成品图

设置流程
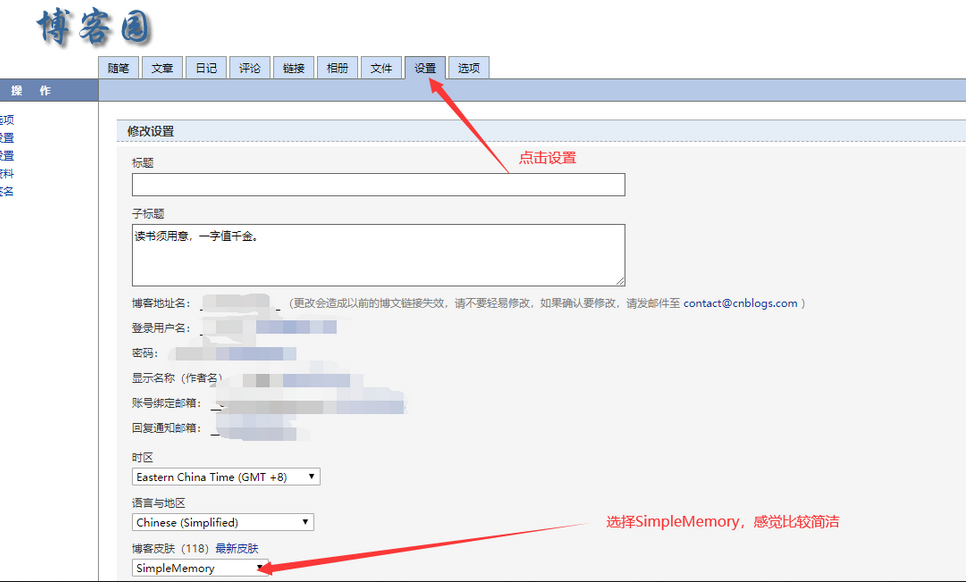
博客园 → 管理 → 设置 → 博客皮肤 → SimpleMemory

页面定制CSS代码
禁用模板默认css不用勾选

body {
background: none;
}
.postTitle {
border-bottom: 0px solid #969696;
border-left: 0px solid #969696;
color: #969696;
display: inherit;
font-size: 18px;
font-weight: 700;
line-height: 1.5;
padding: 0;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #969696;
font-family: -apple-system,SF UI Display,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif;
}
.postTitle a:hover{
color: #646464;
text-decoration: underline;
}
.c_b_p_desc {
margin: 0 0 8px;
font-size: 13px;
line-height: 24px;
color: #999;
}
.dayTitle {
display: none;
}
.day {
padding: 15px 2px 20px 0px;
border-bottom: 1px solid #f0f0f0;
}
.c_b_p_desc_readmore{
display:none;
}
#navList a:link, #navList a:visited, #navList a:active {
padding: 13px 20px;
font-size: 15px;
font-weight: 700;
color: #969696;
line-height: 25px;
}
#navList a:hover {
color:#646464;
text-decoration: none;
}
#navList a {
margin:0;
}
#navigator {
background-color: #fff;
margin-top: 0px;
border-bottom: 1px solid #f0f0f0;
}
.postDesc {
text-align: left;
}
#sideBar {
background: #ffffff;
}
.sidebar-block {
border-bottom: 1px solid #f0f0f0;
}
.catListEssay h3, .catListLink h3, .catListNoteBook h3, .catListTag h3, .catListPostCategory h3, .catListPostArchive h3, .catListArticleArchive h3, .catListImageCategory h3, .mySearch h3, .catListComment h3, .catListView h3, .catListFeedback h3, #blog-sidecolumn .catListTitle {
background: #ffffff;
margin-bottom: 10px;
font-size: 14px;
color: #969696;
}
.newsItem .catListTitle {
display: none;
}
a:link {
color: #333;
text-decoration: none;
}
a:visited {
color: #333;
text-decoration: none;
}
a:hover {
color: #333;
text-decoration: none;
}
#footer {
color: #a3a3a3;
}
.main-top {
margin: 0 auto;
980px;
box-sizing: border-box;
padding-left: 20px;
padding-top: 80px;
}
.main-top .avatar {
float: left;
80px;
height: 80px;
margin-left: -2px;
}
.avatar img {
100%;
height: 100%;
border: 1px solid #ddd;
border-radius: 50%;
}
.main-top .title .name {
display: inline;
font-size: 21px;
font-weight: 700;
vertical-align: middle;
}
.main-top .title {
padding: 5px 0 0 100px;
}
#blogTitle {
display: none;
}
.info {
color: #999;
font-size: 13px;
font-weight: 700;
vertical-align: middle;
padding: 20px 0 0 100px;
}
.fa {
padding: 0 2px 0 2px;
}
#topics .postTitle {
border-bottom: 0px;
}
#ad_t2,#cnblogs_c1,#under_post_news,#cnblogs_c2,#under_post_kb {
display: none;
}
.pager {
color: #969696;
}
.pager a {
border: 0px solid #9aafe5;
}
div.commentform textarea {
padding: 0px;
100%;
height: 80px;
font-size: 13px;
border: 1px solid #dcdcdc;
border-radius: 4px;
background-color: hsla(0,0%,71%,.1);
resize: none;
display: inline-block;
vertical-align: top;
outline-style: none;
}
#btn_comment_submit {
padding: .2em;
margin-top: .5em;
float: right;
100px;
margin: 10px 0;
padding: 8px 18px;
font-size: 16px;
border: none;
border-radius: 20px;
color: #fff!important;
background-color: #3db922;
cursor: pointer;
outline: none;
display: block;
height: auto;
}
#homepage_top_pager {
display: none;
}
#BlogPostCategory,#BlogPostCategory>a {
color: #c8c8c8;
font-size: 12px;
}
#comment_nav {
display: none;
}
#commentbox_opt>a {
display:none;
}
#comment_form_container>div:first-child{
display:none;
}
.commentbox_title {
100%;
}
#div_digg {
display:none;
}
#author_profile {
100%;
background-color: hsla(0,0%,71%,.1);
border: 1px solid #e1e1e1;
border-radius: 4px;
font-size: 12px;
}
.author_avatar {
vertical-align: top;
float: left;
margin-right: 5px;
padding-top: 0px;
padding-left: 0px;
border: 0;
border: 1px solid #ddd;
border-radius: 50%;
}
#author_profile_info {
padding: 20px;
}
#author_profile_detail {
padding-left: 20px;
}
#author_profile_detail a{
color: #969696;
text-decoration: none;
}
#author_profile_detail a:first-child {
color:#333;
margin-right: 3px;
line-height: 1.8;
vertical-align: middle;
}
#commentform_title {
display:none;
}
#green_channel {
border: 0px;
}
#green_channel #green_channel_digg {
display:none;
}
#green_channel #green_channel_follow {
display:none;
}
#green_channel #green_channel_favorite {
display:none;
}
#green_channel {
100%;
text-align: right;
}
#post_next_prev {
margin-bottom: 20px;
margin-top: 20px;
}
.postBody {
border-bottom: 1px solid #f0f0f0;
}
#topics .postDesc {
margin-top: 20px;
}
.commentbox_title_left {
display:none;
}
#tip_comment + p {
display:none;
}
#tip_comment2 + p {
display:none;
}
.feedback_area_title {
color: #969696;
border-bottom: 1px solid #ccc;
}
.feedbackCon {
border-bottom: 1px solid #f0f0f0;
}
#cnblogs_post_body p {
font-size: 16px;
}
#cnblogs_post_body ul li {
font-size: 15px;
}
#author_profile_follow {
float: right;
padding-right: 30px;
padding-bottom: 10px;
}
#author_profile_follow a {
color: #969696;
text-decoration: none;
}
/*生成博客目录的CSS*/
#uprightsideBar{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
text-align:left;
position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/
top:50px;
right:0px;
auto;
height: auto;
}
#sideBarTab{
float:left;
30px;
border:1px solid #e5e5e5;
border-right:none;
text-align:center;
background:#ffffff;
}
#sideBarContents{
float:left;
overflow:auto;
overflow-x:hidden;!important;
200px;
min-height:108px;
max-height:460px;
border:1px solid #e5e5e5;
border-right:none;
background:#ffffff;
}
#sideBarContents dl{
margin:0;
padding:0;
}
#sideBarContents dt{
margin-top:5px;
margin-left:5px;
}
#sideBarContents dd, dt {
cursor: pointer;
}
#sideBarContents dd:hover, dt:hover {
color:#A7995A;
}
#sideBarContents dd{
margin-left:20px;
}
/*溢出隐藏设置*/
#topics, #mainContent {
overflow: visible;
}
#postDesc {
float: none;
}
博客侧边栏公告
申请支持 JS 代码,样式自己看着添加,空着很简约。
页首 HTML 代码

<!-- 鼠标点击效果 --> <script src="https://blog-static.cnblogs.com/files/e-cat/cursor-effects.js"></script> <div class="main-top"> <a class="avatar" href="#"> <img src="https://images.cnblogs.com/cnblogs_com/Golanguage/1644030/o_200226083719202011421191788026.jpg" alt="240"> </a> <div class="title"> <a class="name" href="https://www.cnblogs.com/linglichong/">喝多也吐。</a> </div> <div class="info"> 世界上有2种人,一种懂二进制,另一种不懂二进制。 </div> </div> <script type="text/javascript"> /* 功能:生成博客目录的JS工具 测试:IE8,火狐,google测试通过 孤傲苍狼 2014-5-11 */ var BlogDirectory = { /* 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top) */ getElementPosition:function (ele) { var topPosition = 0; var leftPosition = 0; while (ele){ topPosition += ele.offsetTop; leftPosition += ele.offsetLeft; ele = ele.offsetParent; } return {top:topPosition, left:leftPosition}; }, /* 获取滚动条当前位置 */ getScrollBarPosition:function () { var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; return scrollBarPosition; }, /* 移动滚动条,finalPos 为目的位置,internal 为移动速度 */ moveScrollBar:function(finalpos, interval) { //若不支持此方法,则退出 if(!window.scrollTo) { return false; } //窗体滚动时,禁用鼠标滚轮 window.onmousewheel = function(){ return false; }; //清除计时 if (document.body.movement) { clearTimeout(document.body.movement); } var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 var dist = 0; if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出 window.onmousewheel = function(){ return true; } return true; } if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离 dist = Math.ceil((finalpos - currentpos)/10); currentpos += dist; } if (currentpos > finalpos) { dist = Math.ceil((currentpos - finalpos)/10); currentpos -= dist; } var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 window.scrollTo(0, currentpos);//移动窗口 if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出 { window.onmousewheel = function(){ return true; } return true; } //进行下一步移动 var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; document.body.movement = setTimeout(repeat, interval); }, htmlDecode:function (text){ var temp = document.createElement("div"); temp.innerHTML = text; var output = temp.innerText || temp.textContent; temp = null; return output; }, /* 创建博客目录, id表示包含博文正文的 div 容器的 id, mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!), interval 表示移动的速度 */ createBlogDirectory:function (id, mt, st, interval){ //获取博文正文div容器 var elem = document.getElementById(id); if(!elem) return false; //获取div中所有元素结点 var nodes = elem.getElementsByTagName("*"); //创建博客目录的div容器 var divSideBar = document.createElement('DIV'); divSideBar.className = 'uprightsideBar'; divSideBar.setAttribute('id', 'uprightsideBar'); var divSideBarTab = document.createElement('DIV'); divSideBarTab.setAttribute('id', 'sideBarTab'); divSideBar.appendChild(divSideBarTab); var h2 = document.createElement('H2'); divSideBarTab.appendChild(h2); var txt = document.createTextNode('目录导航'); h2.appendChild(txt); var divSideBarContents = document.createElement('DIV'); divSideBarContents.style.display = 'none'; divSideBarContents.setAttribute('id', 'sideBarContents'); divSideBar.appendChild(divSideBarContents); //创建自定义列表 var dlist = document.createElement("dl"); divSideBarContents.appendChild(dlist); var num = 0;//统计找到的mt和st mt = mt.toUpperCase();//转化成大写 st = st.toUpperCase();//转化成大写 //遍历所有元素结点 for(var i=0; i<nodes.length; i++) { if(nodes[i].nodeName == mt|| nodes[i].nodeName == st) { //获取标题文本 var nodetext = nodes[i].innerHTML.replace(/</?[^>]+>/g,""); //innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签 nodetext = nodetext.replace(/ /ig, "");//替换掉所有的 nodetext = BlogDirectory.htmlDecode(nodetext); //插入锚 nodes[i].setAttribute("id", "blogTitle" + num); var item; switch(nodes[i].nodeName) { case mt: //若为主标题 item = document.createElement("dt"); break; case st: //若为子标题 item = document.createElement("dd"); break; } //创建锚链接 var itemtext = document.createTextNode(nodetext); item.appendChild(itemtext); item.setAttribute("name", num); item.onclick = function(){ //添加鼠标点击触发函数 var pos = BlogDirectory.getElementPosition(document.getElementById ("blogTitle" + this.getAttribute("name"))); if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; }; //将自定义表项加入自定义列表中 dlist.appendChild(item); num++; } } if(num == 0) return false; /*鼠标进入时的事件处理*/ divSideBarTab.onmouseenter = function(){ divSideBarContents.style.display = 'block'; } /*鼠标离开时的事件处理*/ divSideBar.onmouseleave = function() { divSideBarContents.style.display = 'none'; } document.body.appendChild(divSideBar); } }; window.onload=function(){ /*页面加载完成之后生成博客目录*/ BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",20); } </script>
页脚 HTML 代码
添加了一个图片放大功能。记得修改js,css地址。
记得保存设置。记得保存设置。记得保存设置。

<!-- zoom.js 的样式 --> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/linglichong/zoom.css"> <!-- jQuery 的 cdn --> <script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> <!-- Bootstrap 的 transition.js cdn(过渡动画插件)--> <script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script> <!-- zoom.js 核心代码 --> <script src="https://blog-static.cnblogs.com/files/linglichong/zoom.js"></script> <script type='text/javascript'>$('#cnblogs_post_body img').attr('data-action', 'zoom');</script>
显示控件设置

