下拉列表框的多级联动早就会了。但是用jstl的select标签做下拉列表框的做二级联动的时候还是遇到了些问题。主要问题在用Ajax查询到的数据如何拼成下拉选项的时候。其实很简单,但我还是折腾了好久。所以这里做下笔记,以免哪天忘了。
注意:我的前缀:prefix="form"
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
----------------------------------------------------------------------------
遇到的问题一:当JQuery中出现“<form:option”这段字符串的时候就会出问题。
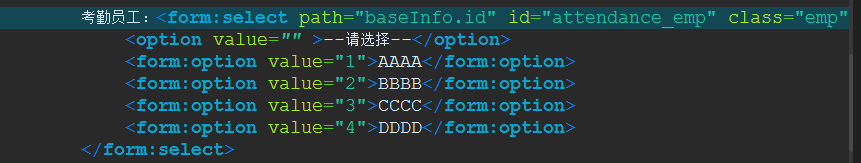
先上两张图,说明<form:option>标签是可以用作<form:select>的子标签的。

-----------------------------------------------------------------------------

以上两张图说明<form:option>标签是可以用作<form:select>的子标签的。
但是,当我在JQuery中拼接<form:option>标签的时候出现了错误。
var baseInfoId = list[i].id;
var baseInfoName = list[i].name;
var $option = $("<form:option value='" + baseInfoId + "' >" + baseInfoName + "</form:option>");
$option.appendTo($attendance_emp);
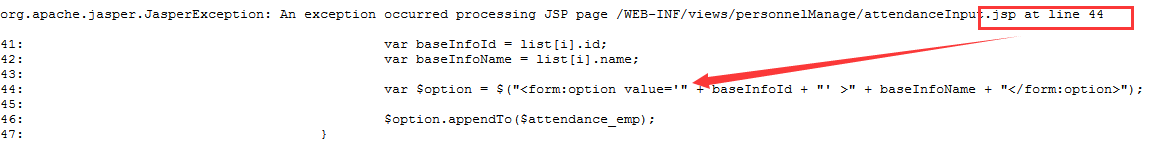
运行出现的错误

-

意思是:option标签只能用在合理的select标签内。。。。这样理解对吗??反正我是这么理解的。。。。。
搞来搞去发现,,,在上面一开始的时候我就试过了<form:option>标签明明是可以用在<form:select>标签内的呀??为什么我在JQuery里面拼接用函数生成一个<form:option>选项的时候就错呢???鼓捣了半天。。。最后觉得应该是“<form:option”这个字符串在JQuery代码中导致出现的问题。。。。。然后就把这个字符串拆了。。。。如下:
var baseInfoId = list[i].id;
var baseInfoName = list[i].name;
var $option = $("<form"+":" + "option value='" + baseInfoId + "' >" + baseInfoName + "</" + "form" + ":" + "option>");
$option.appendTo($attendance_emp);
这下终于不报错了。
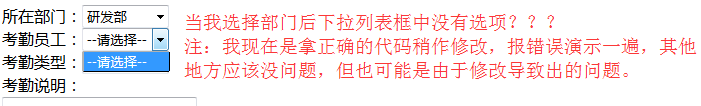
但是,高兴的太早。。。。。
拼接的下拉选项呢??????????

这里我又折腾了好久,感觉明明自己是对的但却结果很让人失望。。。。。。把自己其他的地方的代码都怀疑了一遍。
最后确定了,问题就出在下面这行代码上。可是我创造出来的var $option明明是对的呀????为什么就不能appendTo 呢???
$option.appendTo($attendance_emp);
唉,最后还是没有解决这个问题。。。。。
问题总是要解决的。。没办法。<form:option>标签改成<option>标签。这下就可以添加了下面是正确的代码。。。。
var baseInfoId = list[i].id;
var baseInfoName = list[i].name;
var $option = $("<option value='" + baseInfoId + "' >" + baseInfoName + "</option>");
$option.appendTo($attendance_emp);
其实,一开始就想把<form:option>标签改成<option>标签的,但是认为<form:select>标签下的<option>标签怎么能没有form前缀呢??。。然后就把想法搁置了。浪费了好多时间。
但是还是有收获的,过程中学会了好多JQuery函数。
