上一节花了大篇幅整理了CSS3中动画属性中的Transform,今天我们接着一起来看CSS3动画属性中的另一个属性Transition。
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
下面我们同样从其最语法和属性值开始一步一步来学习transition的具体使用
语法:
transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
transition主要包含四个属性值:执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时间段,变换的速率变化transition-timing-function,变换延迟时间transition-delay。下面分别来看这四个属性值
一、transition-property:
语法:
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
transition-property是用来指定当元素其中一个属性改变时执行transition效果,其主要有以下几个值:none(没有属性改变);all(所有属性改变)这个也是其默认值;indent(元素属性名)。当其值为none时,transition马上停止执行,当指定为all时,则元素产生任何属性值变化时都将执行transition效果,ident是可以指定元素的某一个属性值。其对应的类型如下:
1、color: 通过红、绿、蓝和透明度组件变换(每个数值处理)如:background-color,border-color,color,outline-color等css属性;
2、length: 真实的数字 如:word-spacing,width,vertical-align,top,right,bottom,left,padding,outline-width,margin,min-width,min-height,max-width,max-height,line-height,height,border-width,border-spacing,background-position等属性;
3、percentage:真实的数字 如:word-spacing,width,vertical-align,top,right,bottom,left,min-width,min-height,max-width,max-height,line-height,height,background-position等属性;
4、integer离散步骤(整个数字),在真实的数字空间,以及使用floor()转换为整数时发生 如:outline-offset,z-index等属性;
5、number真实的(浮点型)数值,如:zoom,opacity,font-weight,等属性;
6、transform list:详情请参阅:《CSS3 Transform》
7、rectangle:通过x, y, width 和 height(转为数值)变换,如:crop
8、visibility: 离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”,如:visibility
9、shadow: 作用于color, x, y 和 blur(模糊)属性,如:text-shadow
10、gradient: 通过每次停止时的位置和颜色进行变化。它们必须有相同的类型(放射状的或是线性的)和相同的停止数值以便执行动画,如:background-image
11、paint server (SVG): 只支持下面的情况:从gradient到gradient以及color到color,然后工作与上面类似
12、space-separated list of above:如果列表有相同的项目数值,则列表每一项按照上面的规则进行变化,否则无变化
13、a shorthand property: 如果缩写的所有部分都可以实现动画,则会像所有单个属性变化一样变化
具体什么css属性可以实现transition效果,在W3C官网中列出了所有可以实现transition效果的CSS属性值以及值的类型,大家可以点这里了解详情。这里需要提醒一点是,并不是什么属性改变都为触发transition动作效果,比如页面的自适应宽度,当浏览器改变宽度时,并不会触发transition的效果。但上述表格所示的属性类型改变都会触发一个transition动作效果。
二、transition-duration:
语法:
transition-duration : <time> [, <time>]*
transition-duration是用来指定元素 转换过程的持续时间,取值:<time>为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
三、transition-timing-function:
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值:
transition-timing-function的值允许你根据时间的推进去改变属性值的变换速率,transition-timing-function有6个可能值:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
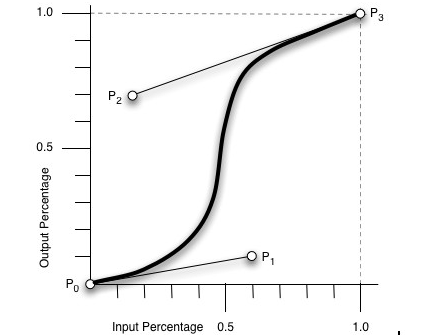
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
其是cubic-bezier为通过贝赛尔曲线来计算“转换”过程中的属性值,如下曲线所示,通过改变P1(x1, y1)和P2(x2, y2)的坐标可以改变整个过程的Output Percentage。初始默认值为default.

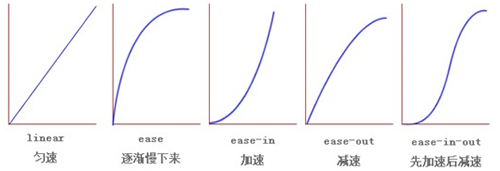
其他几个属性的示意图:

四、transition-delay:
语法:
transition-delay : <time> [, <time>]*
transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,其取值:<time>为数值,单位为s(秒)或者ms(毫秒),其使用和transition-duration极其相似,也可以作用于所有元素,包括:before和:after伪元素。 默认大小是"0",也就是变换立即执行,没有延迟。
有时我们不只改变一个css效果的属性,而是想改变两个或者多个css属性的transition效果,那么我们只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:transition-delay与transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,第一个可以解析为时间的怭值为transition-duration第二个为transition-delay。如:
a {
-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}
如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {
-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
}
综合上述我们可以给transition一个速记法:transition: <property> <duration> <animation type> <delay>如下图所示:

相对应的一个示例代码:
p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}
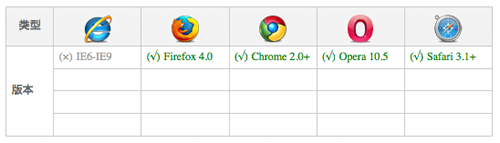
浏览器的兼容性:

因为transition最早是有由webkit内核浏览器提出来的,mozilla和opera都是最近版本才支持这个属性,而我们的大众型浏览器IE全家都是不支持,另外由于各大现代浏览器Firefox,Safari,Chrome,Opera都还不支持W3C的标准写法,所以在应用transition时我们有必要加上各自的前缀,最好在放上我们W3C的标准写法,这样标准的会覆盖前面的写法,只要浏览器支持我们的transition属性,那么这种效果就会自动加上去:
//Mozilla内核
-moz-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
//Webkit内核
-webkit-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
//Opera
-o-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
//W3C 标准
transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
通过上面,我想大家对CSS3的Transition属性的使用有一定的概念存在了,下面为了加强大家在这方面的使用,我们一起来看下面的DEMO。我们通过实践来巩固前面的理论知识,也通过实践来加强transition的记忆。
DEMO一:
DEMO一我们主要是在一个div中放置了几个小块,分别是对应了transition-timing-function中的几种类型,我们在div的hover状态下,改变其部分属性,从而达到一种动画效果。我们也可以使用jq来点击一个按钮,触发这个div(说简单点就是通过按钮的点击事件给这个div加上一个class,让其子元素都触发相对应的transition动画效果),为了让大家能更好的学习和理解,我把相应的代码贴在这里,感兴趣的朋友就跟着做一下吧,也可以直接把代码复制到你本地页面运行查看效果。
Html Code:
<a id="timings-demo-btn">click</a>
<div id="timings-demo">
<div id="ease" class="demo-box">Ease</div>
<div id="ease-in" class="demo-box">Ease-in</div>
<div id="ease-out" class="demo-box">Ease-out</div>
<div id="ease-in-out" class="demo-box">Ease-in-out</div>
<div id="linear" class="demo-box">Linear</div>
<div id="cubic-bezier" class="demo-box">Cubic-bezier</div>
</div>
CSS Code:
#timings-demo {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
400px;
}
.demo-box {
100px;
height: 50px;
text-align: center;
line-height: 50px;
text-align: center;
color: #fff;
background: #96c;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 0 0 5px rgba(102, 153, 0,0.5);
-webkit-box-shadow: inset 0 0 5px rgba(102, 153, 0,0.5);
box-shadow: inset 0 0 5px rgba(102, 153, 0,0.5);
margin-bottom: 10px;
}
//ease效果:
#ease {
-moz-transition: all 5s ease 0.3s;
-webkit-transition: all 5s ease 0.3s;
-o-transition: all 5s ease 0.3s;
transition: all 5s ease 0.3s;
background: #f36;
}
//ease-in效果:
#ease-in {
-moz-transition: all 3s ease-in 0.5s;
-webkit-transition: all 3s ease-in 0.5s;
-o-transition: all 3s ease-in 0.5s;
transition: all 3s ease-in 0.5s;
background: #369;
}
//ease-out效果:
#ease-out {
-moz-transition: all 5s ease-out 0s;
-webkit-transition: all 5s ease-out 0s;
-o-transition: all 5s ease-out 0s;
transition: all 5s ease-out 0s;
background: #636;
}
//ease-in-out效果:
#ease-in-out {
-moz-transition: all 1s ease-in-out 2s;
-webkit-transition: all 1s ease-in-out 2s;
-o-transition: all 1s ease-in-out 2s;
transition: all 1s ease-in-out 2s;
background: #3e6;
}
//linear效果:
#linear {
-moz-transition: all 6s linear 0s;
-webkit-transition: all 6s linear 0s;
-o-transition: all 6s linear 0s;
transition: all 6s linear 0s;
background: #999;
}
//cubic-bezier效果:
#cubic-bezier {
-moz-transition: all 4s cubic-bezier 1s;
-webkit-transition: all 4s cubic-bezier 1s;
-o-transition: all 4s cubic-bezier 1s;
transition: all 4s cubic-bezier 1s;
background: #6d6;
}
//hover状态下或单击click按钮后demo-box产生属性变化
#timings-demo.timings-demo-hover .demo-box,
#timings-demo:hover .demo-box {
-moz-transform: rotate(360deg) scale(1.2);
-webkit-transform: rotate(360deg) scale(1.2);
-o-transform: rotate(360deg) scale(1.2);
transform: rotate(360deg) scale(1.2);
background: #369;
border: 1px solid rgba(255,230,255,08);
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
margin-left: 280px;
height: 30px;
line-height: 30px;
margin-bottom: 15px;
}
使用单击事件给dimings-demo加上一个timings-demo-hover的class名,使用demo-bxo产生属性变化
$(document).ready(function(){
$("#timings-demo-btn").toggle(
function(){
$(this).next("div#timings-demo").addClass("timings-demo-hover");
},function(){
$(this).next("div#timings-demo").removeClass("timings-demo-hover");
});
});
我们来看看其效果图
 未改变属性效果
未改变属性效果
 正在变换中
正在变换中
 执行完动画后的最终效果
执行完动画后的最终效果
上图是鼠标移动到#timings-demo的div产生的效果变换示意图,你单击“click”按钮同样会产生上面的一个动画效应,为了节约空间,这里不在贴出示意图。
DEMO二:
我们在来看另外一个DEMO,这个示例是通过CSS3的transition模仿制作jQuery的slideshow效果,当然这种效果跟js和jQ制作出来的是没得比,但有时还是可以用一用的,以前腾讯就使用过这样的一个效果。我们这个DEMO实现的效果原理跟上一个DEMO极其相似,这里我们是通过select的change事件来触slideshow的CSS3属性变化,这里应用到一部分jQuery,主要是制作数字切换和前一张下一张的按钮,以及select的change事件。下面我把代码贴出以供大家参考,如果你跟着做了的话,你会觉得CSS3的transition真的是魅力是无穷的。
Html Code:
<div id="demoSliderContainer">
<ul id="demoSlider" class="slide-images">
<li class="slide-image">
<img src="/images/monstersinc.jpg" alt="monsters inc" />
<span>Monsters Inc</span>
</li>
<li class="slide-image">
<img src="/images/nemo.jpg" alt="nemo" />
<span>Nemo</span>
</li>
<li class="slide-image">
<img src="/images/up.jpg" alt="up" />
<span>Up</span>
</li>
<li class="slide-image">
<img src="/images/walle.jpg" alt="walle" />
<span>Wall-E</span>
</li>
</ul>
<div class="options">
<a href="javascript:;" class="prevSlide">Prev</a>
<span class="slide-pager">
<a href="" class="javascript:;">1</a>
<a href="" class="javascript:;">2</a>
<a href="" class="javascript:;">3</a>
<a href="" class="javascript:;">4</a>
</span>
<a href="javascript:;" class="nextSlide">Next</a>
</div>
</div>
<div id="options">
<label for="transitionEffect">Transition effect :</label>
<select id="transitionEffect">
<option value="transition-opacity">opacity fade</option>
<option value="transition-left">left slide</option>
<option value="transition-right">right slide</option>
<option value="transition-top">top slide</option>
<option value="transition-bottom">bottom slide</option>
<option value="transition-zoom">zoom</option>
<option value="transition-dezoom">de-zoom</option>
<option value="transition-cornerzoom">corner zoom</option>
<option value="transition-rotate">rotate</option>
</select>
</div>
CSS Code:
#demoSliderContainer {
background: #000;
-moz-box-shadow: 1px 1px 5px #000;
-webkit-box-shadow: 1px 1px 5px #000;
box-shadow: 1px 1px 5px #000;
padding: 0;
overflow: auto;
margin: 10px auto;
560px;
}
#demoSlider {
border: 1px solid #000;
border- 5px 5px 0;
height: 220px;
margin: 0 auto;
550px;
overflow: hidden;
position: relative;
}
.slide-images .slide-image {
position: absolute;
}
.slide-images .slide-image img {
z-index: 2;
}
.slide-images .slide-image span {
background: rgba(0,0,0,0.3);
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
border-radius: 5px 0 0 0;
bottom: 4px;
color: rgba(255,255,255,0.8);
font-size: 14px;
font-weight: bold;
padding: 5px 10px;
position: absolute;
right: 0;
z-index: 3;
}
.slide-images .slide-image.current img {
z-index: 12;
}
.slide-images .slide-image.current span {
z-index: 13;
}
#demoSliderContainer .options {
padding: 3px 10px;
text-align: center;
}
#demoSliderContainer .options a {
color: #91BECC;
font-family: Georgia,Serif;
font-size: 12px;
font-weight: bold;
text-decoration: none;
}
#demoSliderContainer .options a:hover {
color: #D3E5EB;
}
#demoSliderContainer .slide-pager a {
-moz-transition-duration: 0.5s;
-webkit-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
transition-duration: