![]()
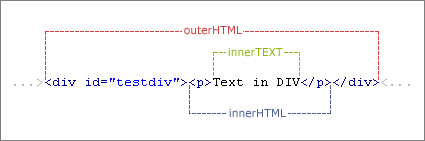
innerText和innerHtml看字面也应该理解的了
看看代码
<head runat="server">
<title>无标题页</title>
<script language="javascript">
function ok(){
var txt=new Array();
txt.push("<strong>");
txt.push("I am Strong");
txt.push("</strong>");
txt.push("I'm not strong")
document.getElementById("adiv").innerHTML=txt.join(" ");//字符中的分隔符
txt=null;//释放内存提高性能
}
</script>
</head>
<body onload="ok()">
<form id="form1" runat="server">
<div id="adiv">
</div>
</form>
</body>
document.getElementById("adiv").innerHTML=txt.join(" ");
使用innerHTML(html大写)会转义成HTML。加粗显示出来
使用innerText不会转译,标签全出来了
js中的 ok这个函数,就想c#里的StringBuilder,
js中用数组这种写法,可以提高字符串的性能!!!!