第一步,在webconfig里面
1、
<behaviors>
<endpointBehaviors>
<behavior name="CrossDomainServiceBehavior">
<webHttp/>
</behavior>
</endpointBehaviors>
</behaviors>
2、
<services>
<service name="XCenter.Framework.Private.Impl.CrossDomainServiceImpl">
<host>
<baseAddresses>
<add baseAddress="http://192.168.1.160:8003/" />
</baseAddresses>
</host>
<endpoint address="" binding="webHttpBinding" contract=
"XCenter.Framework.Public.Service.ICrossDomainService"
behaviorConfiguration="CrossDomainServiceBehavior"/>
</service>
</services>
第二步,在加入上述节点之后,在
网站根目录下,加入文件clientaccesspolicy.xml
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from>
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
参考以下文章,(貌似上面第一步使用用于winform访问wcf的,web下只用第二步可以了)。
以下是参考文章, 另 参考 http://www.cnblogs.com/amar-yao/archive/2009/05/20/1463835.html
本文是自已在学习silverlight当中遇到的问题及解决方法,记录下来,便于存档。也希望为遇到相同问题的Coder们, 提供一个解决方案的参考。
一:Silverlight 跨域
Silverlight在设计的时候对网络安全方面做了很多考虑,具体可以看Silverlight SDK。
跨域通信 Web 服务,可以在该域中启用基于 Silverlight 的应用程序要调用的 Web 服务。Silverlight 支持两种类型的跨域策略文件。
· Silverlight 跨域策略 (clientaccesspolicy.xml)
· Flash 跨域策略 (crossdomain.xml) 的子集
使用跨域策略文件的跨域通信

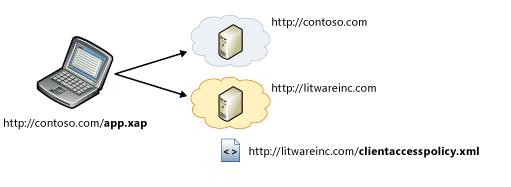
通常,如果基于 Silverlight 的应用程序检测到其请求是一个跨域请求,将首先在 Web 服务的应用程序根处查找 Silverlight 跨域策略文件 (clientaccesspolicy.xml)。如果这个请求导致"404 未找到"或其他错误,应用程序将在应用程序根处查找 Flash 跨域策略文件 (crossdomain.xml)。不允许重定向跨域策略文件。此外,跨域策略文件保持对应用程序会话有效。
现在知道了只要在网站中部署一个跨域策略文件,就可以解决Silverlight跨域请求问题。跨域策略文件要放在哪里?
注意:跨域策略文件必须也只能放在网站的放置在根目录下。
clientaccesspolicy.xml配置:
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from>
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
crossdomain.xml配置:
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
二:Silverlight 在IIS 部署
用silverlight开发的程序,部署到IIS 上,会经常弹出“Sys.InvalidOperationException: InitializeError error #2104 in control 'Xaml1': 无法下载 Silverlight 应用程序。请查看 Web 服务器设置”异常。
出现该异常的原因:silverlight 程序ClientBin目录下的xap 和xaml 为后缀名的文件不被IIS请求识别。
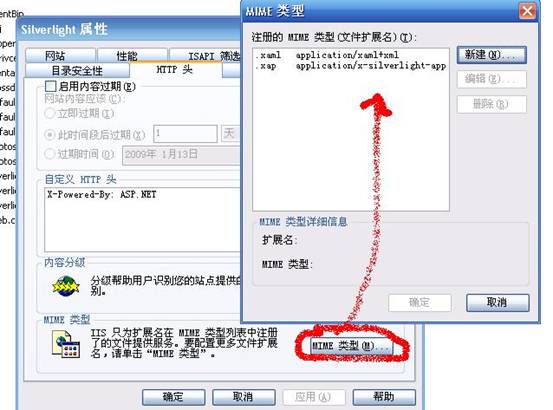
解决方法: 在IIS中,添加MIME类型。
MIME 类型
.xaml application/xaml+xml
.xap application/x-silverlight-app如仍有问题,请检查IE的配置,放开安全里面的Xaml Active 下载等选项。
在IIS添加MIME类型,如图所示:

三:Silverlight 动态绑定图片
用Image标签动态绑定异步请求数据时,在每次页面重新加载时,都会出现“Sys.InvalidOperationException: ImageError error #4001 in control 'Xaml1': AG_E_NETWORK_ERROR” 异常。
Image标签绑定形式如下:
<Image x:Name="rect" Stretch="Fill" Canvas.Left="150" Canvas.Top="130" Source="{Binding ProductImage}" </Image>
该异常原因:绑定发生在设置DataContext之前,所以Image路径还没有设置成你期望的值,就进行绑定,所以此时Image标签的source 路径是不可用的。
修改方法码如下:
在xaml中去掉 Source="{Binding ProductImage}",DataContext绑定数据后,再对Image标签设置绑定值。例如:
<Image x:Name="rect" Stretch="Fill" Canvas.Left="150" Canvas.Top="130" </Image>
1private void ResponseReady(IAsyncResult asyncResult)
2{
3WebRequest request = asyncResult.AsyncState as WebRequest;
4WebResponse response = request.EndGetResponse(asyncResult);
5using (Stream responseStream = response.GetResponseStream())
6{
7DataContractJsonSerializer jsonSerializer =
8new DataContractJsonSerializer(typeof(ProductList));
9
10ProductList productList = jsonSerializer.ReadObject(responseStream) as ProductList;
11new Thread(() =>
12{
13mygrid.Dispatcher.BeginInvoke(
14() =>
15{
16mygrid.DataContext = productList.Products[0];
17Binding binding = new Binding("ProductImage");
18rect.SetBinding(Image.SourceProperty, binding);
19}
20); }).Start();
21}
22}


