vue发送ajax请求需要使用第三方包如vue-resource、xaios
vue-resource是和vue高度集成的第三方包,依赖vue,所以导包时要先导vue
vm实例创建后会挂载到window上,而vue-resource导包后会在vm上挂载$http属性,通过this.$http就能进行ajax请求

发送get请求
<head>
<script src="lib/vue.js"></script>
<script src="lib/vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="get请求" @click="getInfo">
</div>
<script>
var vm = new Vue({
el: '#app',
methods: {
getInfo() {
//a.txt为当前目录下的一个纯文本
this.$http.get('./a.txt').then(function (result) {
console.log(result)
})
}
}
})
</script>
</body>
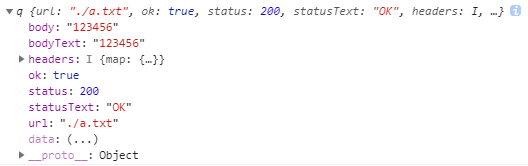
由于是使用Promise来封装,所以使用then来获取结果,result是一个对象,响应数据封装在此对象的body中

发送post请求
//参数一为url地址,参数二为要发送给服务器的数据对象,参数三为配置对象
this.$http.post('url',{},{}).then(function (result) {
console.log(result)
})
手动发起的post请求默认没有表单格式,所以有的服务器处理不了
此时可通过第三个参数设置提交的内容类型为普通表单数据类型格式{ emulateJSON:true }
相关内容查看官方说明文档
发送jsonp请求
this.$http.jsonp('url地址').then(function (result) {
console.log(result)
})
发送ajax应该尽早,最早可在Vue实例生命周期created阶段,因为此时Vue实例、data和methods都创建好了,就可以调用methods里的方法发起请求,这样当虚拟DOM创建的时候可能数据就响应回来,就可以一同挂载到页面上 ,这样并行地处理两件事,效率更高