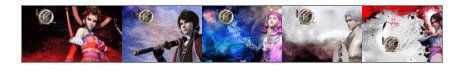
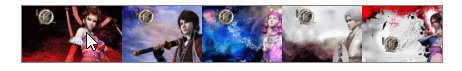
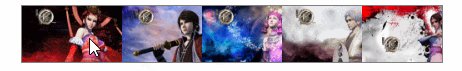
效果图:

思路:通过每次鼠标移动至目标上使所有图片重置为初始样式再向左移动目标及其左侧每个图片隐藏部分距离即实现。
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head>
CSS:
<style> #box{border:1px gray solid; margin: 0 auto; position:relative; overflow:hidden;} img{width:100px; float:left; position:absolute; left:0;} </style>
JS:
<script type="text/javascript"> onload = function(){ var box = document.getElementById('box'); var imgs = box.getElementsByTagName('img'); var imgw = imgs[0].offsetWidth; var translate = imgs[0].offsetWidth * 0.8; var translate2 = imgs[0].offsetWidth * 0.2; box.style.width = imgs[0].offsetWidth + translate * (imgs.length-1) + 'px'; box.style.height = imgs[0].offsetHeight + 'px'; var reset = function(){for(var i=1,l=imgs.length;i<l;i++){ //重置为开始的布局 imgs[i].style.left = imgw + (i - 1) * translate + 'px'; }} reset(); for(var i=0,l=imgs.length;i<l;i++){ (function(i){ imgs[i].onmouseover = function(){ if(this.getAttribute('offset') == 'active'){return;} //当移动鼠标至目标元素时重置布局并重新从目标位置左侧内容左移 reset(); for(var j=1;j<=i;j++){ imgs[j].style.left = parseInt(imgs[j].style.left,10) - translate2 + 'px'; } for(var k=0;k<imgs.length;k++){ imgs[k].setAttribute('offset','off'); } this.setAttribute('offset','active'); }; })(i); } } </script>
<body> <div id="box"> <img src="img/1.jpg" alt="水云姬" title="不良人女帝"/> <img src="img/2.jpg" alt="李星云" title="不良人男主"/> <img src="img/3.jpg" alt="苗疆少女" title="不良人后宫"/> <img src="img/4.jpg" alt="张子凡" title="不良人男二"/> <img src="img/5.jpg" alt="叶林轩" title="不良人女二"/> </div> </body> </html>