备注:蔡潇_031302601、叶志宇_031302628


功能分析:
这次作业第一个要求就是能够实现将Excel文件内容导入数据库,由于上学期进行数据库实践时使用的是Java语言,并且这次作业与数据库也有关系,于是乎我们就想通过Java来实现这个功能。在学习如何将Excel文件导入数据库的过程中我们发现JExcel这个API,这使得我们的Java编程更加轻松,相比与其他的语言。
第二个要求是要实现显示数据库中的数据,我们组的项目是Web端的,我们想,既然第一个要求都已经用Java实现了,第二个要求也用Java实现会不会更方便呢?果然,在搜索如何用Java写网页时,发现了Javaweb;通过慕课网视频的学习,我们也掌握了如何在网页上显示出数据库的数据。
实现思路:
一、我们组通过Java来实现将Excel文件中的内容导入数据库,而显示数据库的内容我们采用的是Javaweb显示在网页上。
在进行将Excel文件内容导入数据库的时,我们组用到了JExcel的API,使用该API可使得代码简化,编程更加便捷;当然,你倘若想使用JExcel你首先得下载它,并且将jxl.jar加入到你的项目lib中,否则将无法import所需的package。下载网址:http://jexcel.en.softonic.com/(如果该网址无法用,可自行百度。)
接下来就是导入连接数据库所需的文件“sqljdbc4.jar”(我所用的数据库管理软件是Sql Server 2008),如果你是MySQL则方法不一样,得靠你自己学习咯~。
现在我们所需的文件都已经导入好了,就可以开始写代码啦!~
代码中值得注意的地方就是Excel导入数据库是一行一行导入的,用一个两层for循环来实现。外面的for是代表行,里面的则是列。连接数据库的代码都大同小异。
二、在页面上显示数据库的内容是通过JSP来实现的,我们组先写了三个类,首先是实体Major,用于保存数据库表中的内容并且显示在页面上,还有一个一个是DBConnect用于连接数据库,最后是DBOperate用于将数据库中的值赋给Major。最后在index中import他们,再将实体Major中的内容显示在页面上。
数据库的设计:
一开始我们是按照表中每列的真实属性来进行对数据库列属性的设置,但是在我设计的过程中发现从Excel表中获取的内容都是String类型,于是乎后来就只能把数据库中的每列属性都改成varchar类型,而且改了好多地方....
对于数据库中的一些属性我们设置它可以为空,比如上机学时(一些课没有上机部分),备注等。而对于主键的设置,我们则另外添加了一列编号num。
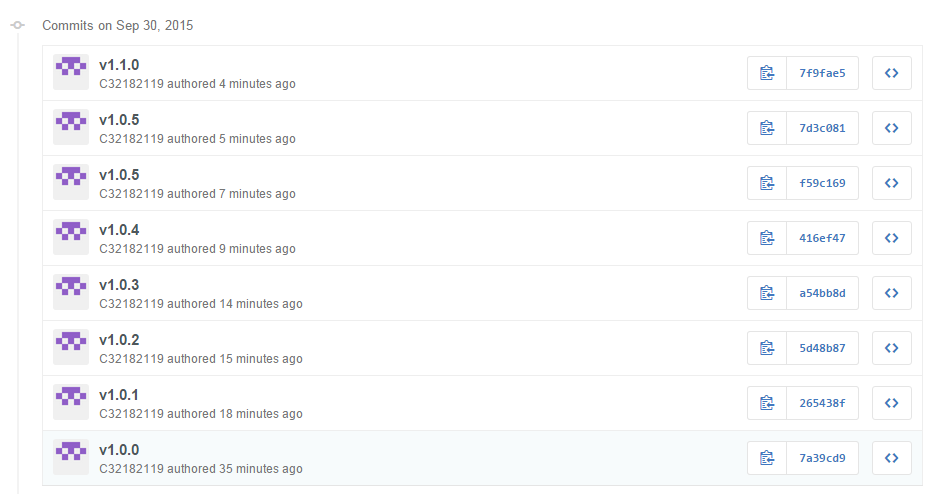
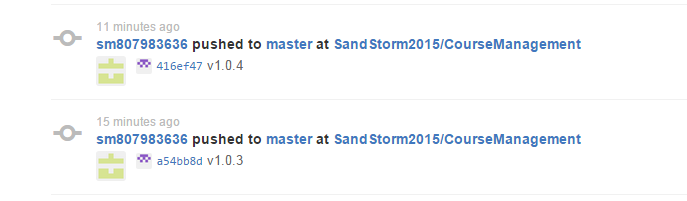
Githubl链接:https://github.com/SandStorm2015/CourseManagement
日志:


PSP表格:

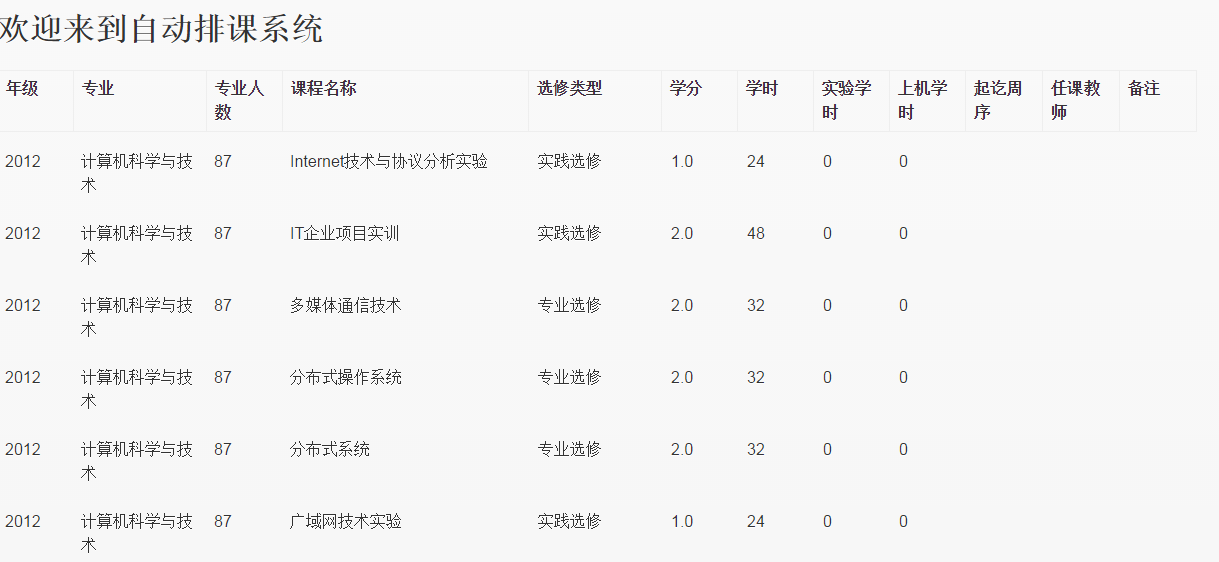
结果展示:

两次结对小结:
通过这两次经历,我发现组队敲代码写文档是一件很有趣的事,在结对工作的过程中我发现要想完成一件作品,两个必须齐心协力,要拥有一个共同的目标,采用统一化的工具,特别是在统一化的工具这方面特别重要,否则如何共同去完成一个项目,除此之外,两个人之间的沟通更为重要,只有通过不断的沟通,才能了解对方的想法和困难所在,了解了对方的想法之后,两个人会修改自己原本的想法以结合对方的想法达到最佳的效果,而了解对方的困惑所在可以用两个的努力去解决一个人的问题,这样会使得问题被解决的速度更加快。同时在沟通时我们可以发现两个人对于项目需求的理解是怎么样的,这点我深有体会,在我的第二次结对过程中我们两个人对于需求的理解就不同,在经过激烈的争论后,我们询问了我们的|“客户”,才正确了解到了需求是如何的,最终采用了最贴近需求的方案。所以在团队合作中沟通,统一化是非常重要的!
————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
THANKS READING!