服务器,国内不能正常使用,因此使用淘宝的镜像安装cnpm。命令行输入npm i -g cnpm --registry=https://registry.npm.taobao.org

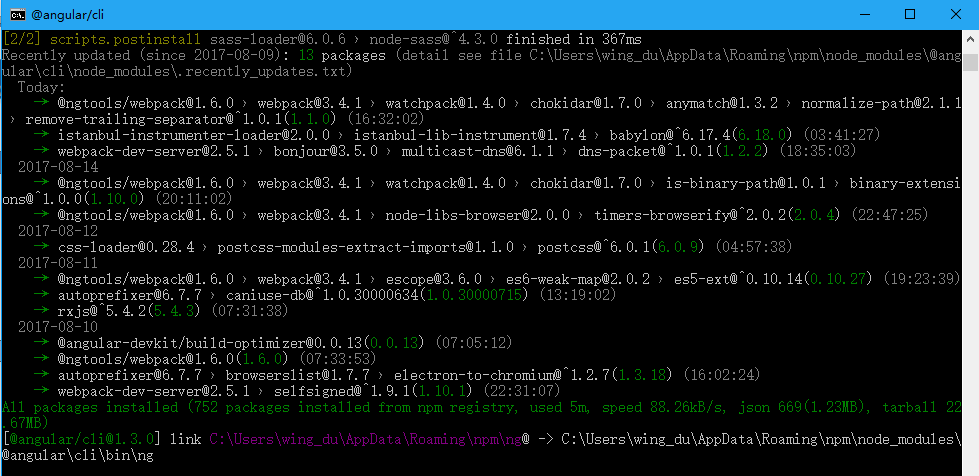
03、安装Angular CLI
命令行输入cnpm i -g @angular/cli。这个过程有点漫长,可以出去溜达一圈回来

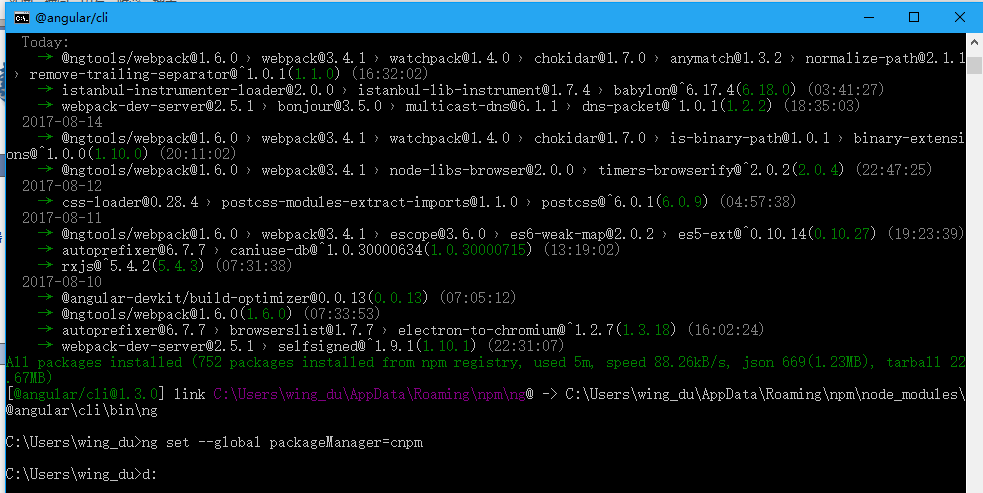
04、cnpm设置为默认包管理工具
命令行输入ng set --global packageManager=cnpm。

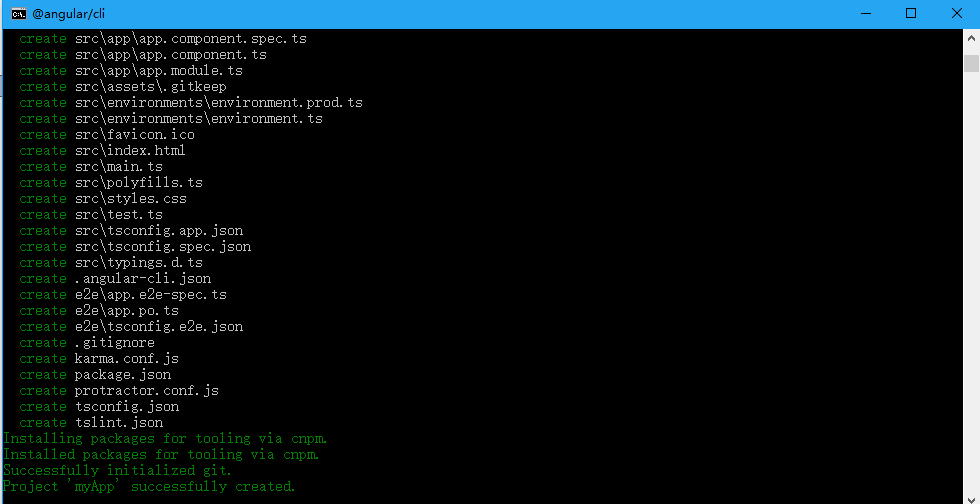
05、新建angular2工程
命令行输入ng new myApp,在命令行所在目录创建myApp工程。

06、在项目中引入bootstrap和jquery
cnpm install @types/bootstrap --save-devcnpm install @types/jquery --save-devng g component navbar08、启动工程
命令行进入工程目录cd myApp,输入ng serve 即可启动服务。
默认的监听端口为4200,在浏览器访问http://localhost:4200,可看到创建的网页,
如果需要更改端口号,可以在启动的时候设置ng serve --port 3000 这时候访问的时候就用浏览器访问http://localhost:3000
注意:如果想结束工程服务,可以使用ctrl+c 来选择是否结束。
使用ng serve 启动的好处是,当代码发生变化时,系统自动重新编译启动,并刷新浏览器,这样我们就可以实时的看到更改内容。