总的来说js语言就是门面向对象编程的语言,对象这个概念几乎贯穿了整个js的学习。
对象
创建对象两种方法:(若要生成对象实例必须调用构造函数)
1、var obj = {name:"jer" , age:12};(在js内部调用了预设的Object()构造函数)
访问:alert(obj.name);//"jer"
alert(obj["name"]);//"jer"
2、var obj = new Object();
obj.name="jer";

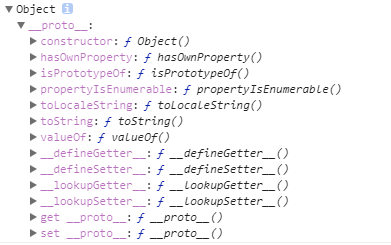
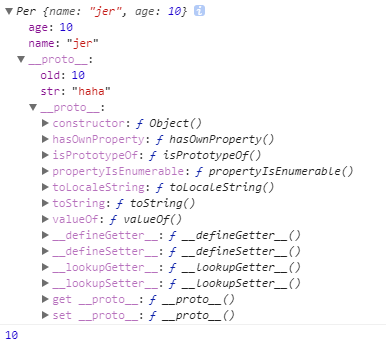
打印结果:

1>上述就是通过原型链遍历出来object构造函数的原型对象属性和方法
2> prototype指定了这个构造函数实例继承了哪个对象(实例)
3> obj.Object.prototype就可以访问到这个继承对象下的属性
4>_proto_:原型链接点,是实例的属性。它的值是由prototype决定的,修改Prototype的值可以操作这个原型链的指向。
重点说第二个方法:
var obj = new Object();
//Object()是一个构造函数
//obj是这个构造函数的一个实例
//这个构造函数还可以有更多实例:var obj1 = new Object(); var obj2 = new Object();
//obj1和obj2的特性:
1、共同继承了Object()这个构造函数的方法及属性(object是所有对象的基本类型。所以这就是为什么很多对象有着共同的继承属性);

2、修改obj1实例的构造函数的属性不会影响obj2的那个属性(从构造函数那里获取来的属性变成了这个实例的属性,修改每个实例上的属性,不会互相影响)

3、它俩有着共同的原型对象:Object.prototype

4、修改obj1的原型属性不会影响obj2

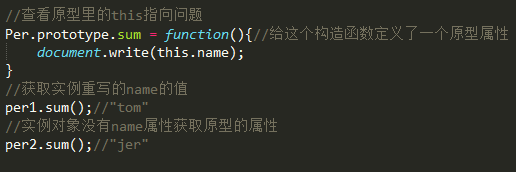
5、原型里方法的this指向这个构造函数的实例对象

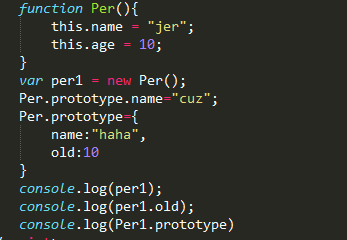
//通过打印更好理解:

打印结果:

第一个原型链指向了Per的原型对象,这个原型对象包括两个属性和一个继承的原型对象,这个对象就是Object实例(也可以说是Object构造函数的属性及方法)
Per.prototype.constructor返回的是构造函数,per1.prototype返回undefined,因为prototype是构造函数的属性
constructor是原型对象的属性,用来指向构造函数
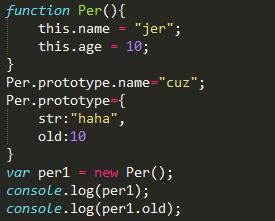
//还有一种封装prototype对象属性的写法,这个写法是重新编写了原型对象:

在实例之后添加这种写法,实例访问不到原型对象的属性
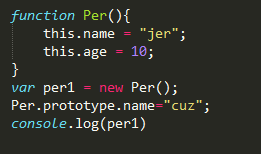
下面这个例子是在重写原型对象之前创建的实例:

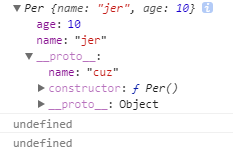
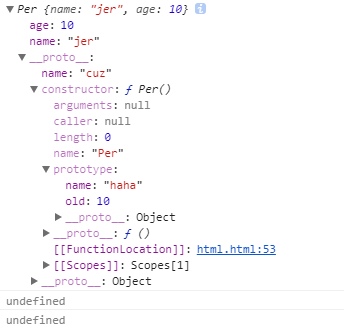
打印

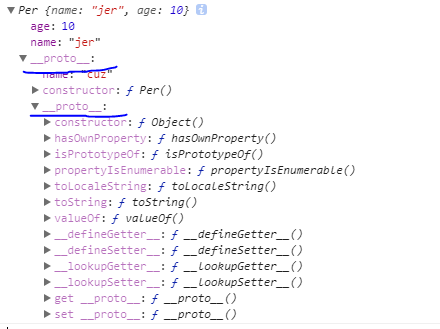
因为实例上面没有给属性,所以直接向上查找打印出来构造函数的属性,打印的内容包括构造函数内定义的属性和原型链上的属性
展开

原型链上的属性有原型对象属性name和内置属性constructor(指向构造函数)还有个继承的Object实例
constructor指代的构造函数包含函数自身的属性和重新定义的原型对象(prototype属性),应为是在原型链上重新封装了原型对象,这个新原型对象也会继承Object
重点:后面两个打印的都返回undefined
第一个undefined是因为,实例在重写的原型对象之前定义的,重写原型对象就意味着切断了实例和本来的原型之间的联系,实例继承不到新原型对象的属性
第二个undefined是因为,prototype是构造函数的属性
重写:将新建实例放到重写原型对象下面

打印:

因为实例是在重写原型对象之后定义的,所以实例能够访问到新原型对象里的属性。还有个有意思的是,这个实例继承的构造函数的原型里面只有重写的原型对象的属性,Per.prototype.name="cuz";访问不到。
实例若是能继承重新封装构造函数的原型对象,那么它的原型属性只在这个对象里
//深入理解构造函数:
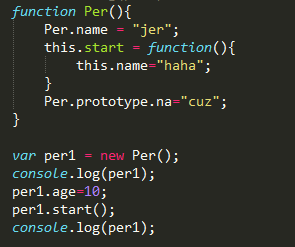
先来看个例子:

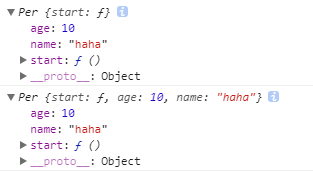
打印

从上述例子提取到的知识点有:
1、用构造函数名字新创建的属性没有用。
2、设置原型函数的属性语句放在函数里面还是外面同样有效
3、实例新建属性放置在创建实例之后也还是会被访问到,(因为是全局属性,虽然start方法是在第一个打印的实例之后调用的)
这些知识框架无所谓对象,对象里包含属性方法,这个属性方法又包含对象,对象又...每个属性方法又有不同的知识结构,然后各种访问调用各种特性,组成了js编程的一张大网,不要忘了函数其实也是个对象。构造函数和其他函数没有区别,只是用来生成对象实例。