QT 版本:5.6.0
官方的按钮有些普通,如果我们想要换成自己喜欢的按钮而却无从下手,那么请继续往下阅读(皮一下)。
首先,可以在网络上搜索一下自己喜欢的按钮图形(或者可以自行绘制),我以下面的图形为例:

开始制作:
一、建立 QT 工程,并加入图形资源
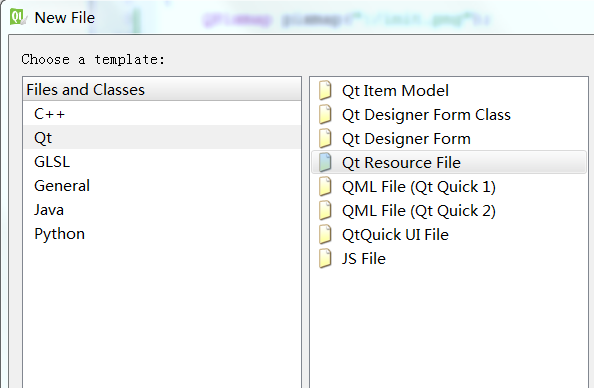
创建好工程,向工程中加入资源文件:

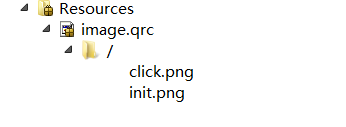
在资源文件中加入两个按钮图片,一个用于正常显示,一个用于鼠标停留的时候显示:

二、构造 MyButton 类
该类继承自 QPushButton
借助 enterEvent 与 leaveEvent 实现按钮的动态变化。
mybutton.h 文件内容:
#ifndef MYBUTTON_H
#define MYBUTTON_H
#include <QPushButton>
#include <QWidget>
class MyButton : public QPushButton
{
Q_OBJECT
public:
MyButton(QWidget *);
protected:
virtual void enterEvent(QEvent *);
virtual void leaveEvent(QEvent *);
};
#endif // MYBUTTON_H
三、实现 MyButton 类的各个接口
mybutton.cpp 文件内容:
#include "mybutton.h"
#include "ui_widget.h"
#include <QPixmap>
#include <QBitmap>
MyButton::MyButton(QWidget *parent):
QPushButton(parent)
{
QPixmap pixmap(":/init.png");
resize(pixmap.size());
/* 设置按钮的有效区域 */
setMask(QBitmap(pixmap.mask()));
setStyleSheet("QPushButton{border-image: url(:/init.png);}");
}
void MyButton::enterEvent(QEvent *)
{
setStyleSheet("QPushButton{border-image: url(:/click.png);}");
}
void MyButton::leaveEvent(QEvent *)
{
setStyleSheet("QPushButton{border-image: url(:/init.png);}");
}
引入 QPixmap 的原因:借助 pixmap 实现按钮的 setMask 接口,该功能是禁止掉图形外的区域点击有效。
四、创建 MyButton
Widget.cpp 文件中加入:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
new MyButton(this);
this->setWindowFlags(Qt::FramelessWindowHint);
}
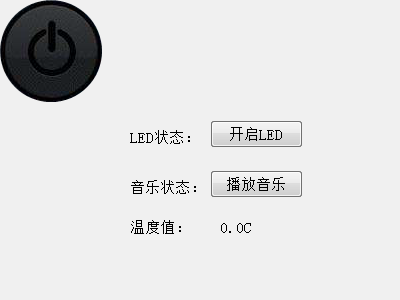
运行效果:
初始按钮状态:

鼠标放上后状态:

后期补充:
设置屏蔽区域方法一:
QPixmap pixmap(":/init.png");
/* 设置按钮的有效区域 */
setMask(QBitmap(pixmap.mask()));
设置屏蔽区域方法二:
/* 半径为 35 的圆形按钮 */
setMask(QRegion(0,0,70,70,QRegion::Ellipse));