最近在做公司的后台模版,表格渲染都是用的datatable,现在来总结一下常用用法。
配置介绍
1.
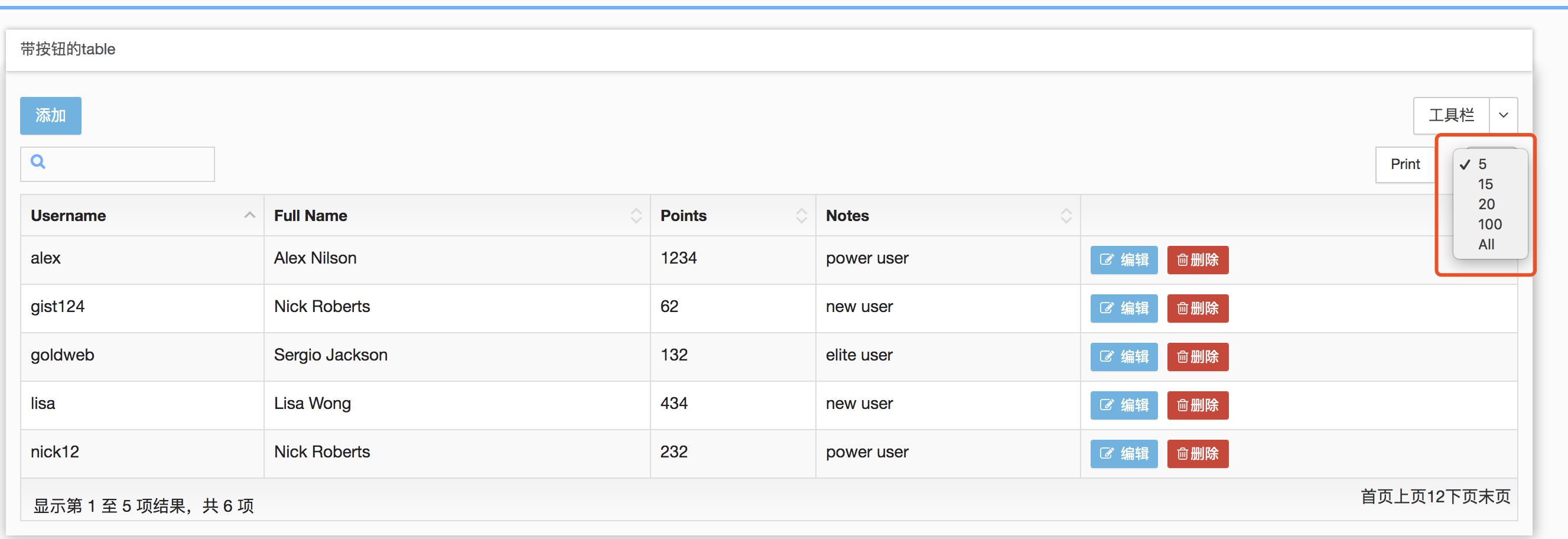
"aLengthMenu": [
[5, 15, 20, 100, -1],
[5, 15, 20, 100, "All"]
],
对应是每页展示的数量,至于为什么写两个,暂时没有搞懂

2.
TableTools是一个对table内的数据进行复制、保存(xls、pdf等)等操作的Jquery DataTables扩展控件
3.
"sDom": "Tflt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",

去掉T,按钮print没了
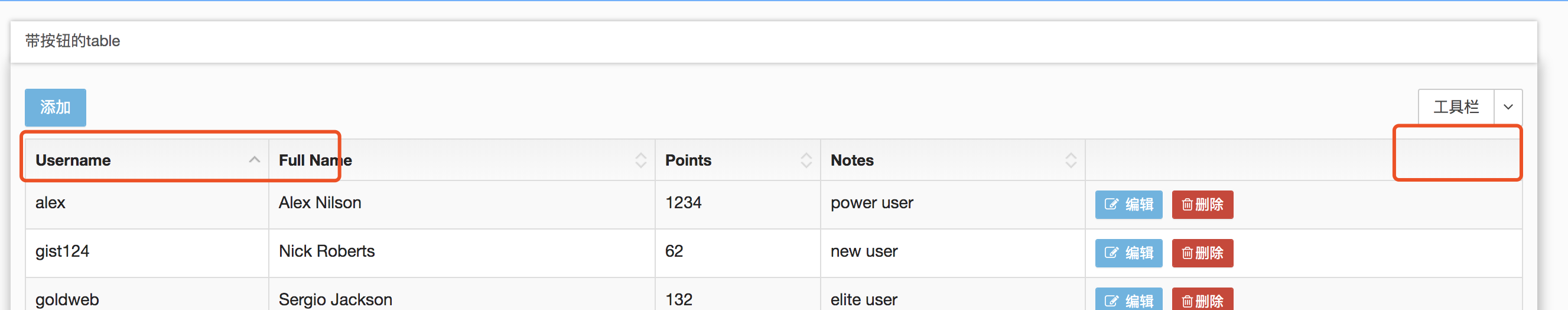
"sDom": "flt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",
按钮print没了

去掉f ,搜索框没了
"sDom": "lt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",
整体向上移了一个行

去掉l,右边的切换每页数据的下拉框没了
"sDom": "t<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",

去掉t,最下面的内容 跑到第一行
"sDom": "<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",

官方解释:
This initialisation variable allows you to specify exactly where in the DOM you want DataTables to inject the various controls it adds to the page (for example you might want the pagination controls at the top of the table). DIV elements (with or without a custom class) can also be added to aid styling. The follow syntax is used:
The following options are allowed:
'l' - Length changing
'f' - Filtering input
't' - The table!
'i' - Information
'p' - Pagination
'r' - pRocessing
The following constants are allowed:
'H' - jQueryUI theme "header" classes ('fg-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix')
'F' - jQueryUI theme "footer" classes ('fg-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix')
The following syntax is expected:
'<' and '>' - div elements
'<"class" and '>' - div with a class
'<"#id" and '>' - div with an ID
这个初始化变量允许您精确地指定希望数据表在DOM中插入它添加到页面的各种控件的位置(例如,您可能希望表顶部的分页控件)。DIV元素(有或没有自定义类)也可以添加以帮助设计样式。使用以下语法: 允许以下选项: “L”-长度变化,去掉每页展示的数量改变 “F”-过滤输入,过滤的input输入框 “T”-表格! “I”-信息 “P”-分页 “R”-处理 允许使用以下常量: 'h'-jqueryui主题“header”类('fg-toolbar ui widget header ui corner tl ui corner tr ui helper clearfix') 'f'-jqueryui主题“footer”类('fg-toolbar ui widget header ui corner bl ui corner br ui helper clearfix') 需要以下语法: “<”和“>”—DIV元素 '<“class”和'> '<“id”和'>'-带有id的DIV
"sDom": "flt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",
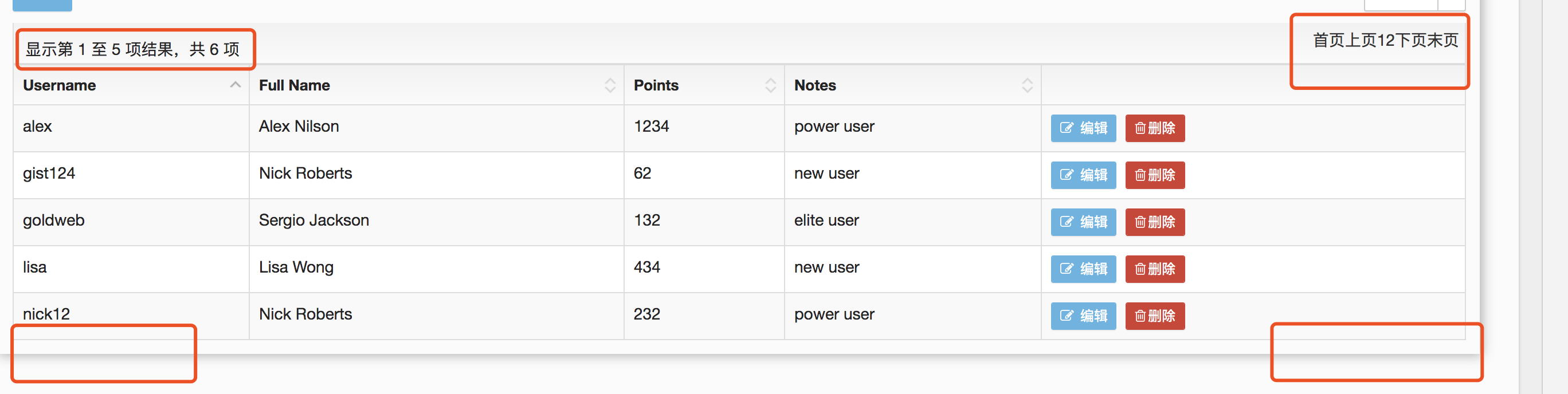
有图可见 表单内生成了 两个col-sm-6 ,里面对应 i ,显示1到n项结果 ,p 对应 首页 尾页 内容

4.pagingType
分页按钮显示选项
"pagingType": "full_numbers",
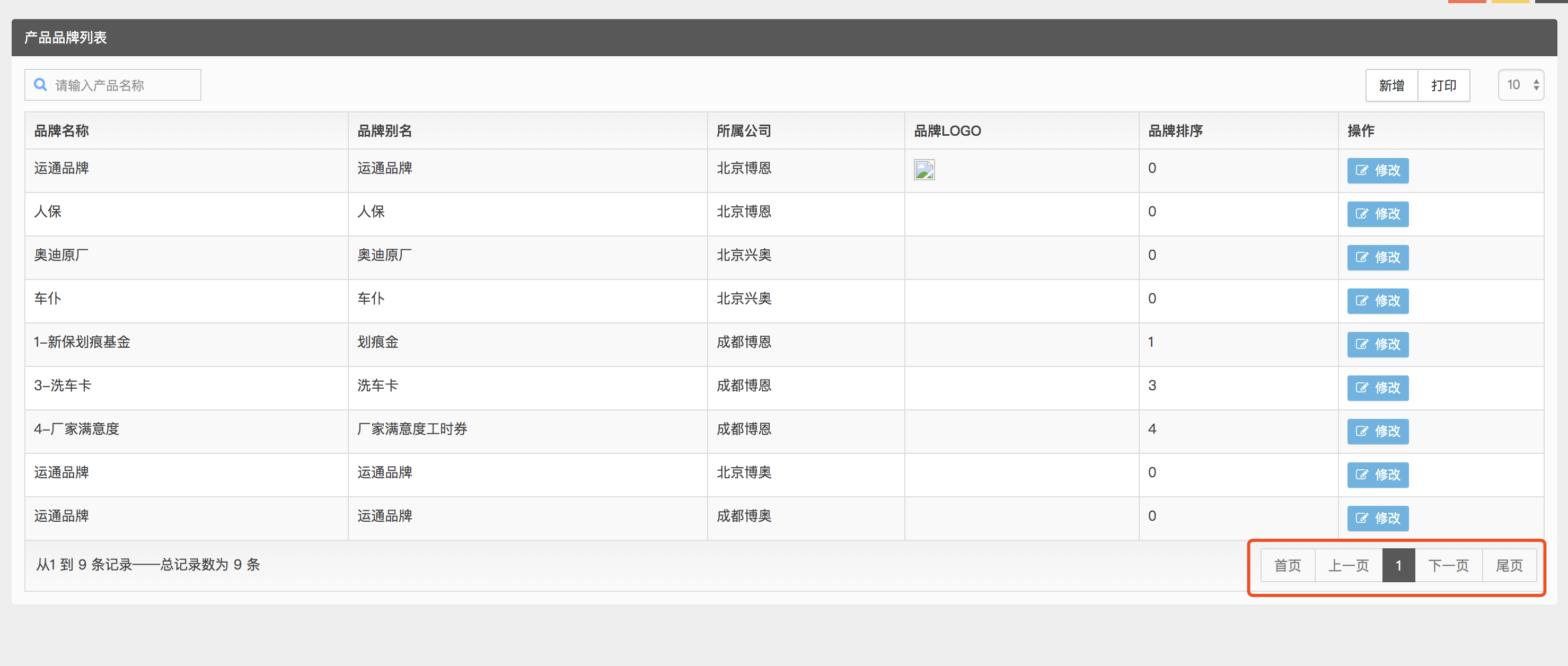
分页控件中显示的按钮由此处给出的选项定义。DataTables有6个内置的分页按钮布局: numbers 只显示数字 (1.10.8版本) simple 只有上一页和下一页两个按钮 simple_numbers 上一页和下一页两个按钮,加上页数按钮 full 首页,尾页,上一页和下一页四个按钮 full_numbers 首页,尾页,上一页和下一页四个按钮,加上数字按钮 first_last_numbers 首页,尾页两个按钮,加上数字按钮 可以使用插件添加更多的布局和特性。
这个配置,需要改一些显示问题,需要和language配合使用
"language": { "sProcessing": "正在加载数据...", "sLengthMenu": "_MENU_", "sZeroRecords": "没有您要搜索的内容", "sSearchPlaceholder":"查找提示", "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项", "sInfoEmpty": "记录数为0", "sSearch": "", //分页的按钮展示配置 "oPaginate": { "sPrevious": "上一页", "sNext": "下一页", "sFirst":"首页", "sLast":"尾页" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } },

自定义按钮+添加事件
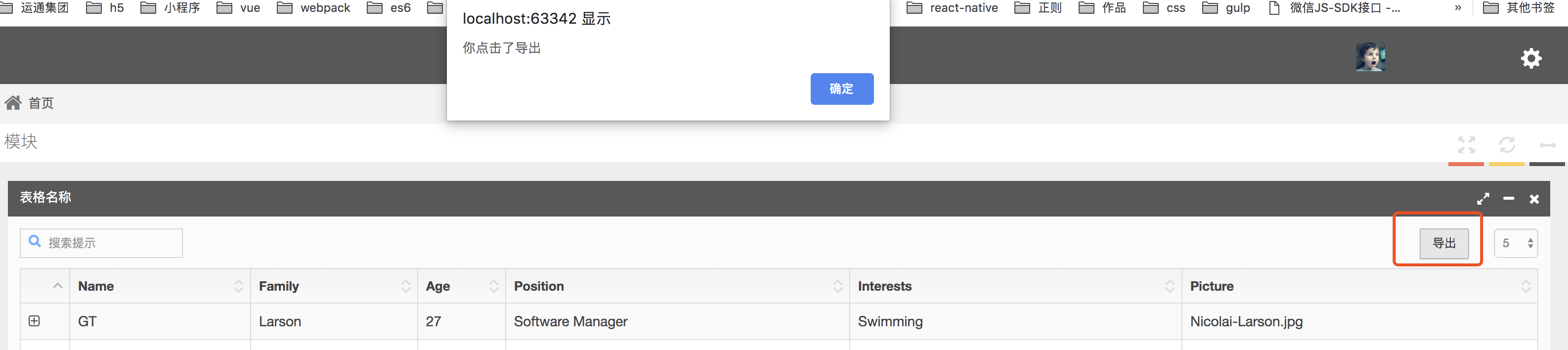
有时候需要为表格添加一些满足需求的自定义事件,下面的例子是 添加了一个导出按钮
"oTableTools": { "aButtons": [ { "sExtends": "text", "sButtonText": "导出", "fnClick": function( nButton, oConfig ) { alert('你点击了导出') //某些操作 } } /* , { "sExtends": "print", "sButtonText": "打印" }*/ ], "sSwfPath": "../assets/swf/copy_csv_xls_pdf.swf" },
"sDom": "Tflt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>", //注意这个配置,依据以上sDom内容,防止配置这个错误导致按钮消失
效果

未完待续.......