一、简要
- 这是之前在GitHub Page上面使用博客功能的完善,之前每次传到GitHub上面的图片在博客里面都是显示压缩后的,导致很多代码细节都看不清。
- Markdown 语法中的图片我们一般是如此写法:
<image title="name" alt="name" src="url">
- 我们如果要使用 FancyBox 的话,则需要如下的链接才可
<a href="url" id="id">
<img src="url">
</a>
二、下载使用
FancyBox 具体用法见http://fancyapps.com/fancybox/- 首先下载 FancyBox ,解压到你的主题文件夹,譬如我的是
theme/fancybox 下;
- 编辑
_includes文件夹中模板文件,在head.html中添加:
<link href="/theme/fancybox/source/jquery.fancybox.css?v=2.1.5" rel="stylesheet" media="all" />
<script src="/theme/fancybox/lib/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="/theme/fancybox/source/jquery.fancybox.pack.js?v=2.1.5"></script>
<script>
// 给图片添加链接
$(document).ready(function() {
$("p img").each(function() {
var strA = "<a id='yourid' href='" + this.src + "'></a>";
$(this).wrapAll(strA);
});
});
// fancybox
$("#yourid").fancybox({
openEffect : 'elastic',
closeEffect : 'elastic',
});
</script>
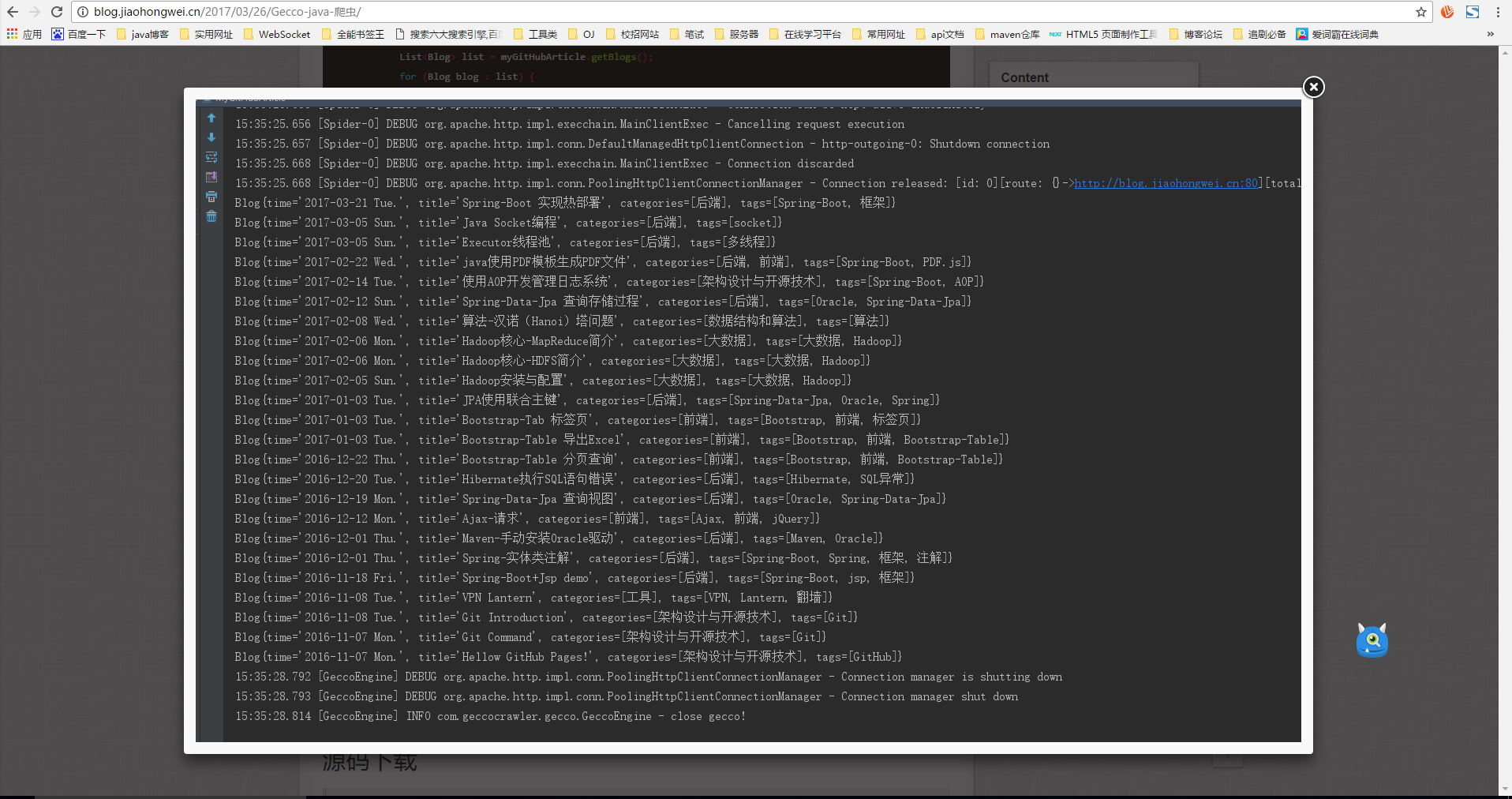
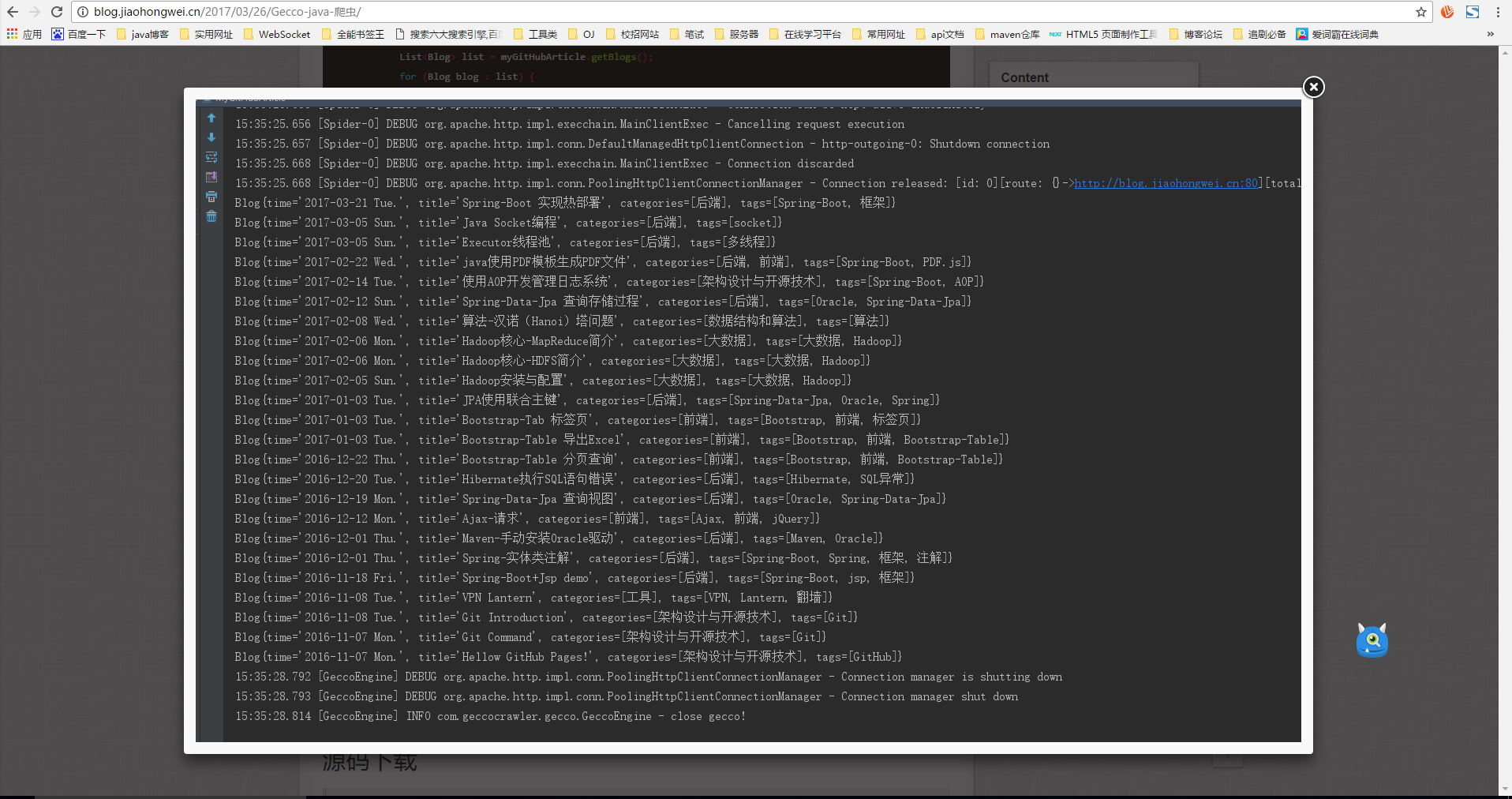
- 将代码提交上去,重新打开你的博客,点击图片,就会出现以下效果

好吧,原来博客园的图片也不能放大…压缩真的很头疼,直接影响博客质量。
if ( U.read(me.Blog) ) $("#推荐").click();
if ( U.copy(me.Blog) ) $("#u Blog").console("原文链接:http://www.cnblogs.com/Grand-Jon/p/7397652.html ");
else me.Fuck(U);