一、node.js开发环境
windows系统,去网站https://nodejs.org/en/download/,下载对应的安装程序,并安装Windows Installer (.msi)
接下来,开始配置环境变量。
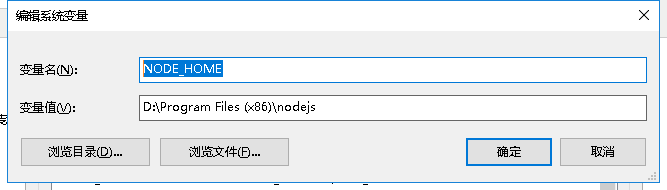
1.配置“NODE_HOME”为:“D:Program Files (x86) odejs”

我这里,node.js安装在“D:Program Files (x86) odejs”目录下,这根据你的具体安装路径而设置。
2.配置“NODE_PATH”为: %NODE_HOME% ode_modules
这关系到使用npm的命令,如果配置错了,安装的node依赖的目录就不正确。

3.配置Path,追加 ;%NODE_HOME%;%NODE_PATH%; 这两项
4.检测环境
在CMD中输入 node -v 和 npm -v
如果出现版本号,则说明安装成功

我这里安装的node.js版本是6.11.4,npm的版本是5.6
二、Vue环境
1.安装cnpm淘宝镜像
参照https://npm.taobao.org/
在CMD中运行
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装Vue脚手架
cnpm install -g webpack
cnpm install -g vue-cli
这里的“-g”是全局安装,其目的是为了构建vue项目
3.构建项目
假设我们要开发一个“后台管理”的项目,项目名称是“admin”
在CMD中运行命令:
vue init webpack admin
其中 语法为 : vue init webpack + 项目名
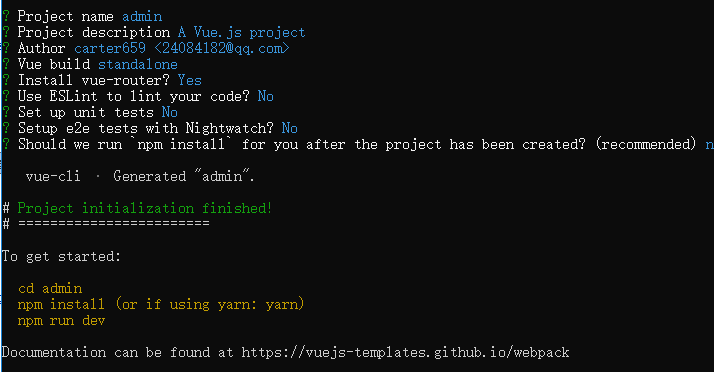
然后,一路回车:

这里,我没有开启ESLint,单元测试也暂不启用。
出现提示运行命令,就说明已经构建成功了。
npm install命令是:安装所需要的依赖;
npm run dev命令是:以开发模式启动项目;
npm run build命令是:以生产模式生成静态页面文件。
然后,进入文件夹,安装依赖:
cd admin cnpm install
最后运行
npm run dev 命令来启动项目

这时,提示打开浏览器,访问http://localhost:8080

ok,出现大大的“V”字就说明项目已经构建完毕了。
git代码地址:https://github.com/carter659/spring-boot-vue-element.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)