要安装的软件
- node.js
- npm包管理
以上两个包的下载地址如下:
https://nodejs.org/en/download/
由于6.3.0版本之后会自带npm的包管理所以不需要单独的安装npm
更换npm库的源
由于国内的网络原因,推荐只用阿里的npm源地址
npm config set registry https://registry.npm.taobao.org
构建项目
- 使用webstorm新建一个空白项目
- 通过alt+f12来打开webstorm的控制台
- 在控制台输入以下命令
1.初始化一个package.json文件,这个文件是一个类似于pom.xml的文件,用来描述需要的依赖库。
npm init
2.依次输入以下命令
npm install webpack webpack-dev-server babel --save-dev
npm install react react-dom babel-loader less-loader css-loader style-loader url-loader file-loader babel-preset-es2015 babel-preset-react react-hot-loader jquery eslint eslint-plugin-react babel-core babel-eslint babel-plugin-import --save-dev
npm install webpack-cli -g
--save-dev 会把下载包的相关信息写到package.json的devDependencies里面方便以后发布,其他人使用的时候只需要
npm install就可以把相关的依赖下载到当前的项目里面。-g表示把这这个包安装在全局中
在package.json里面包的版本之前的
^表示可以安装类似2.x.x版本的组件但是不能安装3.x.x版本的软件
在package.json里面包的版本之前的~表示可以安装2.1.x的软件不能安装2.3.x的软件
- 新建一个webpack.config.js的文件,在文件里面添加如下信息

1 var webpack = require('webpack'); 2 module.exports = { 3 //2、进出口文件配置 4 entry: 5 // 'webpack-dev-server/client?http://localhost:3000', 6 // 'webpack/hot/only-dev-server', 7 __dirname+'/jsproject/entry.js',//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录 8 output: {//输出 9 path: __dirname+'/index',//输出路径 10 filename: 'bundle.js',//输出文件名 11 publicPath: '/index/' 12 }, 13 module: {//在配置文件里添加加载器说明,指明每种文件需要什么加载器处理, 14 // 配置规则时不应加载json-loader,因为现在的版本本身会解析json数据,再加载一次会导致json被解析两次,出现错误 15 rules: [{ 16 test: /.js$/, 17 exclude: /node_modules/, 18 loader: 'babel-loader', 19 }, { 20 test: /.vue$/, 21 exclude: /node_modules/, 22 loader: 'vue', 23 }, { 24 test: /.css$/, 25 exclude: /node_modules/, 26 // loader: "css-loader!style-loader", 27 use: [ 28 { 29 loader: "style-loader" 30 }, 31 { 32 loader: "css-loader", 33 options: { 34 importLoaders:1 35 } 36 }, 37 ] 38 }, { 39 test: /.(html|tpl)$/, 40 exclude: /node_modules/, 41 loader: 'html' 42 }, { 43 test: /.jsx$/, 44 exclude: /node_modules/, 45 loaders: ['jsx', 'babel'] 46 }], 47 noParse: /jquery|lodash/, 48 49 unknownContextRegExp: /$^/, 50 unknownContextCritical: false, 51 52 exprContextRegExp: /$^/, 53 exprContextCritical: false, 54 55 wrappedContextRegExp: /$^/, 56 wrappedContextCritical: false, 57 }, 58 //4、服务器依赖包配置 59 devServer: {//注意:网上很多都有colors属性,但是实际上的webpack2.x已经不支持该属性了 60 contentBase: "./index",//本地服务器所加载的页面所在的目录 61 historyApiFallback: true,//不跳转 62 inline: true//实时刷新 63 //hot:true,//不要书写该属性,否则浏览器无法自动更新 64 //publicPath:"/asses/",//设置该属性后,webpack-dev-server会相对于该路径 65 }, 66 plugins:[]//插件 67 }
- 新建一个.babelrc的文件,在文件里面添加如下信息
{ "presets": ["es2015", "react"] } - 新建一个.eslintrc的文件,在文件里面添加如下信息
{
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"parserOptions": {
"ecmaVersion": 6
},
"rules": {
"indent": ["error", 2],
"no-mixed-spaces-and-tabs": "error",
"camelcase": "error",
"eqeqeq": "warn",
"curly": "error",
"no-undef": "error",
"no-unused-vars": "warn",
"max-params": "warn"
}
} - 新建一个server.js的文件,在文件里面添加如下信息
 View Code
View Code1 var webpack = require('webpack'); 2 var WebpackDevServer = require('webpack-dev-server'); 3 var config = require('./webpack.config'); 4 5 new WebpackDevServer(webpack(config), { 6 contentBase : './index/',//用来指定index.html所在目录 7 publicPath: config.output.publicPath,//用来指定上线时运行地址 8 hot: true,//表示热加载,使用Inline:true可以自动刷新 9 inline:true,//启用 noInfo 后,诸如「启动时和每次保存之后,那些显示的 webpack 包(bundle)信息」的消息将被隐藏。错误和警告仍然会显示。 10 historyApiFallback: true/* 11 指的是当路径匹配的文件不存在时不出现404,也可以通过如下面设置指定 12 当路径匹配的文件不存在时跳转的页面 13 historyApiFallback:{ 14 index:'build/index.html' 15 }, 16 */ 17 // 'disableHostCheck' : true //不检查host地址 18 }).listen(3000, 'localhost', function (err, result) { 19 if (err) { 20 return console.log(err); 21 } 22 23 console.log('Listening at http://localhost:3000/'); 24 });
- 修改package.json添加如下内容:
"scripts": { "start": "node server.js" }//在script节点下面添加"start": "node server.js" -
根目录下依次创建文件夹css,data,index,jsproject
- css文件夹下创建文件index.css,文件内容如下
 View Code
View Code1 p{ 2 font-size: 24px; 3 padding:0 100px; 4 color:blue; 5 } 6 p:nth-of-type(2) { 7 font-size: 30px; 8 text-align: center; 9 color:black; 10 font-family:"幼圆"; 11 } 12 p:nth-of-type(3) { 13 color: red; 14 font-weight:bold; 15 text-align: right; 16 }
- data文件夹下,创建文件index.json,文件内容如下
{"name":"hello webpack", "content":"this is my first demo", "start":"Ready Go!"} - index文件夹下,创建文件index.html,文件内容如下
 View Code
View Code1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>myFirstDemo</title> 6 </head> 7 <body> 8 <div id="app"></div> 9 <script src="bundle.js"></script> 10 </body> 11 </html>
- jsproject文件夹下,创建文件createdom.js,文件内容如下
 View Code
View Code1 import React, { Component } from 'react'; 2 var message=require('./../data/index.json'); 3 export default class App extends Component { 4 render() { 5 return ( 6 <div> 7 <p>{message.name}</p> 8 <p>{message.content}</p> 9 <p>{message.start}</p> 10 </div> 11 ); 12 } 13 } 14 // module.exports = function() { 15 // var greet=document.createElement('div'); 16 // greet.innerHTML="<p>"+message.name+"</p>"+"<p>"+message.content+"</p>"+"<p>"+message.start+"</p>"; 17 // return greet; 18 // };
- jsproject文件夹下,创建文件entry.js,文件内容如下
 View Code
View Code1 require('./../css/index.css'); 2 import React from 'react'; 3 import ReactDOM from 'react-dom'; 4 import App from './createdom'; 5 // var createdom = require('./createdom.js'); 6 // document.getElementById('app').appendChild(createdom()); 7 ReactDOM.render(<App />, document.getElementById('app'));
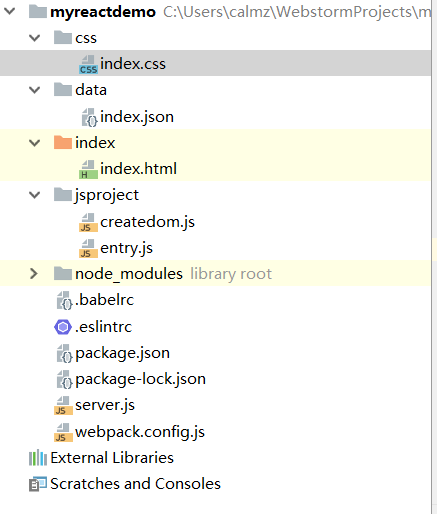
- 此时,当前项目的路径应该如下:

- 接下来有两种项目查看方式:
- 一种是查看静态文件(项目打包),在控制台中输入webpack,index文件夹下会生成bundle.js文件,直接在浏览器中浏览index.html就可以看到demo效果,不需要运行任何服务,此时index文件夹下的两个文件可直接部署至服务器。
- 另一种是热部署的方式(开发模式),进行查看,首先修改index.html文件
 View Code
View Code1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>myFirstDemo</title> 6 </head> 7 <body> 8 <div id="app"></div> 9 <script src="/index/bundle.js"></script> 10 <!--注意:此处的src路径与前面的index.html不一致,路径为publicPath路径--> 11 </body> 12 </html>
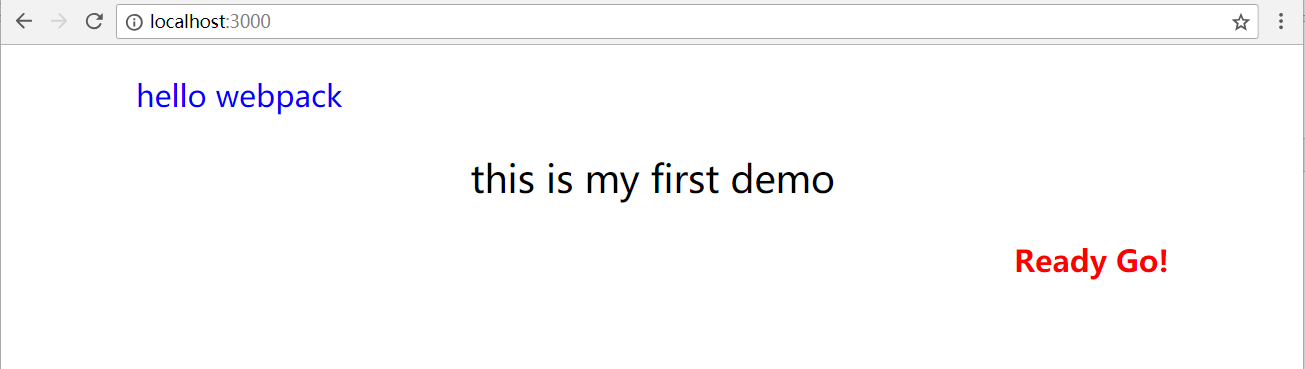
然后,在控制台中输入npm run start,这种运行方式,index文件夹下不会生成bundle.js文件,查看demo效果,需在浏览器中访问链接:http://localhost:3000/
- 上述两种最后所看到的效果是一致的,效果如下:

ps:该文章主要对最新版本的webstorm+webpack+react的环境搭建进行一个记录存档
