HTML5编程接口:
Canvas API、拖放API、地理位置API、存储API、文件API、通信API、多线程API、离线API、历史API
选择元素:
querySelector(“选择器”) 获取一个元素
querySelectorAll("选择器") 获取多个元素
监听事件:
addEventListener("事件",函数,False) 添加监听
removeEventListener("事件",函数) 移除监听
调试:
console.log("内容")
课程内容:
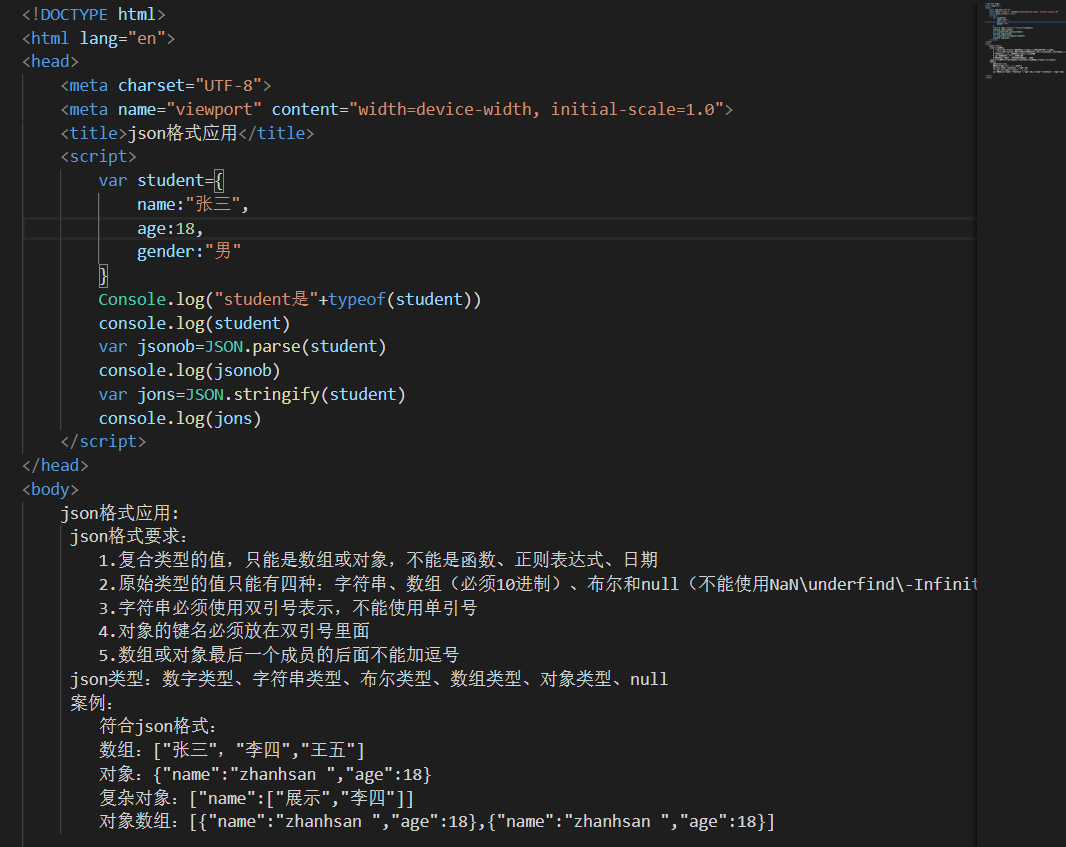
Json格式要求:
1、复合类型的值,只能是数组或对象,不能是函数、正则表达式、日期
2、原始类型的值只有四种:字符串、数值(必须是10进制)、布尔和null(不能使用NaNInfinityundefined-Infinity)
3、字符串必须使用双引号表示,不能使用单引号
4、对象的键名必须放在双引号里面。
5、数组或对象最后一个成员的后面不能加逗号
Json类型:数字类型、字符串类型、布尔类型、数组类型、对象类型、null
案例:
符合json格式:
数组:["张三","李四","王五"]
对象:{"name":"张三","age":18}
复杂对象:{"name":["张三","李四"]}
对象数组:[{"name":"张三","age":18},{"name":"李四","age":20}]
不符合json格式:
{name:"张三",'age':30} //属性必须加双引号,不能有单引号
[32,55,0xFFF] //不能使用16进制
{"name":"张三","age":undefined} //不能undefined
JSON的静态方法:
JSON.stringify(js对象或者数组) 用于将值转换为JSON字符串
JSON.parse(js对象或者数组) 将JSON字符串还原成JSON对象(满足JSON格式)
Web存储
存储技术:cookie->userData->flash Cookie ->Gears->sessionStorage(会话存储)/localStorage(本地存储)
sessionStorage(会话存储)和 localStorage(本地存储)区别:
1)操作代码完全相同,区别在于存储数据的寿命不一样
2)sessionStorage用于保存那些会话存在时跨页面传递的数据
3)localStorage 主要用于保存访客将来还能看得到的数据,4M

web存储练习