1:为什么说要是永远状态管理
在使用 Vue 框架做单页面应用时,我们时常会遇到传值,组件公用状态的问题。(子父间传值文章传送门) ,如果是简单的应用,兄弟组件之间通信还能使用 eventBus 来作为中介。但是一旦应用比较庞大,那状态将会变得难以维持管理。
Vue 为我们提供了进行大型状态管理的 Vuex,类似 Flux 。Vuex 采用了集中式存储管理所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
2:介绍下vuex
vuex由以下几部分组成:
- state
- mutations
- getters
- actions
- modules
-
- state里面就是存放项目中需要多组件共享的状态
- mutations就是存放更改state里状态的方法
- getters就是从state中派生出状态,比如将state中的某个状态进行过滤然后获取新的状态。
- actions就是mutation的加强版,它可以通过commit mutations中的方法来改变状态,最重要的是它可以进行异步操作。
- modules顾名思义,就是当用这个容器来装这些状态还是显得混乱的时候,我们就可以把容器分成几块,把状态和管理规则分类来装。这和我们创建js模块是一个目的,让代码结构更清晰。
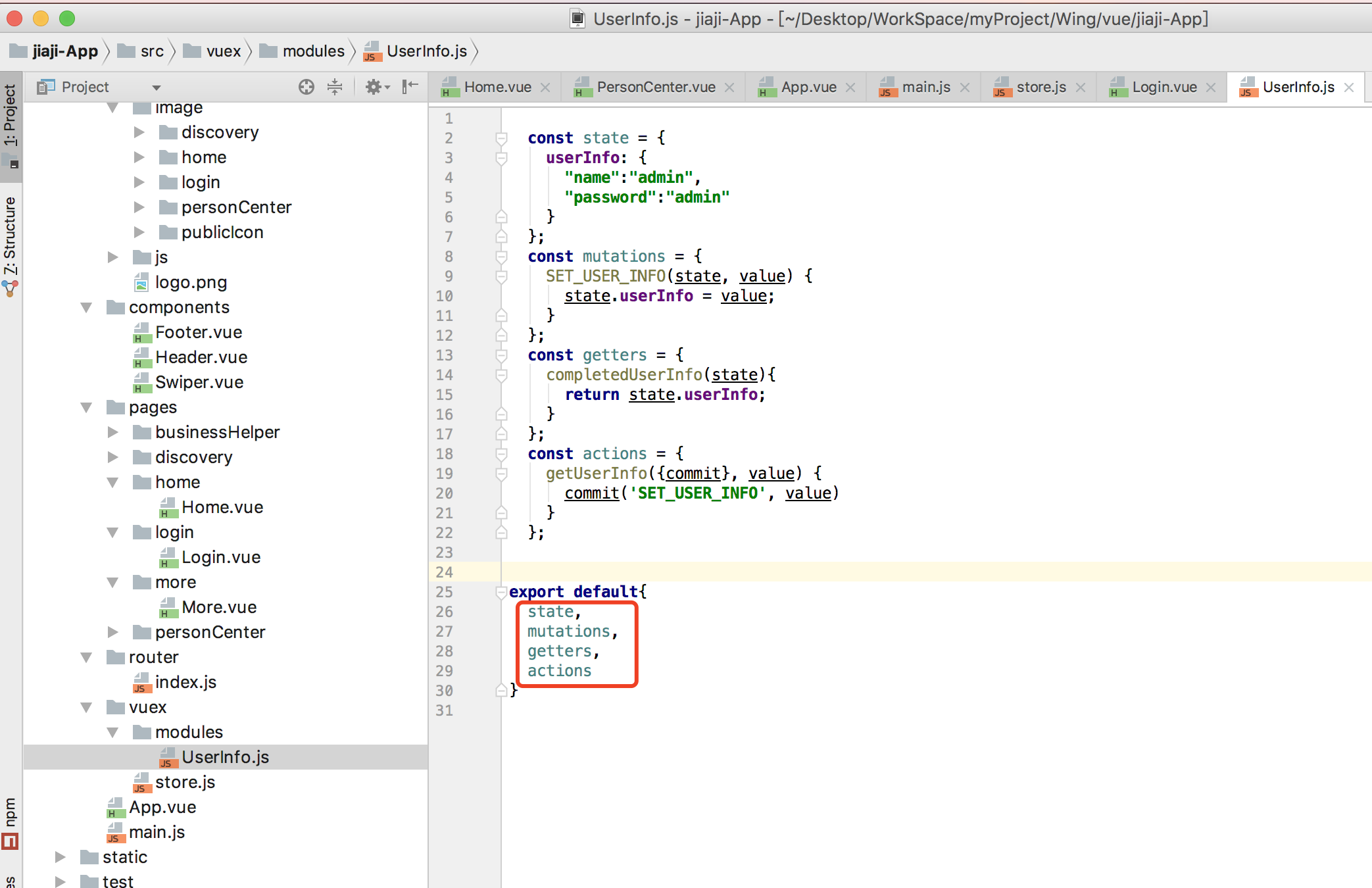
- 【state】vuex核心概念有五个,试想当我们把所有的状态从各个组件抽出来,放入了state中:message和bookList;
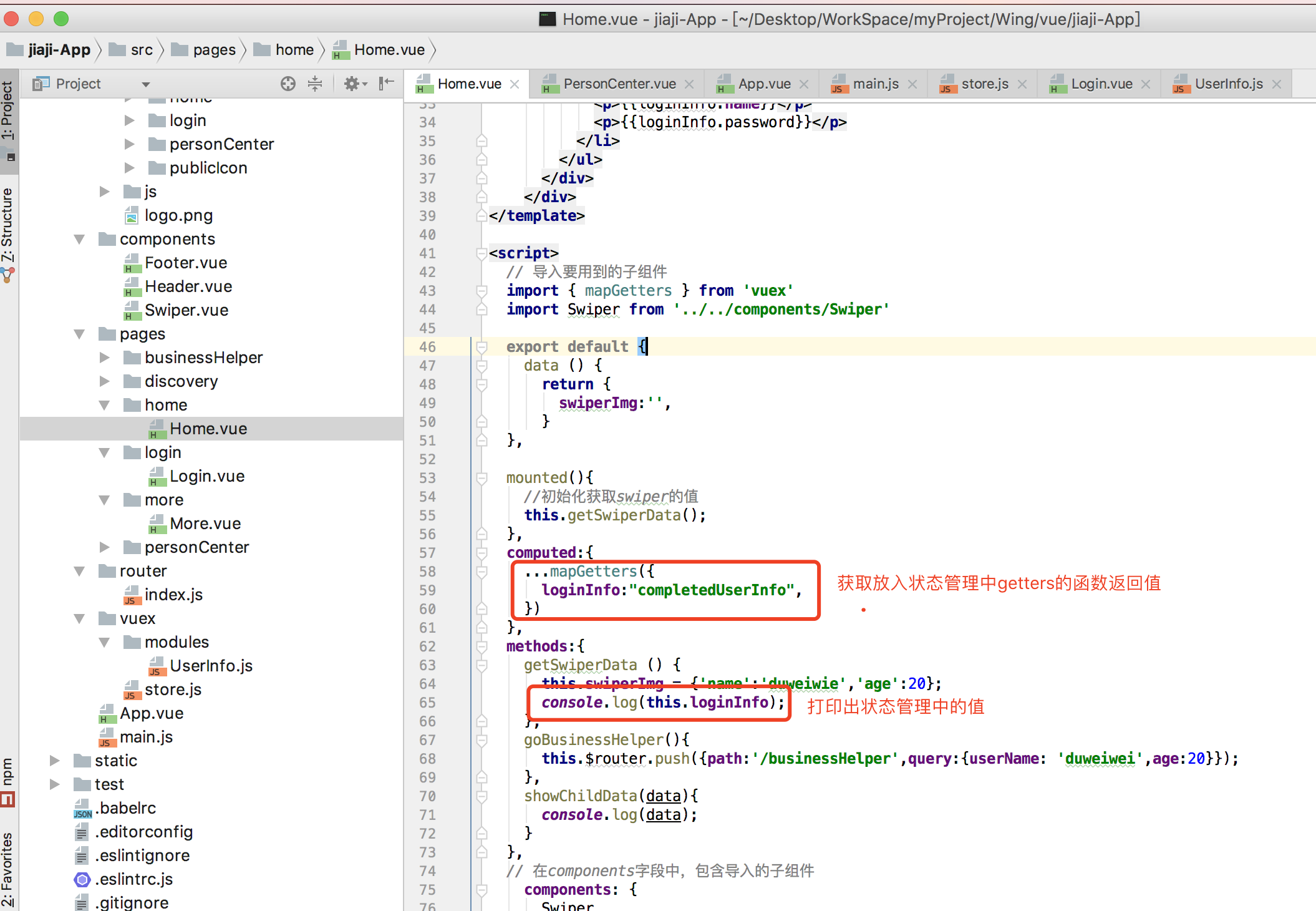
- 【mutations】某个时候,某个组件中,我们需要把state中的message改变数据,我们要通过调用commit方法提交到mutations对应的事件:commit('showMessage'),这样就会调用mutations里showMessage方法;调用方法是如上面代码中57行的方式;
- 【getters】某个时间,某个组件我们需要获得bookList中价格小于85的所有数据,vuex中允许我们通过getters来获取:使用方法如上代码中60行
- 【actions】这个是mutations的强化部分,只是这个里面的函数可以异步操作,比如网络请求等等;这里面的方法如果要更改状态,最好要通过commit()函数提交到mutations里去处理。官方是这么说的。在实例里调用一般是通过dispatch('funName')来调用的;例如实例中:66行代码
- 【关于moduls】modules其实就是多个状态管理库,放在一个对象里,比如我们有2个状态库:storeA,storeB。我们在modules里就和上面代码中50行的写法是一样的。
3:使用安装vuex
【安装】
npm install vuex --save
在一个模块化的打包系统中,必须显式地通过 Vue.use() 来安装 Vuex
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
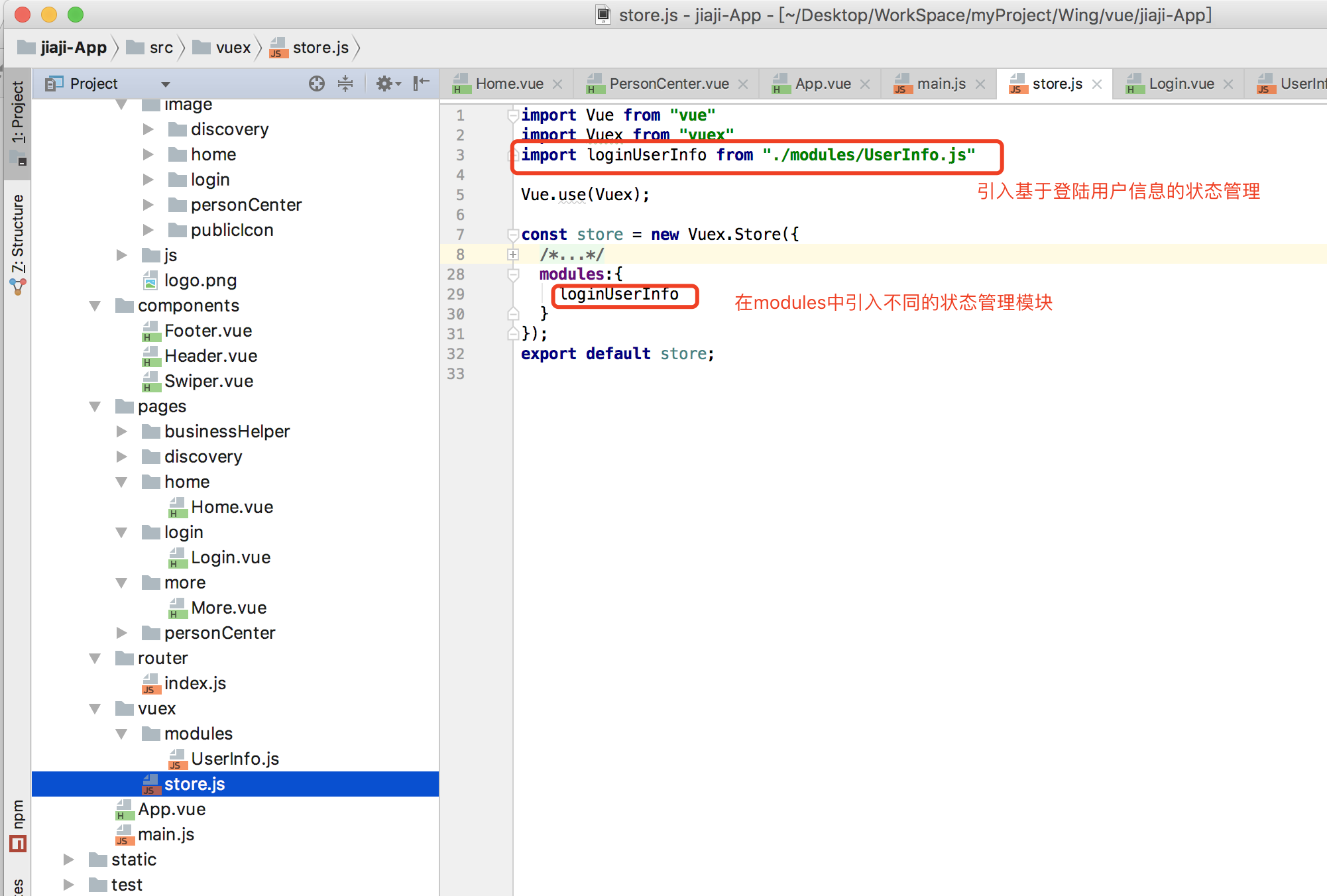
首先给自己应用或者项目创建一个store(为创建一个整体的状态管理)

也可以根据自己的需求分成多了需要在主的里面引入自己的各个模块的状态管理:


比如我要把用户的登陆信息放到状态管理里面去,因为在应用的其他页面可能要获取用户信息。如果用户修改了登陆信息也可以随时获取到


这样就可以获取到你存入状态管理里面的数据了。
辅助函数请参考:http://www.imooc.com/article/14741
本文参考:https://www.cnblogs.com/wwlhome/p/6522853.html
如有问题还请批评指正。