1.阻塞
console.time('main');//代码计时器
//不断循环阻塞了代码的执行
for(var i=0;i<10000000;i++){
}
console.timeEnd('main');
console.log("完成执行了");
2.错误优先的回调函数(针对异步操作)
异步回调函数的设计
(1)回调函数一定作为最后一个参数出现
funtion foo1(name,age,callback){}
funtion foo2(value,callback1,callback2){}
(2)回调函数的第一个参数默接受错误信息,第二个参数才是真正的回调数据(便于外界获取调用的错误情况)
callback(null,data);第一个参数一般设置为错误的对象,第二个参数才是真正的数据,null就是没有错误
为什么要把回调函数多加一个参数呢?
因为在程序执行过程中,有可能出现错误,出现错误要让外界知道,采用的方式就是以参数形式传递(因为异步的时候,是无法通过try catch捕获异常,出了错误,外界是没法知道的)
约定将错误信息作为回调的第一个参数,为上一步的错误信息
function isEventOrOdd(number,callback){
if(typeof number==='number'){
if(number%2){
callback(null,'当前传入的是奇数');
}else{
callback(null,'当前传入的是偶数');
}
}
else{
callback(new Error('你传入的不是数字'));
}
}
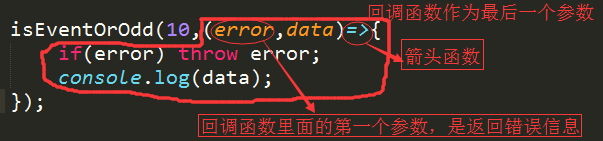
isEventOrOdd(10,(error,data)=>{
if(error) throw error;
console.log(data);
});
isEventOrOdd(11,(error,data)=>{
if(error) throw error;
console.log(data);
});
isEventOrOdd('asda',(error,data)=>{
if(error) throw error;
console.log(data);
});

运行结果:

3.异步
setTimeout()
$.ajax()
文件操作
Node所有的会发生阻塞的操作都是异步的


4.
Node采用chrome V8引擎处理JavaScript脚本,V8最大的特点就是单线程运行,一次只能运行一个任务。
Node大量采用异步操作(asynchronous operation),即任务不是马上执行,而是插在任务队列尾部,等到前面的任务运行完之后再执行。
提高代码的响应能力
多线程的缺点:
(1)创建线程耗费资源
(2)线程数量有限
(3)CPU在不同线程之间转换,有个上下文转换,这个转换非常耗时间
Node最大的性能优势,就是单线程