配置文件配置存放路径
upload-path=D:/upimages/
表单页面
layedit.set({ uploadImage: { url: '/manage/upload' //接口url ,type: 'post' //默认post } }); var editIndex = layedit.build('content'); //建立编辑器
上传action
@RequestMapping("upload")
@ResponseBody
public String upload(Model model,@RequestParam MultipartFile file) throws Exception {
String picName = saveUplaodFile(uploadPath,file);
String url="/upload/" + picName;
String src=url;
return "{
" +
" "code": 0,
" +
" "msg": "",
" +
" "data": {
" +
" "src": ""+src +""
" +
" }
" +
"}";
}
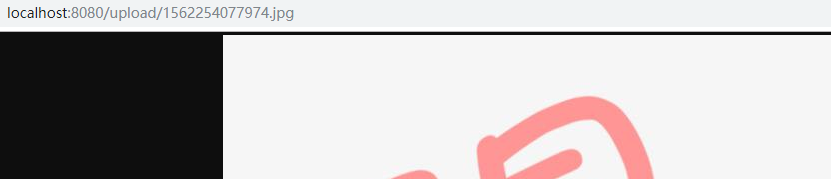
定义静态文件访问路径,此处意思是http://****:8080/upload/ 映射到uploadPath目录
当然也可以通过application.properties(yml)配置,自行baidu
@Configuration public class InterceptorConfig implements WebMvcConfigurer { @Value("${upload-path}") private String uploadPath; @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/upload/**").addResourceLocations("file:"+uploadPath+""); }
效果如下