下列方法是搜集安全圈前辈们分享的内容,整合作为自己的笔记,在此谢谢前辈们的分享
0x01 检测是否存在CDN
使用各地的ping服务看返回的IP是否唯一,不唯一很大几率是用了CDN,可以多地ping的网站
http://ping.china.com http://ping.aizhan.com http://ce.cloud.360.cn

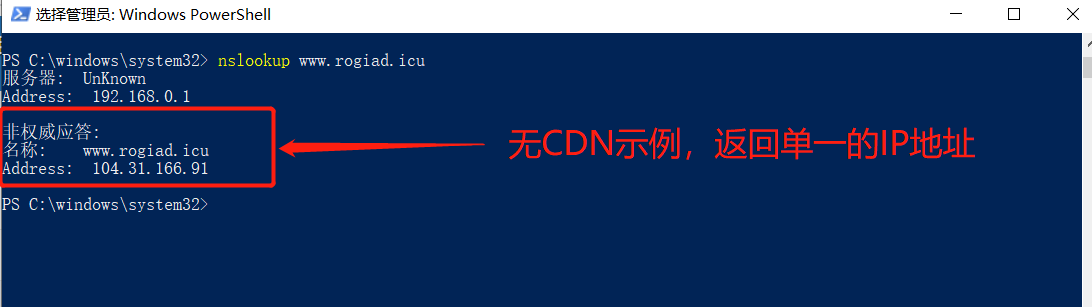
Nslookup(查询DNS的记录,查看域名解析是否正常,在网络故障的时候用来诊断网络问题。)
1.域名解析无结果(不存在或被HOLD(未实名认证等))
2.域名解析到错误的IP(被阻断,被劫持响应错误结果,需要对解析流程做判断)
3.对应CNAME记录的值无法解析
4.部分解析异常(配置多个域名服务器时,多个服务器解析结果不一致,需要确认是否在DNS服务器上配置添加的解析记录一致)
————————————————
版权声明:本文为CSDN博主「贾己人」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/jiajiren11/java/article/details/80071312


无CND示例

0x02绕过CDN查找网站真是IP
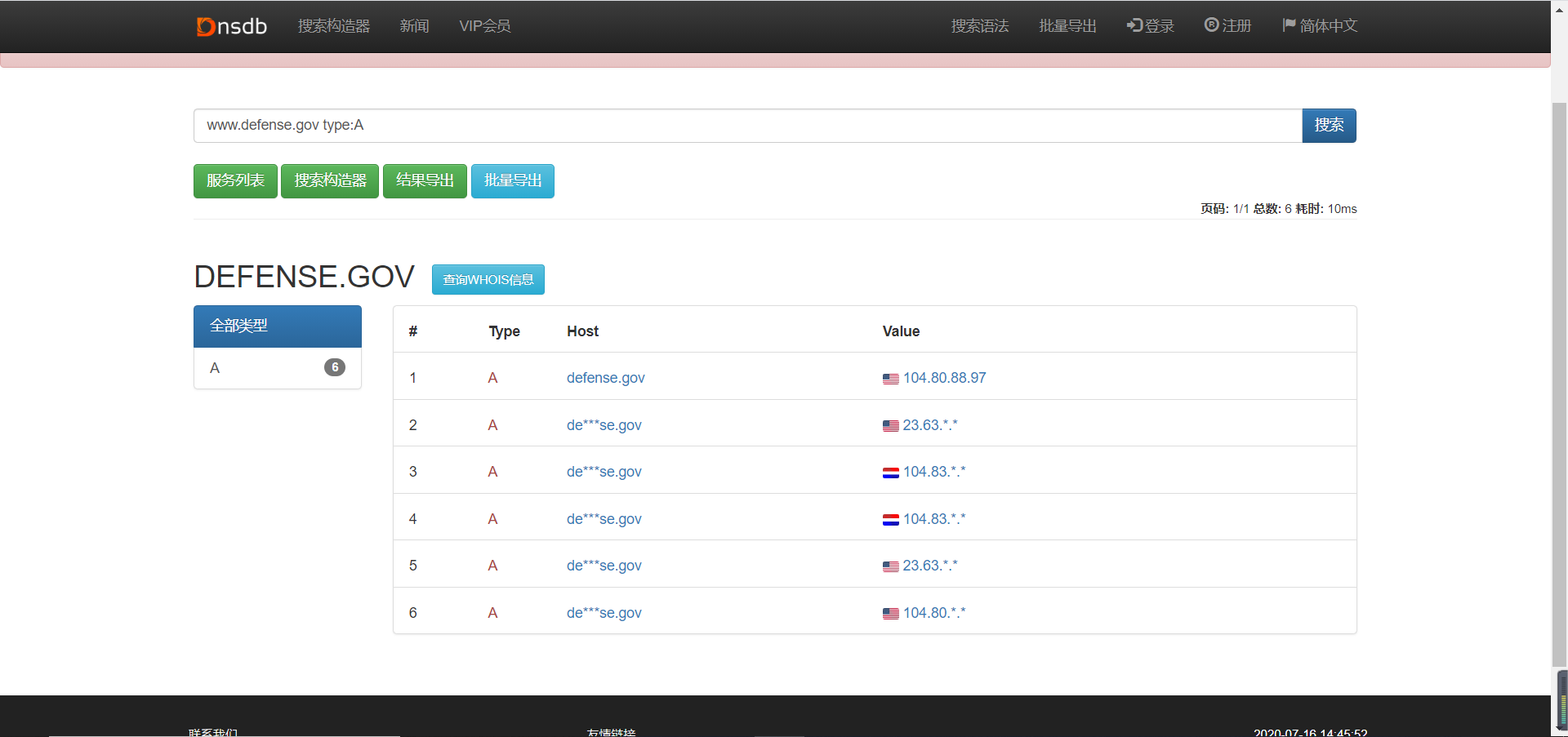
1、查询历史DNS记录,可用的相关站点
https://dnsdb.io/zh-cn(DNS查询) https://x.threatbook.cn(微步在线)http://toolbar.netcraft.com/site_report?url=(在线域名信息查询) http://veiwdns.info(DNS IP 查询)
https://securitytrails.com/(查看MX记录)


0x03子域名查询
1、https://x.threatbook.cn 微步在线
2、DNSbs https://dnsdb.io 语法:www.4399.com type:A 搜索4399的子域名和IP
3.Google site:4399.com 可以查看www.之外的子域名

4.用子域名扫描器(子域名挖掘机 、subdomainbrute)
5、shodan、fofa搜索
0x04用ssl证书
原理:在CDN服务器上托管服务,原始IP-174.245.13.64:443 CloudFlare提供保护,防止DDos攻击。此时服务器需要有SSL证书,通话会被加密。
IP暴露原因:访问443端口 http://174.23.65.22:443会暴露ssl证书
扫描全网:0.0.0.0/0可以在端口443上获取在要查找的CDN域名上的有效证书,进而获取提供服务的IP
工具:使用Ceyns
0x05利用网站漏洞
1.敏感文件信息泄露(phpinfo、GIthub信息泄露)
2、XSS盲打,命令执行反弹shell、SSRF等
3、利用社工以及其它方法获取管理员CDN的账户,在配置里找IP
0x06邮件订阅
查看邮件源码获取服务器IP
0x07 Zmap扫描
使用Zmap bannergrab扫出80端口开放的主机进行banner抓取,最后在http-req中的Host写4399.com
0x08补充
1、直接查看子域名的ip,一般企业都只会对主域名做cdn,而常常忽略了子域名
2、查询历史dns记录,如果存在做了cdn之前的记录也是可以查到真实ip的
笔者这里推荐一个网站dns查询
3、还可以使用对方的邮件服务,或者是rss订阅服务,当目标给你发送了一条消息也可以从消息中找到真实ip
4、利用国外的vps去ping一下域名或者使用nslookup更改dns为国外的dns都可能查到其真实ip
5、让服务器去访问你的vps,比如说这个网址有设置头像的方式,并且可以直接填写头像的url,那么我们可以把图片放在自己vps上提交给服务器,那么也可以从日志中得到真实ip
6、利用phpinfo,当然这个情况还是比较少的,因为一般都会把phpinfo给删除
--来源绿盟