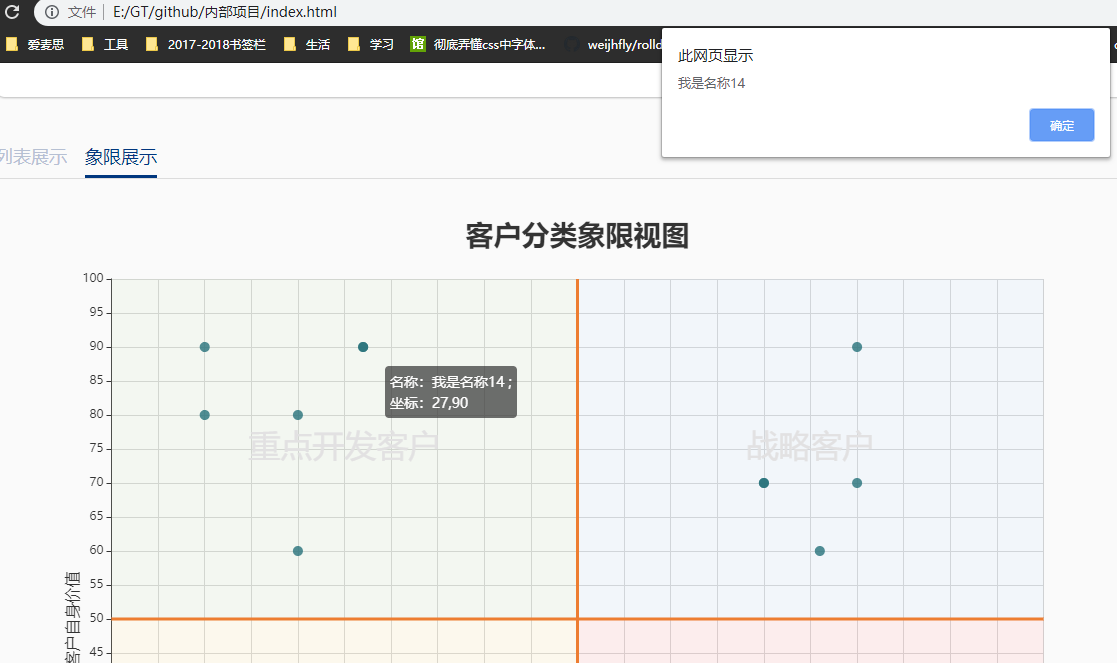
悬浮框tooltip,默认是鼠标移入出现,移出消失。这种情况下,是无法点击到的,更别说添加点击事件。所以先修改出现方式
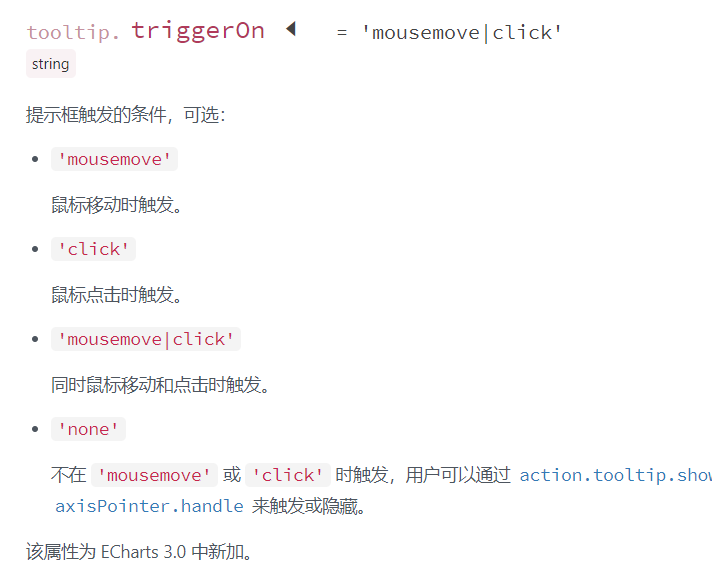
1.从官网配置项可以看到 悬浮框的蹴发条件有四个。根据现在的要修 修改为 click

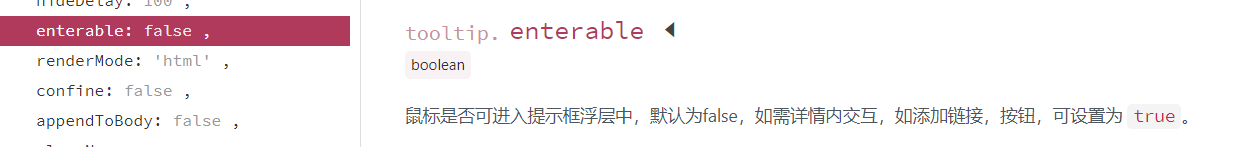
2.然后要给悬浮框添加事件,鼠标必须得进入悬浮框(默认为不能进去) enterable

3.添加具体方法
在formatter中添加 内联得点击事件,点击事件需要挂载在window上,否则获取不到。
tooltip: { triggerOn: 'click', enterable: true, formatter: function (params) { var showData = params["data"] return `<div style="color:#fff;" onclick="myAerlt('${showData[2]}')">名称:${showData[2]} ;</div>坐标:${showData[0]},${showData[1]}`; } },
function myAerlt(nam){
alert(nam)
}
window.myAerlt=myAerlt;
效果:实现了 悬浮框得点击事件。