搭建好简洁的博客框架后,回看时发现,简洁之中透露着一丝丝简陋,好的,网上关于丰富hexo的文章也很多
记录一下自己的一些瞎操作。
在你的hexo目录下,你可以看到themes文件夹里有个默认的landscape主题,网上一般的建议是使用next主题
关于NexT的下载与使用见以下链接:http://theme-next.iissnan.com/
记得,这个next主题文件夹也应该放在themes文件夹里面,就是这样

然后一般的修改配置无非就是hexo本身配置文件上和对应主题的配置文件上修改。
具体的配置就看个人需求,一般google或者百度都有一大堆比较大众化的修改,小众化的就要自己看hexo和对应主题的文档来操作了。大同小异。
当博客的样式勉强看得过去的时候,我尝试使用markdown的语法写点东西试做提交,哈哈哈哈,发现markdown确实是个好玩的东西,比如我写标题时 #后面没有空格,马上就翻车了
然后就是在markdown里插入本地图片的操作 : hexo生成博文插入图片
首先 把主页配置文件_config.yml 里的post_asset_folder:这个选项设置为true;
然后在你的hexo目录下 操作一下以下的命令 npm install hexo-asset-image --save
上述操作成功后,当你使用 hexo n "xxxx"来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个与之同名的文件夹(就是xxxx)
这时如果你想在 xxxx.md 中使用 pic.jpg 图片时,只要将这张图片放到 xxxx文件夹里,然后在markdown中使用  语句就阔以了。
好像生成的 .md 博文就是 markdown的缩写?
关于博文的排版问题,你会发现默认下每篇博文都是全部内容显示出来的,这些都可以设置的,“关于只显示部分内容:这个只要在文章中加上<!--more--> 标记 ,该标记以后部分就不在显示了,只有展开全部才显示,这是hexo定义的。 ” https://www.jianshu.com/p/393d067dba8d
还有以下其他的什么设置圆框头像,旋转头像,背景动态线条,总之一般你在网上能看到的骚操作,百度的话都会有代码或者插件的。这些就看个人所需了。
重点说一下关于模板样式的修改问题,举个栗子,在 .... hemes extsourcecss\_commoncomponentspost 下有很多关于样式的文件,你可以按需修改
因为可能有些修改比较小众,在网上一时难以找到你要的答案,这时你就要发挥主观能动性了,花在找来找去的时间说不定自己早就可以解决问题了。
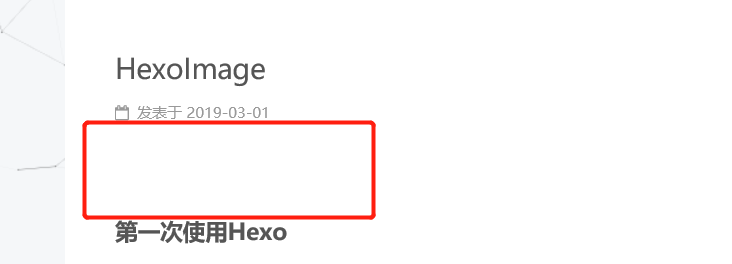
比如,我看到博客标题与正文的间隔太多,我想修改一下

就是空色框框内的间隔缩小一点。
这时不妨用用开发者工具

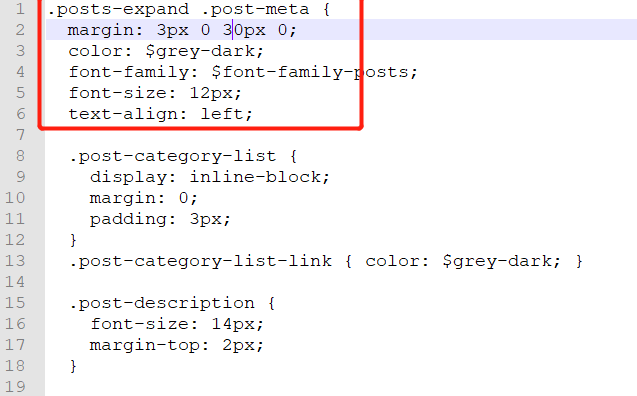
这时你可以看到要修改的是 .post-meta 这个类里面的内容,

改一改,margin的参数,四个参数分别代表的是 上 右 下 左 的距离,关于margin和 padding以及其他css,自行学习。
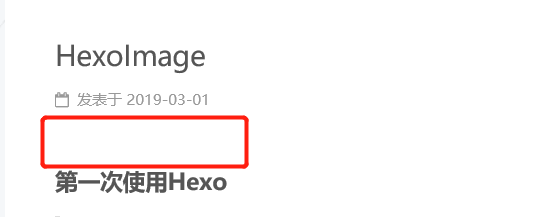
修改完的效果如下。

还有一点就是,每次修改完后想预览一下效果,直接使用 hexo g 后使用 hexo s 进行本地的预览就好,不用每次都 hexo d -g ,毕竟后者没有前者的反应那么快。