关于CSS3的3D立方体动画
知识点:
1、每个元素有独立的坐标系
2、坐标系随当前元素的改变而发生改变
3、立方体由静态transform参数构成
4、通过给容器添加动画使立方体运动
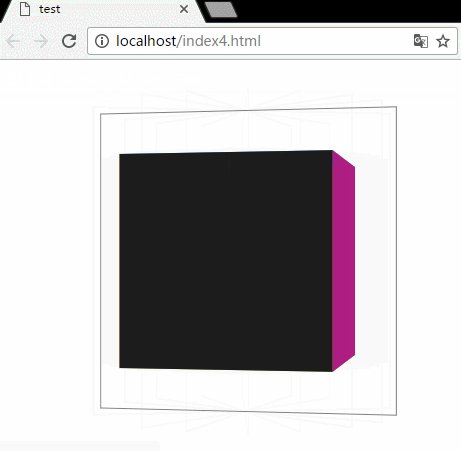
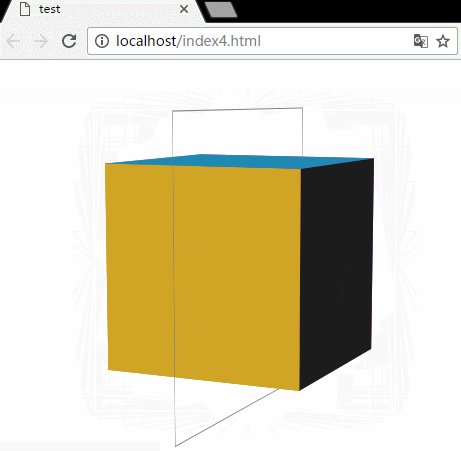
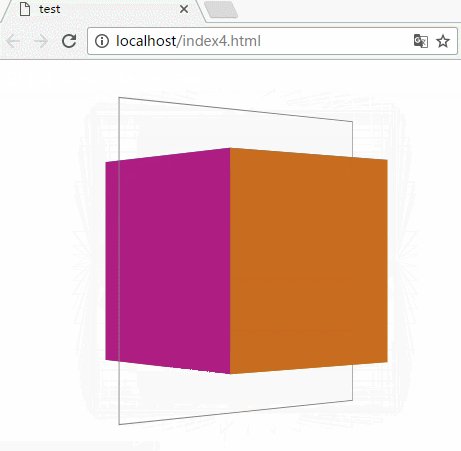
效果图:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style> .container{perspective:1200px; perspective-origin:50% 50% 200px;} .box{width:300px; height:300px; position:relative; transform-style:preserve-3d; border:1px gray solid; margin:50px auto; animation:goto 10s linear infinite; -webkit-animation:goto 10s linear infinite;} .page{width:200px; height:200px; opacity:1; position:absolute; top:0; right:0; bottom:0; left:0; margin:auto;} .page:nth-of-type(1){background-color:rgb(30,139,180); transform:rotateX(-90deg) translateZ(-100px);} .page:nth-of-type(2){background-color:rgb(125,163,23); transform:rotateX(90deg) translateZ(-100px);} .page:nth-of-type(3){background-color:rgb(208,165,37); transform:rotateY(-90deg) translateZ(-100px);} .page:nth-of-type(4){background-color:rgb(175,30,131); transform:rotateY(90deg) translateZ(-100px);} .page:nth-of-type(5){background-color:rgb(200,108,31); transform:translateZ(100px);} .page:nth-of-type(6){background-color:rgb(28,28,28); transform:translateZ(-100px);} @keyframes goto{ 0% { transform: rotateX(0deg) rotateY(0deg); -webkit-transform: rotateX(0deg) rotateY(0deg); } 10% { transform: rotateX(0deg) rotateY(180deg); -webkit-transform: rotateX(0deg) rotateY(180deg); } 20% { transform: rotateX(-180deg) rotateY(180deg); -webkit-transform: rotateX(-180deg) rotateY(180deg); } 30% { transform: rotateX(-360deg) rotateY(180deg); -webkit-transform: rotateX(-360deg) rotateY(180deg); } 40% { transform: rotateX(-360deg) rotateY(360deg); -webkit-transform: rotateX(-360deg) rotateY(360deg); } 50% { transform: rotateX(-180deg) rotateY(360deg); -webkit-transform: rotateX(-180deg) rotateY(360deg); } 60% { transform: rotateX(90deg) rotateY(180deg); -webkit-transform: rotateX(90deg) rotateY(180deg); } 70% { transform: rotateX(0) rotateY(180deg); -webkit-transform: rotateX(0) rotateY(180deg); } 80% { transform: rotateX(90deg) rotateY(90deg); -webkit-transform: rotateX(90deg) rotateY(90deg); } 90% { transform: rotateX(90deg) rotateY(0); -webkit-transform: rotateX(90deg) rotateY(0); } 100% { transform: rotateX(0) rotateY(0); -webkit-transform: rotateX(0) rotateY(0); } } </style> </head> <body> <div class="container"> <div class="box"> <div class="page"></div> <div class="page"></div> <div class="page"></div> <div class="page"></div> <div class="page"></div> <div class="page"></div> </div> </div> </body> </html>